欢迎大家关注腾讯云技术社区-博客园官方主页,我们将持续在博客园为大家推荐技术精品文章哦~
作者:徐江伟
最近在某个项目中用到了Vue.js,从上手做开发到项目发布,一步步踩了不少坑。本文试图总结过去一个多月使用Vue.js中的一些经验,也算是一点心得体会吧,拿出来与大家分享,欢迎多多交流。
Vue.js简介
Vue.js is a JavaScript framework for building astonishing web applications. Vue.js is a JavaScript library for creating web interfaces. Vue.js is a tool that leverages the use of MVVM architecture.
这是来自Vue.js官网的解释,这里我们不打算再照本宣科的把概念翻译一边了,仅就作者使用Vue.js的心得体会来做出解释。熟悉ReactJS或者Angular的读者可能对此并不陌生。
Vue.js与ReactJS、AngularJS这些框架一样都持有相同的开发理念,通过扩展原生的HTML等结构化标签来作为其模版语言,此外进一步通过语法上的扩展提供了诸如双向数据绑定、交互数据模型等概念,从而使开发者从繁杂的DOM操作中解脱出来,将更多的精力用于关注业务本身的内容。
此外,与React类似的是,均提出了包括虚拟DOM和组件化开发的理念,从而提高了代码的可维护性和性能。Vue.js试图用一种极简的方式来实现以上这些框架带来的优势,因此,相比于React和Angular来说,Vue.js更加轻量、简介和优美。
下面,在进一步探究Vue.js之前,我们先看一下Vue.js的几个核心概念。
组件化
组件化开发是最近两三年比较火的概念。通过使用Vue.js来创建的组件,就像构建万丈高楼的砖块一样,拥有良好的封装性和复用性。每一个组件都拥有其独立的样式和数据域,并且完全与其它组件完全隔离。简单的讲,任何前端的界面都可以通过合理的规划,划分成拥有不同职责的组件。 关于组件化开发的概念我们不再进一步展开,感兴趣的同学可以进一步阅读这篇文章前端工程-基础篇。
Vue.js的插件化
正如你所知,Vue.js的核心部分仅保留了包括数据绑定及组件化开发相关的内容。因此才保证了其极简的机制。此外,对于附加的功能也提供了高效灵活的插件化机制。对于大家耳熟能详的插件包括vue-router、vee-validator、vue-touch等。此外,也提供了允许开发者自己封装组件的机制。从而使你能更有效地抽象某些功能,为团队开发所用。例如,你可以将有关数据计算的逻辑抽象为独立的插件,提供给团队的人使用等。
state和vuex
如果你的项目非常简介,没有复杂的逻辑,那么你完全没必要引入vuex。vuex是用来在应用各个组建之间管理和共享应用state的模块,如果你使用过React那么你应该对Flux不陌生,vuex起到的作用与此类似。
vue-cli
Vue.js也提供了非常高效的命令行工具,通过使用几个简单的命令就能快速构建基于Vue.js的组件和应用,极大的减少了开发者的工作量,将开发者从繁杂的重复性的劳动中解放出来。关于vue-cli,我们不再展开,读者可以阅读vue-cli进一步了解vue-cli的功能。
常用指令
Vue.js提供了包括v-for、v-if、v-show、v-bind、v-model、v-on、v-html等内部指令,这里不再细说每一个指令的用法,读者可以自行参考文档。
需要说明的是v-if和v-show的不同,v-show是通过更改DOM元素的display属性来实现隐藏与否的,而与v-show不同的是,v-if是通过完全移除DOM元素来实现隐藏与否的。因此,如果你的隐藏内容的确需要反复,那么使用v-show,这样性能更好。
v-bind与v-model不同的是,v-model是双向数据绑定,而v-bind是单向绑定的。
v-for使用的时候,最好提供一个key给vue.js。
数据传递
父组件通过props传递数据到子组件 ,子组件通过events来传递数据改变到父组件。对于简单的数据修改,可以通过这种方式实现。但是对于复杂的数据逻辑,建议通过vuex来管理。例如:父组件传递title到子组件:
// 父组件中 <...> <child :title="title"></child> </...> // 子组件 export default { <...> props: ['title'], // 然后就可以通过this.title来使用了 <...> }
子组件传递修改到父组件,通过事件
// 父组件中 <...> <child @changeTitle="changeTitle"></child> </...> <...> export default { methods: { changeTitle(text) { this.title = text; } } } </...> // 子组件 <template> <... :click="onChangeTitle"></...> </template> export default { methods: { onChangeTitle (text) { this.$emit('changeTitle', this.id, text) } } }
