欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~
常青, 2008 年毕业加入腾讯,一直从事客户端研发相关工作,先后参与过 PC QQ、手机QQ、QQ物联 等产品项目,目前在腾讯视频云团队负责音视频终端解决方案的优化和落地工作,帮助客户在可控的研发成本投入之下,获得业内一流的音视频解决方案,目前我们的产品线包括:互动直播、点播、短视频、实时视频通话,图像处理,AI 等等。
从眼睛的进化说起
大约在5亿4千万年前的寒武纪,地球上一部分生物体开始进化出了感光细胞,这种细胞可以感应光线的强弱,并且直接驱动本体的运动细胞采取必要的规避动作,以确保脆弱的细胞不被紫外线所伤。
后来单个的感光细胞开始扎堆聚集并且形成了凹陷,随着凹陷程度的逐步加深,这些感光细胞也就渐渐地汇聚成了一个前部有孔隙的球状结构,“眼球”的雏形也就由此形成了。

随着球形的眼睛结构渐渐成型,中学物理课本中的“小孔成像”原理也就越来越能发挥作用:只要开孔足够小,光线就能准确地到达这些聚集的感光细胞进而成像,眼前的物体也就开始变得边界清晰。代表腾讯文化吉祥物之一的鹦鹉螺,就是采用了这种“以小为美”的进化策略,而且一直坚持到现在。
但是这种越来越小的策略也会导致光线进入量越来越小,所以鹦鹉螺们的世界想必是很昏暗的。我们的祖先可不希望放弃一个光明的世界,所以,我们给自己的眼睛安装了一个足够高级的光学部件 —— 晶状体,以期拥有一个光明而清晰地世界。
然而,当大家都能把世界看得很清楚的时候,色彩分辨能力也就演变成了新一轮的军备竞赛。
当我们的祖先踩着那些坚称“我就想健健康康地当个素食主义者”的同类尸体艰难前行的时候,他们并不知道,让自己活得更久的原因,竟然是因为那双能区分树叶是嫩叶还是成熟叶片的眼睛。因为成熟的叶片常常包含大量的植物性毒素,会让进食者身体遭受很大的伤害。所以,我们都是那一波“好色的”猴子的后代。
而眼睛对色彩的分辨能力,不仅在远古时代让我们活了下来,也让今天衣食无忧的我们,能看到更多色彩斑斓的效果。比如短视频的移形换影特效,其本质原理就是一个充分利用色彩的小把戏。
视频内容
三原色的修改和组合
人体有三种视觉锥细胞,所以我们看到的颜色都是由三原色组成的,并不是说世界上就只有这些颜色,而是更加绚丽的色彩空间我们也感知不到。
因此,液晶显示器的成像原理上也就是基于 R(红)G(绿)B(蓝) 三原色的组合而实现的,腾讯云短视频(UGSV)的移形换影特效,就是在这三种颜色空间上做了一些文章:
先以一幅静态的图片来举例:
 Doloris
Doloris
现在把图片中红色的分量去掉,放大10%,再移动一些距离
 Doloris-strip-red
Doloris-strip-red
再把蓝色的分量去掉,放大10%,并移动一些距离
 Doloris-strip-blue
Doloris-strip-blue
再把绿色的分量去掉,放大10%,并移动一些距离
 Doloris-strip-green
Doloris-strip-green
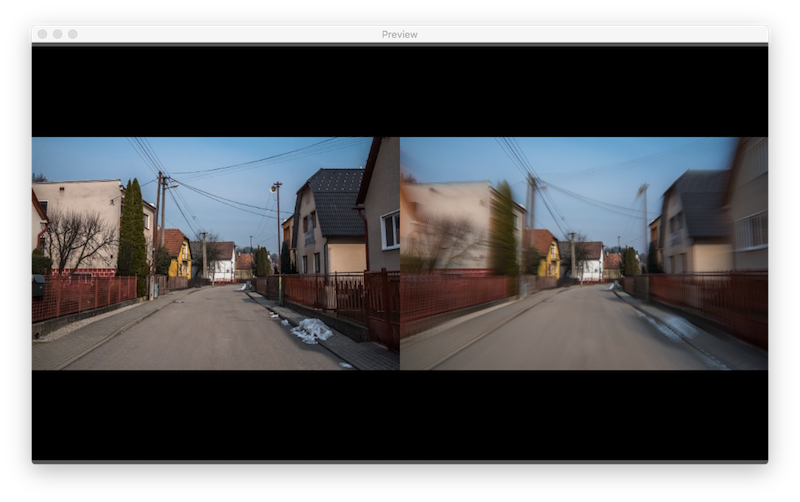
然后将这三副图片以33%的透明度和源图叠加到一起,形成一种移形幻影的效果
 Doloris-blend
Doloris-blend
交给计算机来实现
上面这些图片是我用图片处理软件简单处理后得到的,但如果是视频文件,显然要交给计算机自动解决,如何做到呢?
