JavaScript概述
ECMAScript和JavaScript的关系
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。二是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
ECMAScript的历史

注:ES6就是指ECMAScript 6。
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。后来出现了node.js,可以作为后端语言来开发项目,js是一个既能做前端又能做后端的语言,但是js这个作者用了10天就开发了这么个语言,所以写的不是很完善,这个语言有很多的槽点,后面学习起来大家就知道啦。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
JavaScript引入方式
Script标签内写代码
|
1
2
3
4
5
6
|
在head标签里面可以写,在body标签里面也可以写,放到head标签里面和放到body标签里面到底有什么区别,我们后续在讲~<script> // 在这里写你的JS代码 //console.log('骑士计划!') #f12建打开浏览器的调试窗口,然后在console这个调试台就能看到这个内容了 //alert('骑士计划!') #这个是浏览器窗口一打开咱们这个文件,就弹出一个窗口</script> |
console:

alert:


引入额外的JS文件
|
1
|
<script src="myscript.js"></script> |
JavaScript语言规范
注释(注释是代码之母)
|
1
2
3
4
5
6
|
// 这是单行注释/*这是多行注释*/ |
结束符
JavaScript中的语句要以分号(;)为结束符。也就是说和缩进没关系了
JavaScript语言基础
变量声明(我们就通过浏览器自带的那个调试台来写吧~~)
1.JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2.声明变量使用 var 变量名; 的格式来进行声明
|
1
2
3
|
var name = "Alex";也可以分两步,声明变量var name;然后name='Alex',但是通常我们都是一步写完var age = 18; |
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。首字母大写
保留字不能用做变量名。
补充:(ES6新特性,等咱们学到 VUE 在细说,简单了解一下就行了)
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
|
1
|
for (let i=0;i<arr.length;i++){...} |
ES6新增const用来声明常量。一旦声明,其值就不能改变。这个东西就是为了定义一个固定的常量,供大家使用,这个常量不会改变
|
1
2
3
4
5
|
const PI = 3.1415;PI // 3.1415PI = 3// TypeError: "PI" is read-only |
再次补充:保留字列表,不用硬记,写多了自然就知道了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
abstractbooleanbytecharclassconstdebuggerdoubleenumexportextendsfinalfloatgotoimplementsimportintinterfacelongnativepackageprivateprotectedpublicshortstaticsupersynchronizedthrowstransientvolatile |
JavaScript数据类型
JavaScript拥有动态类型(python也是动态的)
|
1
2
3
|
var x; // 此时x是undefined 静态语言比如c:创建变量的时候,要指定变量的类型,python3.6也出现了类型注解的新特性def func(x:int,y:int)<br> --> int: return x + y,意思是参数是int类型,返回值也是int类型的,就是个注释的作用var x = 1; // 此时x是数字var x = "Alex" // 此时x是字符串 |
数值(Number)
JavaScript不区分整型和浮点型,就只有一种数字类型。
|
1
2
3
4
|
var a = 12.34;var b = 20;var c = 123e5; // 12300000var d = 123e-5; // 0.00123 |
还有一种NaN,表示不是一个数字(Not a Number),也就是说是一个值,但不是数字。
常用方法:
|
1
2
3
|
parseInt("123") // 返回123parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。parseFloat("123.456") // 返回123.456 |
字符串(String)
|
1
2
3
4
|
var a = "Hello"var b = "world;var c = a + b;console.log(c); // 得到Helloworld |
常用方法:

