在使用WebBrowser中注入js,
1.用jquery执行ajax时报错 "No Transport"
2.然后添加 jQuery.support.cors = true; 并ajax参数添加crossDomain: true,
还是报错:{"message":"拒绝访问。","description":"拒绝访问。","number":-2147024891,"name":"Error"}
3.然后查了一下:按下面设置
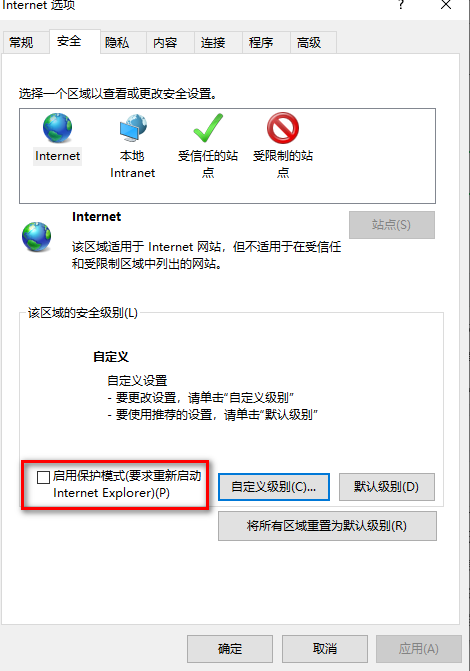
打开IE:“工具->Internet 选项->安全->Internet->自定义级别”将“其他”选项中的“通过域访问数据源”选中为“启用”


4.点确定,再把“启用保护模式(要求重启Internet Explorer) 的勾选去了,再保存请求成功。

请求的ajax代码如下:
var postUrl = 'http://127.0.0.1/webApi/findOne.do'; var postData = { "data": { "jobUUID": "111" } }; var jsondataStr = $jsonStringify(postData) jQuery.support.cors = true; jQuery.ajax({ type: "post", url: postUrl, data: jsondataStr, contentType: "application/json;charset=UTF-8", crossDomain: true, dataType: 'json', success: function (data) { $log(" ajax ok") $log(" data:" + $jsonStringify(data)); }, error: function (XMLHttpRequest, textStatus, errorThrown) { $log(" ajax.textStatus:" + $jsonStringify(textStatus)); $log(" ajax.errorThrown:" + $jsonStringify(errorThrown)); //console.log(error); } });