原文:https://blog.csdn.net/localhost_1314/article/details/83623526
在前后端分离的web开发中,我们与后台联调时,会遇到跨域的问题。
比如:
开发地址是 localhost:8080,需要访问 localhost:9000 上的接口。
不同域名之间的访问,需要跨域才能正确请求。跨域的方法很多,在 Vue-cli 创建的项目中,可以直接利用 Node.js 代理服务器,实现跨域请求。
解决方法:
安装axios
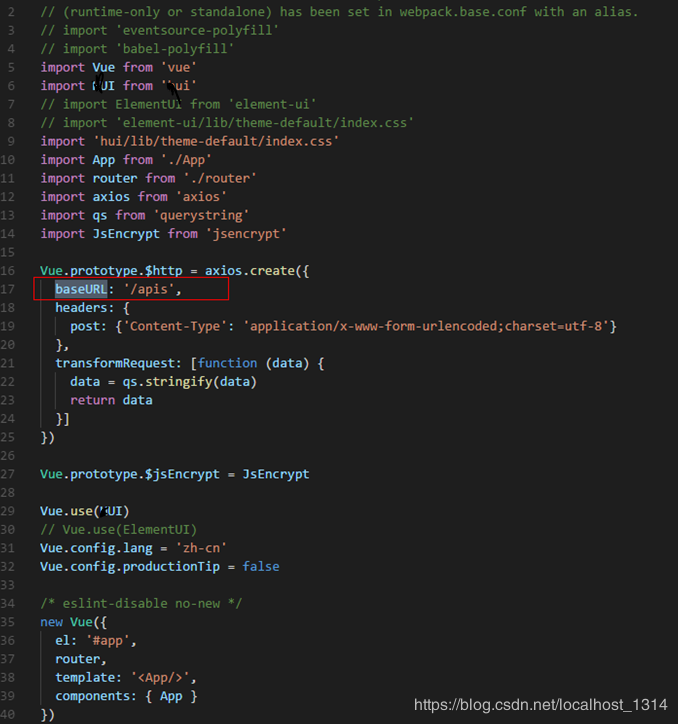
在main.js中全局配置一个 baseURL,这样就不用挨个修改 url 了,它的作用是作为一个拦截器,当请求地址匹配到这个上下文,就可对请求做代理跨域

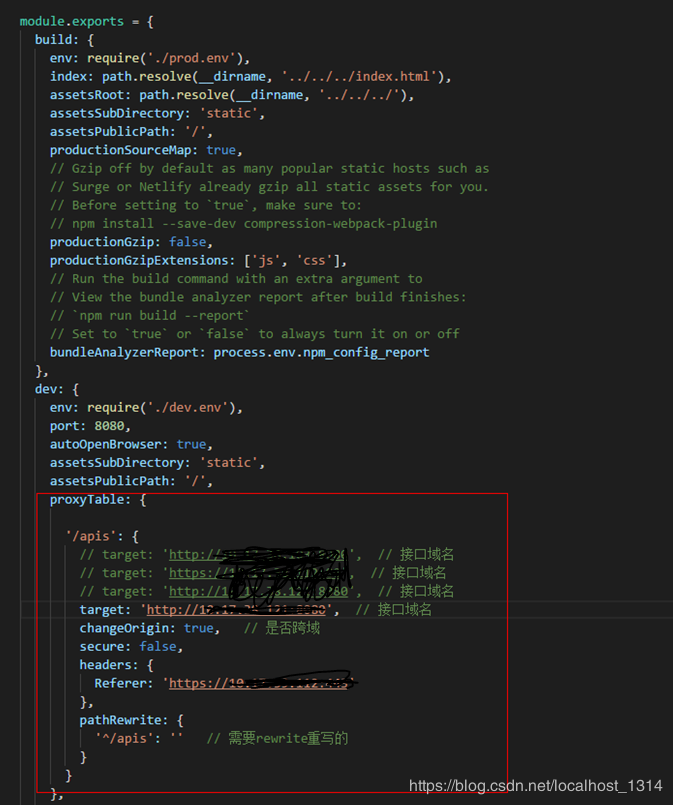
3.在 config -index.js 的 dev 中添加配置项 proxyTable:

其中:
'/apis' 为匹配项,匹配拦截
target 为被请求的地址(开发中通常是后台接口发布地址)
pathRewrite为重写配置,因为在 ajax 的 url 中加了前缀 '/apis',而原本的接口是没有这个前缀的,所以需要通过 pathRewrite 来重写地址,将前缀 '/apis' 转为 '';
如果本身的接口地址就有 '/apis' 这种通用前缀,就可以把 pathRewrite 删掉。
Heads为https地址,需要https请求的时候才需要设置。