拼接字符串一般使用“+”
slice和substring的区别:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
string.slice(start, stop)和string.substring(start, stop):两者的相同点:如果start等于end,返回空字符串如果stop参数省略,则取到字符串末如果某个参数超过string的长度,这个参数会被替换为string的长度substirng()的特点:如果 start > stop ,start和stop将被交换如果参数是负数或者不是数字,将会被0替换silce()的特点:如果 start > stop 不会交换两者如果start小于0,则切割从字符串末尾往前数的第abs(start)个的字符开始(包括该位置的字符)如果stop小于0,则切割在从字符串末尾往前数的第abs(stop)个字符结束(不包含该位置字符) |
补充:
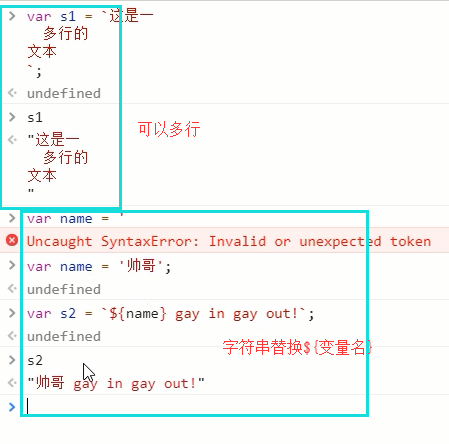
ES6中引入了模板字符串。模板字符串(template string)是增强版的字符串,用反引号(`)标识,ESC键下面那个键就是反引号。它可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。你使用chorme浏览器就行,chorme浏览器支持ES6
|
1
2
3
4
5
6
7
8
|
// 普通字符串`这是普通字符串!`// 多行文本`这是多行的文本`// 字符串中嵌入变量var name = "q1mi", time = "today";`Hello ${name}, how are you ${time}?` |

上面的写法是ES6中的,并且在console中输入内容的时候,按着shift+回车来进行换行,就能够不执行代码直接换行了~~~
注意:
如果模板字符串中需要使用反引号,则在其前面要用反斜杠转义。
JSHint启用ES6语法支持:/* jshint esversion: 6 */
布尔值(Boolean)
区别于Python,true和false都是小写。
|
1
2
|
var a = true;var b = false; |
""(空字符串)、0、null、undefined、NaN都是false。
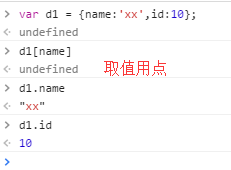
null和undefined
- null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空,undefined则表示只声明了变量,但还没有赋值。
还不明白,上图吧!


对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
|
1
2
|
var a = [123, "ABC"];console.log(a[1]); // 输出"ABC" |
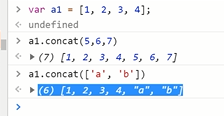
常用方法:

concat示例:

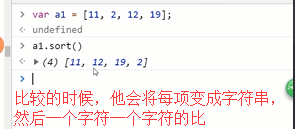
关于sort()需要注意:
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。

上面的这种比较方式不是我们想要的啊,怎么办?
如果想按照其他标准进行排序,就需要提供比较函数,也就是自己提供一个函数提供排序规则,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
若 a 等于 b,则返回 0。
若 a 大于 b,则返回一个大于 0 的值。
示例:
|
1
2
3
4
5
|
function sortNumber(a,b){ return a - b}var arr1 = [11, 100, 22, 55, 33, 44]arr1.sort(sortNumber) |
关于遍历数组中的元素,可以使用下面的方式:
|
1
2
3
4
|
var a = [10, 20, 30, 40];for (var i=0;i<a.length;i++) { console.log(a[i]);} |
forEach()(等学到后面再说这个)
语法:
forEach(function(currentValue, index, arr), thisValue)
参数:

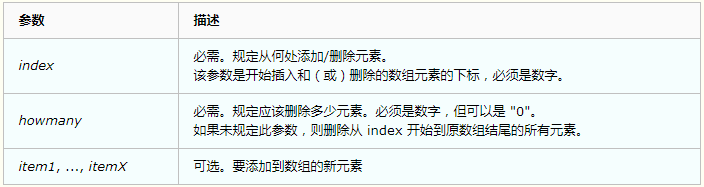
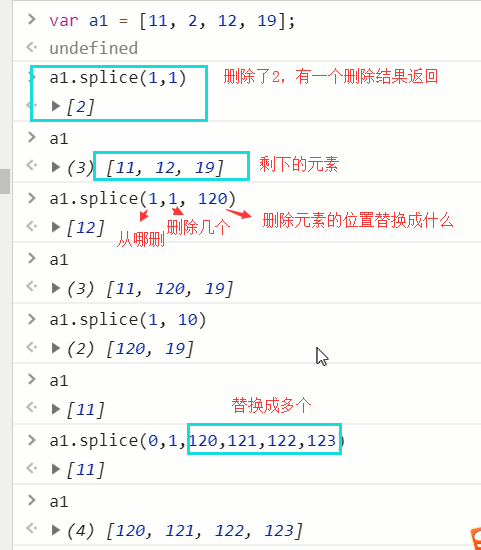
splice()
语法:
splice(index,howmany,item1,.....,itemX)
参数:

看使用:

map()(后面再讲)
语法:
map(function(currentValue,index,arr), thisValue)
参数:

补充:
ES6新引入了一种新的原始数据类型(Symbol),表示独一无二的值。它是JavaScript语言的第7种数据类型。
自定义对象


类型查询
|
1
2
3
4
5
|
typeof "abc" // "string"typeof null // "object"typeof true // "boolean"typeof 123 typeof NAN // "number"typeof undefined //undefined |
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
对变量或值调用 typeof 运算符将返回下列值之一:
- undefined - 如果变量是 Undefined 类型的
- boolean - 如果变量是 Boolean 类型的
- number - 如果变量是 Number 类型的
- string - 如果变量是 String 类型的
- object - 如果变量是一种引用类型或 Null 类型的
运算符
算数运算符
|
1
|
+ - * / % ++ -- i++,是i自加1,i--是i自减1 |
比较运算符
|
1
|
> >= < <= != == === !== |
注意:
|
1
2
|
1 == “1” // true #弱等于,将1转换为字符串'1',在=号两个数据类型不同的时候,会自动给你变成相同的,具体怎么一个变换规则,先不用理他,因为这种比较不好,因为以后咱们就尽量用===。1 === "1" // false #强等于,比较类型也比较值 |
提一个输入法的高级用法:搜狗输入法的一个高级用法:不认识的字:先输入一个字母uhuohuohuo,就看到了焱,不会写大写的12345怎么办?先输入一个v12345,你就看到壹万贰仟叁佰肆拾伍了。
逻辑运算符
|
1
|
&& || ! #and,or,非(取反)!null返回true |
赋值运算符
|
1
|
= += -= *= /= #n += 1其实就是n = n + 1 |
流程控制
if-else
|
1
2
3
4
5
6
|
var a = 10;if (a > 5){ console.log("yes");}else { console.log("no");} |
if-else if-else #多条件
|
1
2
3
4
5
6
7
8
|
var a = 10;if (a > 5){ console.log("a > 5");}else if (a < 5) { console.log("a < 5");}else { console.log("a = 5");} |
switch 切换
|
1
2
3
4
5
6
7
8
9
10
11
|
var day = new Date().getDay(); //示例化一个今天的日期对象,getDay()是获取天数的编号,0表示星期日switch (day) { //这里day这个参数必须是一个值或者是一个能够得到一个值的算式才行,这个值和后面写的case后面的值逐个比较,满足其中一个就执行case对应的下面的语句,<br>然后break,如果没有加break,还会继续往下判断 case 0: //如果day是0 console.log("Sunday"); //执行它 break; //然后break跳出 case 1: console.log("Monday"); break;default: //如果没有任何满足条件的,就执行它 console.log("...")} |
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
for
|
1
2
3
|
for (var i=0;i<10;i++) { //就这么个写法,声明一个变量,变量小于10,变量每次循环自增1,for(;;){console.log(i)};这种写法就是个死循环,会一直循环,直到你的浏览器崩了,<br>就不工作了,回头可以拿别人的电脑试试~~ console.log(i);} |
while
|
1
2
3
4
5
|
var i = 0;while (i < 10) { console.log(i); i++;} |
三元运算
|
1
2
3
|
var a = 1;var b = 2;var c = a > b ? a : b //如果a>b这个条件成立,就把冒号前面的值给c,否则把冒号后面的值给c //python中的:a = x if x>y else y |
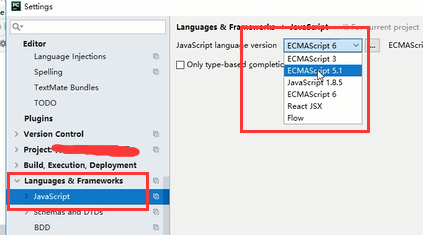
在我们的pycharm中可以更改js的版本