对于全局性的state,可以通过vuex来封装。例如用户登录信息,全局都用到的常量信息等。对于vuex的内容比较多,大家可以看这里。vuex api。
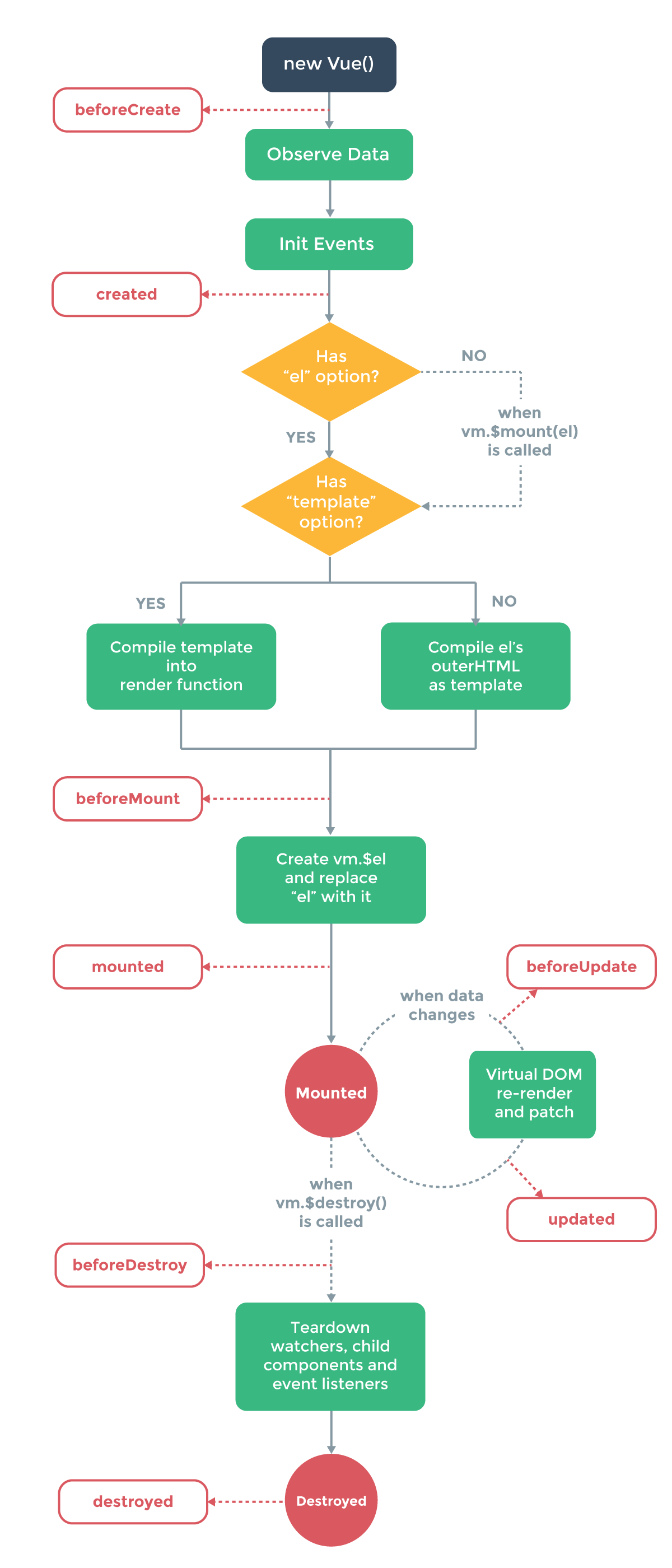
生命周期方法
Vue.js提供了一套完整的组件的生命周期钩子方法,你可以在组件的生命周期的各个阶段做该做的事情。其完整的生命周期的方法图示如下:

vue-resource
前端开发不可避免的就是前后端交互,这里非常推荐vue-resource。建议将涉及到前后端交互的所有API放在一个独立的api.js文件当中,方便管理。然后在需要接口的地方导入对应的方法即可。下面是一个示例:
import Vue from 'vue' import VueResource from 'vue-resource' Vue.use(VueResource) const API = { "getYAndMGrade": "//localhost:3000/demo/getYAndMGrade", "createMonthPlan": "//localhost:3000/demo/createMonthPlan" }; const post = (url,params)=>{ return Vue.http.post(url,{ params: params }).then(function (res) { return res.data; }); }; // 接口1 export const getYAndMGrade = (user) => { return post(API.getYAndMGrade, {user:user}); }; // 接口2 export const createMonthPlan = (user, month)=> { return post(API.createMonthPlan, {user: user, month: month}); };
vue-router
vue-router是基于vue.js用来解决前端路由的方案。vue-router提供了包括动态路由等功能。这里也给出一个示例:
export default [ { name: 'about', path: '/about/', component: require('./pages/about.vue') }, { name: 'blog', path: '/blog/:blogId', component: require('./pages/blog.vue') } ]
示例中的blog可以知,我们可以传递id参数并且在组件中过去id。此外,我们可以传递多个参数,如’/blog/:blogID/:postId’等。这里建议不要超过2个,因为传递的越来越多,就不再方便管理了。
组件刷新
作者在使用vue.js的过程中反复遇到过一个问题,就是组件刷新的问题。例如,作者的项目当中有用到菜单,打开不同的菜单对应不同的路由和组件。而如果在当前组件中,再次点击打开当前组件的菜单,则组件并不会刷新。
这就导致一个头疼的问题,因为用户点击菜单本身就是想刷新当前页面,而组件的数据并没有刷新,因此就看不到最新的数据。解决思路就是,在组件路由里增加了一个时间参数,然后在组件当中增加了对这个时间参数的watch。具体是实现如下:
<...>
<router-link :paht="'/list' + '?_=' + new Date().valueOf()"></router-link> // 增加当前时间戳_参数
</...>
然后在组件当中watch这个时间参数就可以了:
<...>
export default {
...
watch: {
"this.$router._": function() {
// refresh data here
}
}
...
}
</...>
总结
乱七八糟的写了很多,也算是对这段时间用vue.js的一个回顾。不得不承认,在使用vue.js的过程当中开始逐渐喜欢上了这个优美而简洁的框架。因此也愿意跟更多的人分享使用它的经验。也欢迎大家一起交流。
参考
-
Vue.js官网
-
《Learning Vue.js》
-
其它参考资料
相关阅读
腾讯工程师们怎么玩 Vue.js?
Vue.js前后端同构方案之准备篇——代码优化
vue.js 初体验— Chrome 插件开发实录
此文已由作者授权腾讯云技术社区发布,转载请注明文章出处
原文链接:https://www.qcloud.com/community/article/972073
获取更多腾讯海量技术实践干货,欢迎大家前往腾讯云技术社区