大多数js就是操作一些css和html的技巧,如果你会html和css学习js更加轻松哦! js中如何获取元素: 通过id名称来获取元素; document get element by id 'link' document.getElementById("link"); 事件: 鼠标事件,键盘事件,系统事件,表单事件,自定义事件。 onclick onmouseover onmouseout onmousedown onmouseup onmousemove 就像鼠标抚摸一样的事件 ... onload 加载完成以后执行... window.onload=事情 img.onload body.onload ... 如何添加事件 元素.onmouseover 函数:命令,做一些事情 function abc(){//不会主动执行 .... } //1.直接调用函数 abc(); //2.事件调用: 元素.事件=函数名 xxx.onclick=abc; function(){};//匿名函数 //匿名函数调用事件 元素.事件=function(){} 测试: alert("ok");//"ok"字符串 alert确定按钮的警告框 变量: var li=document.getElementById("lis"); var num 123; var name="leo";
day01-小练习

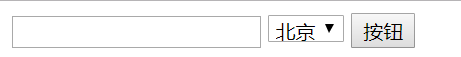
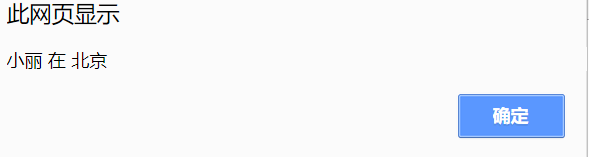
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script> /* HTML 的属性操作:读、写 属性名: 属性值: 读操作:获取、找到 元素.属性名 写操作:“添加”、替换、修改 元素.属性名 = 新的值 */ window.onload = function (){ var oBtn = document.getElementById('btn1'); var oText = document.getElementById('text1'); var oSelect = document.getElementById('select1'); oBtn.onclick = function (){ // alert(oBtn.value); // '按钮' // alert( oText.value );//获取输入文本值 // alert( oSelect.value );//下拉选值 // 字符串连接 // oText.value oSelect.value // '刘伟' + '北京' => '刘伟北京' // '刘伟' + '在' + '北京' => '刘伟在北京' alert(oText.value + ' 在 ' + oSelect.value); }; }; </script> </head> <body> <input id="text1" type="text" /> <select id="select1"> <option value="北京">北京</option> <option value="上海">上海</option> <option value="杭州">杭州</option> </select> <input id="btn1" type="button" value="按钮" /> </body> </html>


day02 -文本输入路径-点击按钮-切换图片

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script> /* HTML 的属性操作:读、写 属性名: 属性值: 读操作:获取、找到 元素.属性名 写操作:“添加?”、替换、修改 元素.属性名 = 新的值 */ window.onload = function (){ var oBtn = document.getElementById('btn1'); var oText = document.getElementById('text1'); var oImg = document.getElementById('img1'); oBtn.onclick = function (){ oImg.src = oText.value; }; }; </script> </head> <body> <input id="text1" type="text" /> <input id="btn1" type="button" value="按钮" /> <p id="p1">这是一些文字</p> <img id="img1" src="img/1.jpg" width="200" /> </body> </html>

day03-test文本数据插入到p标签中

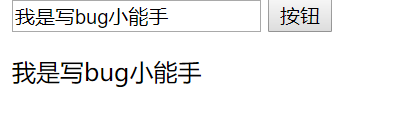
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script> /* HTML 的属性操作:读、写 属性名: 属性值: 读操作:获取、找到 元素.属性名 写操作:"添加?"、替换、修改 元素.属性名 = 新的值 oP.innerHTML => 读取p里面所有的html代码 oP.innerHTML = 123; => 替换p里面所有的html代码 */ window.onload = function (){ var oBtn = document.getElementById('btn1'); var oText = document.getElementById('text1'); var oP = document.getElementById('p1'); oBtn.onclick = function (){ // oImg.src = oText.value; // alert( oP.innerHTML ); oP.innerHTML = oText.value; }; }; </script> </head> <body> <input id="text1" type="text" /> <input id="btn1" type="button" value="按钮" /> <p id="p1">这是一些文字</p> </body> </html>

