本文由云+社区发表
作者:周超
导语
随着直播平台爆发式增长,直播平台从 PC 端转战移动端,紧跟着直播的潮流,自己学习实现了一套简单的 H5 视频推流的解决方案,下面就给小伙伴们分享一下自己学习过程中的经验。
环境部署
1、 配置、安装 Nginx;
# ./configure --sbin-path=/usr/local/nginx/nginx --conf-path=/usr/local/nginx/nginx.pid --with-http_ssl_module --with-pcre=/usr/local/src/pcre-8.39 --with-zlib=/usr/local/src/zlib-1.2.11 --with-openssl=/usr/local/openssl/
# make
# make install
# /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf //启动Ngnix
# netstat -ano | grep 80
2、扩展 Nginx-rtmp-module
# ./configure --add-module=/usr/local/src/nginx-rtmp-module-master --with-openssl=/usr/local/openssl/
# make
# make install
# vim /usr/local/ngnix/conf/ngnix.conf
include /usr/localcinx-rtmp-module-master/testinx.conf;
# vim /usr/localcinx-rtmp-module-master/testinx.conf
rtmp {
server {
listen 1935;
application myapp {
live on;
#record keyframes;
#record_path /tmp;
#record_max_size 128K;
#record_interval 30s;
#record_suffix .this.is.flv;
#on_publish http://localhost:8080/publish;
#on_play http://localhost:8080/play;
#on_record_done http://localhost:8080/record_done;
}
application hls {
live on;
hls on;
hls_path /tmp/hls;
hls_fragment 10s; #每个视频切片的时长。
hls_playlist_length 60s; #总共可以回看的事件,这里设置的是1分钟。
#hls_continuous on; #连续模式。
#hls_cleanup on; #对多余的切片进行删除。
#hls_nested on; #嵌套模式。
}
}
}
http {
server {
listen 8080;
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
}
location /stat.xsl {
root /usr/local/src/nginx-rtmp-module-master/;
}
location /control {
rtmp_control all;
}
location /rtmp-publisher {
root /usr/local/src/nginx-rtmp-module-master/test;
}
location /hls {
#server hls fragments
types{
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
#alias /tmp/app;
root /tmp;
expires -1;
}
location / {
root /usr/local/src/nginx-rtmp-module-master/test/rtmp-publisher;
}
}
}
# /usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
# netstat -ltn #查看端口的监听情况
3、 安装 ffmpeg
# ./configure --prefix=/usr/local/ffmpeg
# make
# make install
至于 ffmpeg 是啥?详细介绍可以参考:《【经验分享】音频、视频利器——FFmpeg》
模拟推流
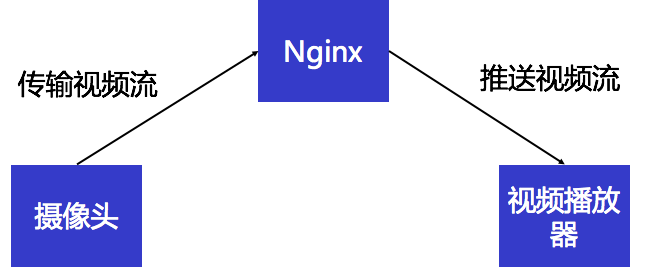
- 先来看一个简单的直播推流流程图 :

- 用 flv 视频文件模拟 RTMP 视频流:
# ffmpeg -re -i test.flv -vcodec copy -acodec copy -f flv rtmp://ip:1935/myapp/mystream
注:RTMP(Real Time Messaging Protocol),实时消息传输协议,用于视频直播协议,和 HLS 一样都可以应用于视频直播;
- 用 mp4 视频文件模拟 HLS 视频流:
ffmpeg -re -i test.mp4 -c copy -f flv rtmp://ip:1935/hls/mystream
注:HLS(HTTP Live Streaming), Apple 的动态码率自适应技术,主要用于 PC 和 Apple 终端的音视频服务;
- HLS 的请求流程:

H5 如何在页面上播放视频
<video autoplay webkit-playsinline>
<source src="http://ip/hls/mystream.m3u8" type="application/vnd.apple.mpegurl" />
<p class="warning">Your browser does not support HTML5 video.</p>
</video>
总结
根据以上的流程,简单的实现了一个视频直播的流服务器来推送直播流,并且可以在 H5 页面上播放视频流。有兴趣的小伙伴们也可以尝试一下~
此文已由腾讯云+社区在各渠道发布
获取更多新鲜技术干货,可以关注我们腾讯云技术社区-云加社区官方号及知乎机构号