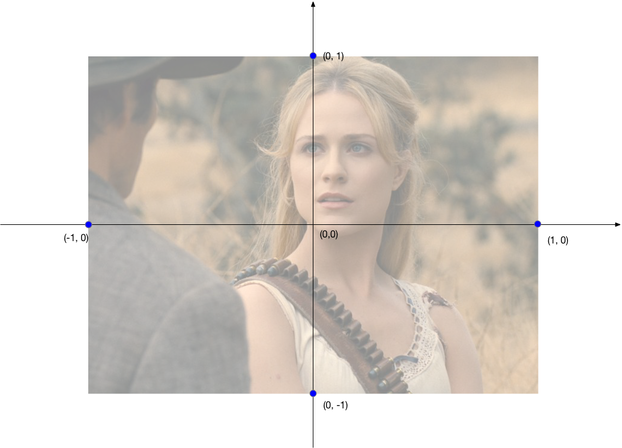
首先我们先给这幅图片定义坐标,为了方便处理我们将图片的中心点定义为 (0,0),图片的XY轴最大值为 1,如下图所示:
 坐标定义
坐标定义
然后开始处理上面提到的两个变换,一个是放大,一个是移动。
- 放大 如果定义图片上的任意象素坐标是
(x,y),放大 s倍后的坐标就是(x',y') = s(x,y) = (sx, sy) - 移动 如果定义图片上的任意象素坐标是
(x,y),将其移动(?x,?y),移动后的坐标就是(x',y') = (x+?x, y+?y) - 合并 将上面两个公式进行合并,得到的新坐标点就是
(x',y') = (s(x+?x), s(y+?y)) - 叠加 然后我们要将修改过的图片叠加到原图上,alpha叠加的公式是
src * (1 - alpha) + overlay * alpha。
基于OpenGL的版本
短视频的特效处理,每秒钟要处理几十张甚至更多的视频画面,所以简单的 C 语言处理算法并不能满足性能上的要求,我们需要使用手机的硬件加速能力,目前除了常见的 OpenGL 等 API 之外,还有如 Vulkan, DirectX, Metal 等可选方案。就目前而言,OpenGL 在各平台上通用性最好,网上的资料也比较丰富,不论是桌面平台还是移动平台都有支持,本文就以 OpenGL 来讲讲特效的实现。
实现移形换影特效的时候,我们会用到 OpenGL 的 Fragment Shader, Fragment Shader 作用就是返回图像各点的色值,Fragment Shader也有一套自己的编程语言,叫 Shading Language 简称GLSL, GLSL 和 C 很像,增加了一些向量的数据类型,和一些图像相关的处理函数。Shading 和 C 比起来有一个比较特殊的地方是不支持隐含的类型转换,比如浮点点整型的转换(在使用浮点数时,一定要加上小数点,如 1.0)。
篇幅原因,我不在这里把所有的特效代码都一一列举了,仅附上放大和位移的部分实现:
varying vec2 textureCoordinate;
uniform sampler2D inputImageTexture;
void main() {
vec2 offset = vec2(0.05, 0.05);
float scale = 1.1;
vec2 coordinate;
coordinate.x = (textureCoordinate.x - offset.x) / scale;
coordinate.y = (textureCoordinate.y - offset.y) / scale;
gl_FragColor = texture2D(inputImageTexture, coordinate);
}
考虑到不是所有读者都学过 Shading Language,这里做一个简单的解读:
- 我们在这里定义了一个变量
coordinate,这个就是前面提到的(x,y),它的值就是((x - ?x)/s, (y-?y)/s)。 - 函数
texture2D的作用就是从图片中获取某个坐标的颜色。这里从inputImageTexture中的coodinate坐标点获取了颜色。 gl_FragColor, 这是 Fragment Shader 的输出的值,gl_FragColor是一个GLSL预定义的全局变量, 类型是vec4既 (r,g,b,a) 这四个量,也就是一个 RGBA 颜色。- 程序运行后在
textureCoordinate这个坐标就会显示gl_FragColor这个颜色。
上面讲了单幅图的处理,对于视频我们可以做些更有意思的效果,比如我们可以把当前帧和上一帧的图片进行叠加,这样就可以作出一些更有意思的效果。

更多特效
本文介绍了腾讯云短视频(UGSV)众多视频特效中的一种,如果要实现更加复杂的特效,还是需要继续深入研究 OpenGL 和人脸识别等相关领域的知识,这需要一段时间的学习和努力,也不可避免的需要踩很多坑。
那有没有只需几分钟,就能一马平川地搭快速搭建建带有各种神奇特效的短视频应用速成方案呢?
此文已由作者授权腾讯云+社区发布,更多原文请点击
问答
文字识别在格式上有什么要求?
相关阅读
教你1天搭建自己的“微视”
教你从0到1搭建小程序音视频
教你快速搭建一场发布会直播方案
云学院 · 课程推荐 | 知乎KOL,与你分享机器学习中如何做选择
搜索关注公众号「云加社区」,第一时间获取技术干货,关注后回复1024 送你一份技术课程大礼包!
海量技术实践经验,尽在云加社区!