函数
函数定义
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
// 普通函数定义function f1() { console.log("Hello world!");}// 带参数的函数function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b);}// 带返回值的函数function sum(a, b){ return a + b; //在js中,如果你想返回多个值是不行的,比如return a ,b;只能给你返回最后一个值,如果就想返回多个值,你可以用数组包裹起来 return [a,b];}sum(1, 2); // 调用函数 sum(1,2,3,4,5)参数给多了,也不会报错,还是执行前两个参数的和,sum(1),少参数或者没参数也不报错,不过返回值就会是NAN// 匿名函数方式,多和其他函数配合使用,后面我们就会用到了var sum = function(a, b){ //在es6中,使用var,可能会飘黄,是因为在es6中,建议你使用let来定义变量,不过不影响你使用 return a + b; }sum(1, 2);// 立即执行函数,页面加载到这里,这个函数就直接执行了,不需要被调用执行(function(a, b){ return a + b;})(1, 2); //python中写可以这么写:ret=(lambda x,y:x+y)(10,20) 然后print(ret) |
补充:
ES6中允许使用“箭头”(=>)定义函数,可以理解为匿名函数,用的不多。
|
1
2
3
4
5
|
var f = v => v;// 等同于var f = function(v){ return v;} |
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
|
1
2
3
4
5
6
7
8
9
|
var f = () => 5;// 等同于var f = function(){return 5};var sum = (num1, num2) => num1 + num2;// 等同于var sum = function(num1, num2){ return num1 + num2;} |
函数中的arguments参数(看一下就行了)
|
1
2
3
4
5
6
|
function add(a,b){ console.log(a+b); console.log(arguments.length) //获取传入的参数的个数,arguments就是指的你传入的所有的实参,放在一个数组里面,这个arguments.length是统计这个数组的元素的个数。}add(1,2) |
输出:
|
1
2
|
32 |
注意:
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
几个例子:
1.
|
1
2
3
4
5
6
7
8
9
10
11
|
var city = "BeiJing";function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner();}f(); //输出结果是? ---> ShenZhen |
2.
|
1
2
3
4
5
6
7
8
9
10
|
var city = "BeiJing";function Bar() { console.log(city);}function f() { var city = "ShangHai"; return Bar;}var ret = f();ret(); // 打印结果是?---> BeiJing |
3.闭包
|
1
2
3
4
5
6
7
8
9
10
|
var city = "BeiJing";function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner;}var ret = f();ret(); ---> ShangHai |
内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