day04-文字的放大缩小

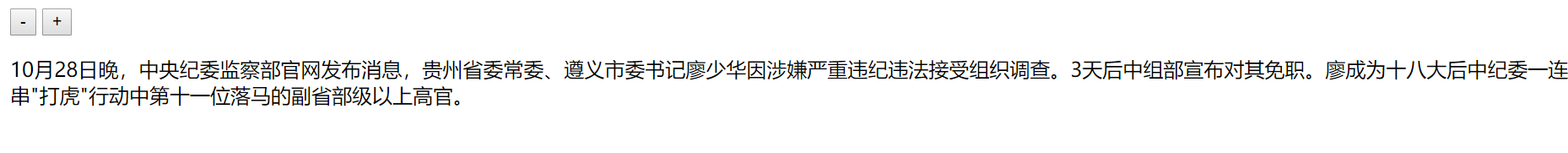
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script> window.onload = function (){ var oBtn1 = document.getElementById('btn1'); var oBtn2 = document.getElementById('btn2'); var oP = document.getElementById('p1'); var num = 14; oBtn1.onclick = function (){ num -= 2; oP.style.fontSize = num + 'px'; // JS 不允许出现"-" // padding-top paddingTop // margin-left marginLeft }; oBtn2.onclick = function (){ // num = num + 2; num += 2; oP.style.fontSize = num + 'px'; // JS 不允许出现“-“ }; }; </script> </head> <body> <input id="btn1" type="button" value="-" /> <input id="btn2" type="button" value="+" /> <p id="p1" style="font-size:16px;">10月28日晚,中央纪委监察部官网发布消息,贵州省委常委、遵义市委书记廖少华因涉嫌严重违纪违法接受组织调查。3天后中组部宣布对其免职。廖成为十八大后中纪委一连串"打虎"行动中第十一位落马的副省部级以上高官。</p> </body> </html>

day05-文字的放大缩小-旁边切换颜色

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script> window.onload = function (){ var oBtn1 = document.getElementById('btn1'); var oBtn2 = document.getElementById('btn2'); var oBtn3 = document.getElementById('btn3'); var oBtn4 = document.getElementById('btn4'); var oP = document.getElementById('p1'); var num = 14; oBtn1.onclick = function (){ num -= 2; oP.style.fontSize = num + 'px'; // JS 不允许出现"-" // padding-top paddingTop // margin-left marginLeft }; oBtn2.onclick = function (){ // num = num + 2; num += 2; oP.style.fontSize = num + 'px'; // JS 不允许出现"-" }; oBtn3.onclick = function (){ // oP.class = 'red'; // class => className oP.className = 'red'; }; oBtn4.onclick = function (){ // oP.class = 'red'; // class => className oP.className = 'yellow'; }; }; </script> <style> .red { 400px; border:10px solid #333; background:red; padding:20px; color:yellow; } .yellow { 500px; border:5px solid #333; background:yellow; padding:10px; color:red; } </style> </head> <body> <input id="btn1" type="button" value="-" /> <input id="btn2" type="button" value="+" /> <input id="btn3" type="button" value="红" /> <input id="btn4" type="button" value="黄" /> <p id="p1" style="font-size:16px;">10月28日晚,中央纪委监察部官网发布消息,贵州省委常委、遵义市委书记廖少华因涉嫌严重违纪违法接受组织调查。3天后中组部宣布对其免职。廖成为十八大后中纪委一连串"打虎"行动中第十一位落马的副省部级以上高官。</p> </body> </html>

day06-相对路径的问题-不能拿相对路径做判断

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script> window.onload = function (){ var oImg = document.getElementById('img1'); oImg.onclick = function (){ // alert( oImg.src ); // img/1.jpg // file:///C:/Users/Administrator/Desktop/11-4-JS1/img/1.jpg // if( oImg.src == 'img/1.jpg' ){ // 不能做为判断条件: // 1、所有的相对路径地址 /* img src href 2、颜色值:color: red #f00 rgb() rgba() */ if( oImg.src == 'www.baidu.com/img/1.jpg' ){ oImg.src = 'img/2.jpg'; } }; }; </script> </head> <body> <img id="img1" src="img/1.jpg" width="400" /> </body> </html>
使用要用绝对路径判断
day07-关于表单元素的属性值修改问题

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> </head> <body> <input id="inp1" type="text" /> <script> var oInp = document.getElementById('inp1'); oInp.onclick = function (){ oInp.type = 'checkbox'; // 咱们有仨位“祖宗” /* IE6 IE7 IE8 这仨不支持js直接修改type,另外ie浏览器和非ie js的float名称显示不同 */ }; /* oDiv.style.float = 'right'; oDiv.style.styleFloat = 'right'; // IE oDiv.style.cssFloat = 'left'; // 非IE IE(styleFloat) 非IE(cssFloat) <div class="right"></div> */ </script> </body> </html>
day08-聊天功能

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> #div1 { 240px; height:200px; border:1px solid #333; background:#f1f1f1; padding:10px; } </style> <script> window.onload = function (){ var oDiv = document.getElementById('div1'); var oStrong = document.getElementById('strong1'); var oText = document.getElementById('text1'); var oBtn = document.getElementById('btn1'); oBtn.onclick = function (){ // 原来的内容,你得给我留着,然后再加上新内容 // a = a + b // a += b // 添加:+= // oDiv.innerHTML = oDiv.innerHTML + oText.value + '<br />'; oDiv.innerHTML += oStrong.innerHTML + oText.value + '<br />'; oText.value = ''; }; }; </script> </head> <body> <div id="div1"></div> <strong id="strong1">张三:</strong> <input id="text1" type="text" /> <input id="btn1" type="button" value="提交" /> </body> </html>

