一、对象中的this指向及其修改
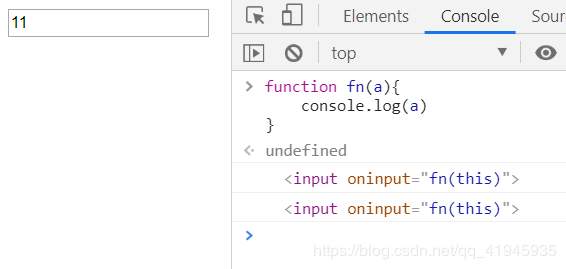
1、属性事件的this,在标签内调用事件函数
①谁调用this所在的函数,就指向谁
a、如果this作为参数传入,那么this就是指向input


b、如果不在标签的方法中传入this,那么方法中打印this时一般指向window


2、onclick事件中的this(返回该标签)


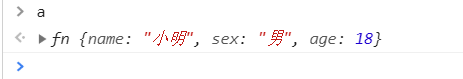
3、构造函数中的this(this指向当前实例化的具体的对象(谁调用this所在的函数,那么this就指向谁))
function fn(name,sex,age){
this.name = name;
this.sex = sex;
this.age = age;
}
var a = new fn('小明','男',18);
打印a的值:

4、原型方法中的this(谁调用this所在的函数,那么this就指向谁)
Array.prototype.pt = function() {
console.log(this)
}
var a = [1,2,3,4]
console.log(a.pt()) // (4) [1, 2, 3, 4]
5、对象方法中的this
对象==普通属性+方法属性
这里的this指向obj(谁调用this所在的函数,那么this就指向谁。)
var obj = {
name:'张三',
fn:function(){
console.log("你好,我叫"+this.name); ///你好,我叫张三
}
}
二、深拷贝和浅拷贝
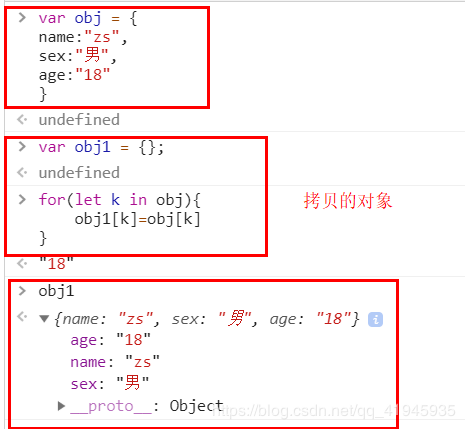
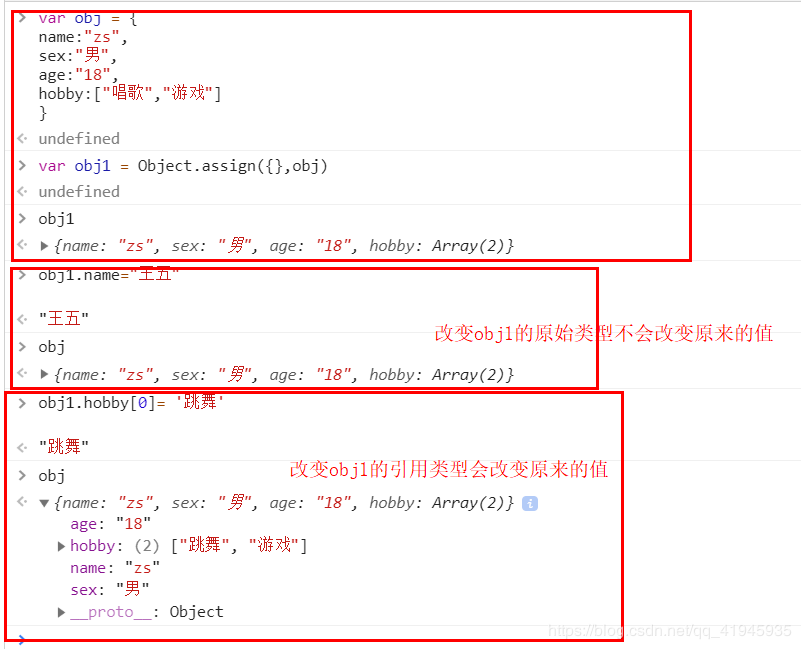
1、浅层拷贝
在拷贝时,对于属性值为引用类型的属性也只会拷贝其地址,而不是具体的值,这会导致我们修改了拷贝后的引用类型数据时会影响到原对象中的引用类型属性。
a、通过for in遍历实现

b、通过Object.assign方法实现

2、深层拷贝
var obj = {
name: "zs",
teg: ["数据结构", "算法", "设计模式"],
children: {
name: "zs_1",
sex: "女",
age: 3
}
}
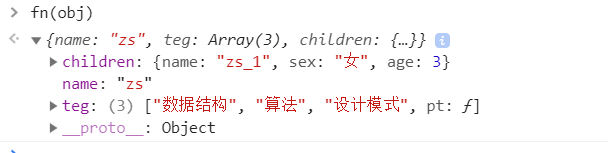
function fn(obj) {
var newObj = obj instanceof Array ? [] : {}
for (let k in obj) {
newObj[k] = typeof obj[k] === 'object' ? fn(obj[k]) : obj[k];
}
return newObj;
}

2、通过JSON方法转换实现
先用JSON.stringify方法把对象转换为字符串
在用JSON.parse()方法把字符串转为对象
JSON方法如果对象里面出现方法会显示不出来
三、构造函数与实例对象
1、构造函数
function Person(name,age){
this.name = name;
this.age = age;
this.sayHello = function(){
console.log(this.name +"say hello");
}
}
var boy = new Person("bella",23);
boy.sayHello(); // bella say hello
构造函数的特点:
a:构造函数的首字母必须大写,用来区分于普通函数
b:内部使用的this对象,来指向即将要生成的实例对象
c:使用New来生成实例对象
2、实例对象
实例对象能够访问构造他的抽象类型原型上的属性和方法
Array.prototype.pt = function() {
console.log(this)
}
var a = [1,2,3,4]
console.log(a.pt()) // (4) [1, 2, 3, 4]
四、原型对象的作用
这些类型的实例都可以继承此原型上的属性和方法。
原文:https://blog.csdn.net/qq_41945935/article/details/90411571