原文链接:https://w.cnblogs.com/xiao-xi/p/8572471.html
三种方式:
1、通过$.extend()来扩展jQuery 2、通过$.fn 向jQuery添加新的方法 3、通过$.widget()应用jQuery UI的部件工厂方式创建
三种方式的说明:
1、$.extend()相对简单,一般很少能够独立开发复杂插件,仅仅是在jQuery命名空间或者理解成jQuery身上添加了一个静态方法而以。 2、我们调用通过$.extend()添加的函数时直接通过$符号调用($.myfunction()),而不需要选中DOM元素($('#example').myfunction())。 3、$.widget()是一种高级的开发模式,该模式开发出来的部件带有很多jQuery内建的特性,比如插件的状态信息自动保存,各种关于插件的常用方法等 4、$.fn则是一般插件开发用到的方式,可以利用jQuery强大的选择器带来的便利,以及将插件更好地运用于所选择的元素身上,使用的插件也大多是通过此种方式开发。
$.extend()方法实例

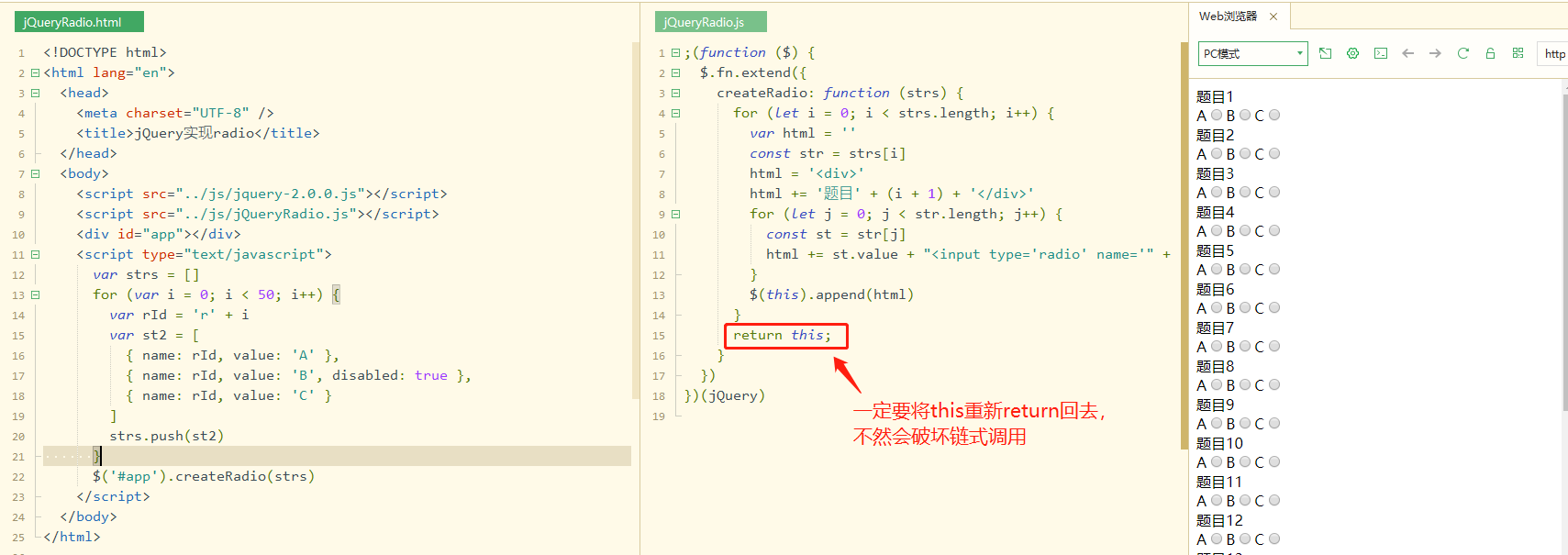
$.fn.extend()的实例

jQuery一个时常优雅的特性是支持链式调用,选择好DOM元素后可以不断地调用其他方法。要让插件不打破这种链式调用,只需要在方法内部方法当前的这个实例对象this就可以了,因为返回当前实例的this,从而又可以访问自己的原型了,这样的就节省代码量,提高代码的效率,代码看起来更优雅。但是这种方法有一个问题是:所有对象的方法返回的都是对象本身,也就是说没有返回值,所以这种方法不一定在任何环境下都适合。如上图
需要注意的几个点:
(1)、一个强劲的插件是可以让使用者随意定制的,这要求我们提供在编写插件时就要考虑得全面些,尽量提供合适的参数。 (2)、比如现在我们不想让链接只变成红色,我们让插件的使用者自己定义显示什么颜色,要做到这一点很方便,只需要使用者在调用的时候传入一个参数即可。同时我们在插件的代码里面接收。 (3)、为了灵活,使用者可以不传递参数,插件里面会给出参数的默认值。 (4)、在处理插件参数的接收上,通常使用jQuery的extend方法,当给extend方法传递一个以上的参数时,它会将所有参数对象合并到第一个里。同时,如果对象中有同名属性时,合并的时候后面的会覆盖前面的。 (5)、可以在插件里定义一个保存插件参数默认值的对象,同时将接收来的参数对象合并到默认对象上,最后就实现了用户指定了值的参数使用指定的值,未指定的参数使用插件默认值。 (6)、保护好默认参数:做法是将一个新的空对象做为$.extend的第一个参数,defaults和用户传递的参数对象紧随其后,这样做的好处是所有值被合并到这个空对象上,保护了插件里面的默认值。
(7)、尽量在插件的最前面加上分号,这样可以避免我们将这段代码放到页面后,前面别人写的代码没有用分号结尾,这样,这个插件代码就会报错
$.fn.myPlugin = function(options) { var defaults = { 'color': 'red', 'fontSize': '12px' }; var settings = $.extend({}, defaults, options); return this.css({ 'color': settings.color, 'fontSize': settings.fontSize }); }
8、插件开发中的命名空间 (1)、不仅仅是jQuery插件的开发,我们在写任何JS代码时都应该注意的一点是不要污染全局命名空间。因为随着你代码的增多,如果有意无意在全局范围内定义一些变量的话,最后很难维护,也容易跟别人写的代码有冲突。 (2)、比如你在代码中向全局window对象添加了一个变量status用于存放状态,同时页面中引用了另一个别人写的库,也向全局添加了这样一个同名变量,最后的结果肯定不是你想要的。所以不到万不得已,一般我们不会将变量定义成全局的。 (3)、可以使用自调用匿名函数包裹插件代码
最终结果:重点是分号、匿名函数、以及return this
;(function () { $.fn.extend({ createRadio: function (strs) { for (let i = 0; i < strs.length; i++) { var html = '' const str = strs[i] html = '<div>' html += '题目' + (i + 1) + '</div>' for (let j = 0; j < str.length; j++) { const st = str[j] html += st.value + "<input type='radio' name='" + st.name + "' value='" + st.value + "'>" } $(this).append(html) } return this; } }) })()