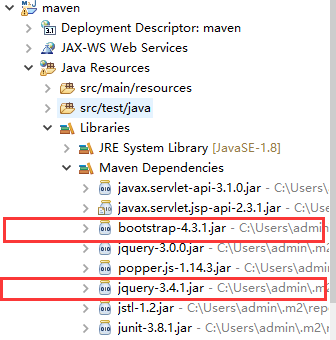
1.在pom.xml添加两个依赖 Bootstrap 依赖和jQuery依赖
1 <!-- https://mvnrepository.com/artifact/org.webjars/bootstrap --> 2 <dependency> 3 <groupId>org.webjars</groupId> 4 <artifactId>bootstrap</artifactId> 5 <version>4.3.1</version> 6 </dependency> 7 <!-- https://mvnrepository.com/artifact/org.webjars.bower/jquery --> 8 <dependency> 9 <groupId>org.webjars.bower</groupId> 10 <artifactId>jquery</artifactId> 11 <version>3.4.1</version><br></dependency>
2.从https://getbootstrap.com/docs/4.3/examples/navbars/#?tdsourcetag=s_pcqq_aiomsg复制一个导航栏源码,加入到index.jsp
3.下载 Bootstrap 源码和jQuery源码


4.然后把bootstrap.css,jquery.min.js,bootstrap.min.js的限定名复制,导入到index.jsp
5.完整代码
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2 <html> 3 <head> 4 <%@ page language="java" contentType="text/html; charset=UTF-8" 5 pageEncoding="UTF-8"%> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>在此处插入标题</title> 8 <link rel="stylesheet" href="webjars/bootstrap/4.3.1/css/bootstrap.css"> 9 </head> 10 <body> 11 <nav class="navbar navbar-expand-xl navbar-dark bg-dark"> 12 <a class="navbar-brand" href="#">Expand at xl</a> 13 <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExample06" aria-controls="navbarsExample06" aria-expanded="false" aria-label="Toggle navigation"> 14 <span class="navbar-toggler-icon"></span> 15 </button> 16 17 <div class="collapse navbar-collapse" id="navbarsExample06"> 18 <ul class="navbar-nav mr-auto"> 19 <li class="nav-item active"> 20 <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> 21 </li> 22 <li class="nav-item"> 23 <a class="nav-link" href="#">Link</a> 24 </li> 25 <li class="nav-item"> 26 <a class="nav-link disabled" href="#">Disabled</a> 27 </li> 28 <li class="nav-item dropdown"> 29 <a class="nav-link dropdown-toggle" href="#" id="dropdown06" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a> 30 <div class="dropdown-menu" aria-labelledby="dropdown06"> 31 <a class="dropdown-item" href="#">Action</a> 32 <a class="dropdown-item" href="#">Another action</a> 33 <a class="dropdown-item" href="#">Something else here</a> 34 </div> 35 </li> 36 </ul> 37 <form class="form-inline my-2 my-md-0"> 38 <input class="form-control" type="text" placeholder="Search"> 39 </form> 40 </div> 41 </nav> 42 <script src="webjars/jquery/3.4.1/dist/jquery.min.js"></script> 43 <script src="webjars/bootstrap/4.3.1/js/bootstrap.min.js"></script> 44 </body> 45 </html>
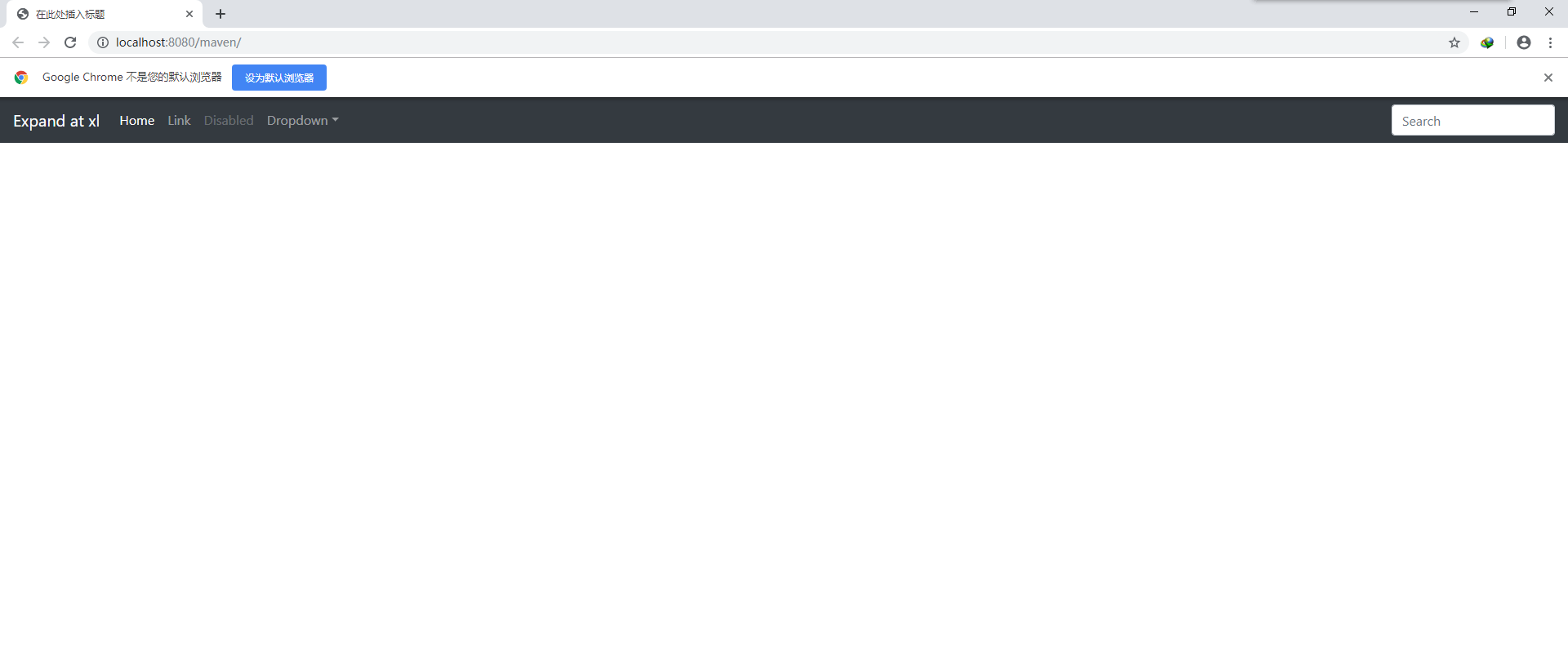
6运行结果