自定义对象
JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。
|
1
2
3
|
var a = {"name": "Alex", "age": 18};console.log(a.name);console.log(a["age"]); |
遍历对象中的内容:
|
1
2
3
4
|
var a = {"name": "Alex", "age": 18};for (var i in a){ console.log(i, a[i]);} |
创建对象:
|
1
2
3
|
var person=new Object(); // 创建一个person对象person.name="Alex"; // person对象的name属性person.age=18; // person对象的age属性 |
面向对象,在ES5中没有类的概念,只有个构造函数,命名的首字母要大写,实例化的时候使用new关键字进行实例化
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
function Person(name){ this.name=name}console.log(p1.name) Person.prototype.func1 = function(){ //添加一些方法,使用prototype,叫做原型链 方法 console.log(this.name,'爱编程!')}var p1 = new Person('chao');p1.func1()#chao#chao 爱编程!类似于python中的面向对象,了解一下就可以了 |
注意:
ES6中提供了Map数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当做键。
也就是说,Object结构提供了“字符串--值”的对应,Map结构提供了“值--值”的对应,是一种更完善的Hash结构实现。
map的使用:(map也是了解内容,有兴趣的可以研究一下)
|
1
2
3
4
5
6
7
8
9
|
var m = new Map();var o = {p: "Hello World"}m.set(o, "content"}m.get(o) // "content"m.has(o) // truem.delete(o) // truem.has(o) // false |
扩展:JavaScript面向对象之继承:(目前作为了解,大家有兴趣的可以自行研究一下)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
// 父类构造函数var Car = function (loc) { this.loc = loc;};// 父类方法Car.prototype.move = function () { this.loc ++;};// 子类构造函数var Van = function (loc) { Car.call(this, loc);};// 继承父类的方法Van.prototype = Object.create(Car.prototype);// 修复 constructorVan.prototype.constructor = Van;// 扩展方法Van.prototype.grab = function () { /* ... */}; |
Date对象
创建Date对象
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
//方法1:不指定参数var d1 = new Date(); //获取当前时间console.log(d1.toLocaleString()); //当前时间日期的字符串表示//方法2:参数为日期字符串var d2 = new Date("2004/3/20 11:12");console.log(d2.toLocaleString());var d3 = new Date("04/03/20 11:12");console.log(d3.toLocaleString());//方法3:参数为毫秒数,了解一下就行var d3 = new Date(5000); console.log(d3.toLocaleString());console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒var d4 = new Date(2004,2,20,11,12,0,300);console.log(d4.toLocaleString()); //毫秒并不直接显示 |
Date对象的方法:
|
1
2
3
4
5
6
7
8
9
10
|
var d = new Date();//getDate() 获取日//getDay () 获取星期//getMonth () 获取月(0-11)//getFullYear () 获取完整年份//getHours () 获取小时//getMinutes () 获取分钟//getSeconds () 获取秒//getMilliseconds () 获取毫秒//getTime () 返回累计毫秒数(从1970/1/1午夜) |
JSON对象
|
1
2
3
4
5
6
|
var str1 = '{"name": "Alex", "age": 18}';var obj1 = {"name": "Alex", "age": 18};// JSON字符串转换成对象var obj = JSON.parse(str1);// 对象转换成JSON字符串var str = JSON.stringify(obj1); |
RegExp对象
RegExp相关:用的比较多
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
//RegExp对象//创建正则对象方式1// 参数1 正则表达式(不能有空格)// 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写)// 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。// 创建RegExp对象方式(逗号后面不要加空格),假如匹配用户名是只能字母开头后面是字母加数字加下划线的5到11位的var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); //注意,写规则的时候,里面千万不能有空格,不然匹配不出来你想要的内容,除非你想要的内容本身就想要空格,比如最后这个{5,11},里面不能有空格// 匹配响应的字符串var s1 = "bc123";//RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。reg1.test(s1); // true// 创建方式2,简写的方式// /填写正则表达式/匹配模式(逗号后面不要加空格)var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/;reg2.test(s1); // true注意,此处有坑:如果你直接写一个reg2.test(),test里面啥也不传,直接执行,会返回一个true,用其他的正则规则,可能会返回false,是因为,test里面什么也不传,默认传的是一个undefined,并且给你变成字符串undefined,所以能够匹配undefined的规则,就能返回true,不然返回false// String对象与正则结合的4个方法var s2 = "hello world";s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容 ,/o/g后面这个g的意思是匹配所有的os2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换// 关于匹配模式:g和i的简单示例var s1 = "name:Alex age:18";s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18"s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写// 注意事项1:// 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。// 该属性值默认为0,所以第一次仍然是从字符串的开头查找。// 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。// 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。// 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。// 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。var reg3 = /foo/g;// 此时 regex.lastIndex=0reg3.test('foo'); // 返回true// 此时 regex.lastIndex=3reg3.test('xxxfoo'); // 还是返回true// 所以我们在使用test()方法校验一个字符串是否完全匹配时,一定要加上^和$符号,把匹配规则写的确定一些,尽量不用上面这种的写法/xxx/。// 注意事项2(说出来你可能不信系列):// 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test(undefined),然后将这个undefined又转为字符串"undefined",去进行匹配了, <br>并且/undefined/.test()默认返回true。var reg4 = /^undefined$/;reg4.test(); // 返回truereg4.test(undefined); // 返回truereg4.test("undefined"); // 返回true |
Math对象(类似于python的内置函数)
Math:不需要new来创建对象,直接使用Math.下面的方法
|
1
2
3
4
5
6
7
8
9
10
11
12
|
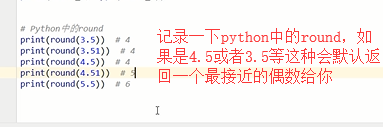
Math.abs(x) 返回数的绝对值。exp(x) 返回 e 的指数。floor(x) 小数部分进行直接舍去。log(x) 返回数的自然对数(底为e)。max(x,y) 返回 x 和 y 中的最高值。min(x,y) 返回 x 和 y 中的最低值。pow(x,y) 返回 x 的 y 次幂。random() 返回 0 ~ 1 之间的随机数。round(x) 把数四舍五入为最接近的整数。sin(x) 返回数的正弦。sqrt(x) 返回数的平方根。tan(x) 返回角的正切。 |

js里面没有这个问题。