day09-if判断

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> #div1 { 240px; height:200px; border:1px solid #333; background:#f1f1f1; padding:10px; } </style> <script> /* if(){} 在做这事之前,有个条件 if(){}else{} 2件事,根据条件,选一个来做 if(){}else if(){}else if(){}else if(){} if(){}else if(){}else if(){}else if(){}else{} */ window.onload = function (){ var oDiv = document.getElementById('div1'); var oStrong = document.getElementById('strong1'); var oText = document.getElementById('text1'); var oBtn = document.getElementById('btn1'); oBtn.onclick = function (){ if( oText.value == '' ){ alert('没说话呢,别急着点~~'); }else{ oDiv.innerHTML += oStrong.innerHTML + oText.value + '<br />'; oText.value = ''; } }; }; </script> </head> <body> <div id="div1"></div> <strong id="strong1">张三:</strong> <input id="text1" type="text" /> <input id="btn1" type="button" value="提交" /> </body> </html>
day10-图片切换

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> </head> <body> <img id="img1" src="img/2.jpg" width="200" /> <script> var oImg = document.getElementById('img1'); var onOff = true; // 布尔值:true 1 false 0 oImg.onclick = function (){ // if( oImg.src == 'img/2.jpg' ){ // 有条件,就用现成的,如果没有,创造条件也得做事 if( onOff ){ oImg.src = 'img/4.jpg'; onOff = false; } else { oImg.src = 'img/2.jpg'; onOff = true; } }; </script> </body> </html>
day11-数组

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script> var num = 1; var str = '这是一句话'; // 用数组: var arr = [ 1, 2, 3, 'img/1.jpg', 'bbb' ]; // 放数据的仓库 // alert( arr.length ); // 5 // alert( arr[3] ); // alert( arr[4] ); // alert( arr[arr.length-1] ); // 最后一个 arr.push('img/3.jpg'); // 往数组的最后一位添加"数据" </script> </head> <body> </body> </html>
day12-用数组切换图片

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <script> window.onload = function (){ var oImg = document.getElementById('img1'); var arr = [ 'img/1.jpg', 'img/2.jpg', 'img/3.jpg', 'img/4.jpg' ]; var num = 0; oImg.onclick = function (){ // num = num + 2; // num += 2; num ++; if(num == arr.length){ num = 0; } // alert( arr[num] ); oImg.src = arr[num]; }; }; </script> </head> <body> <img id="img1" src="img/1.jpg" width="400" height="400" /> </body> </html>
day13-图片切换综合实例

<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>无标题文档</title> <style> p { margin:0; } body { text-align:center; } #box { 400px; height:400px; border:10px solid #ccc; margin:50px auto 0; position:relative; } a { 40px; height:40px; background:#fff; filter:alpha(opacity:80); opacity:0.8; position:absolute; top:160px; font-size:18px; color:#000; text-align:center; line-height:40px; text-decoration:none; } a:hover { filter:alpha(opacity:30); opacity:0.3; } #prev { left:10px; } #next { right:10px; } #p1 { 400px; height:30px; line-height:30px; text-align:center; background:#000; color:#fff; font-size:14px; filter:alpha(opacity:80); opacity:0.8; position:absolute; bottom:0; left:0; } strong { 400px; height:30px; line-height:30px; text-align:center; background:#000; color:#fff; font-size:14px; filter:alpha(opacity:80); opacity:0.8; position:absolute; top:0; left:0; } #img1 { 400px; height:400px; } span { position:absolute; 400px; height:30px; line-height:30px; text-align:center; top:-50px; left:0; font-family:'微软雅黑'; } </style> <script> window.onload = function (){ var oPrev = document.getElementById('prev'); var oNext = document.getElementById('next'); var oP = document.getElementById('p1'); var oStrong = document.getElementById('strong1'); var oImg = document.getElementById('img1'); var aBtn = document.getElementsByTagName('input'); var arrUrl = [ 'img/1.jpg', 'img/2.jpg', 'img/3.jpg', 'img/4.jpg' ]; var arrText = [ '文字一', '文字二', '文字三', '识文断字' ]; var num = 0; var onOff = true; aBtn[0].onclick = function (){ onOff = true; document.getElementsByTagName('span')[0].innerHTML = '图片可从最后一张跳转到第一张循环切换'; }; aBtn[1].onclick = function (){ onOff = false; document.getElementsByTagName('span')[0].innerHTML = '图片只能到最后一张或只能到第一张切换'; }; // 初始化 function fnTab(){ oP.innerHTML = arrText[num]; oStrong.innerHTML = num+1 + ' / ' + arrText.length; oImg.src = arrUrl[num]; } fnTab(); oPrev.onclick = function (){ num --; if( num == -1 ){ if(onOff){num = arrText.length-1;}else{ alert('这已经是第一张了,不能再往前了~~'); num = 0; } //num = arrText.length-1; } fnTab(); }; oNext.onclick = function (){ num ++; if( num == arrText.length ){ if(onOff){num = 0;}else{ alert('已经到最后一张啦~'); num = arrText.length-1; } } fnTab(); }; }; </script> </head> <body> <input type="button" value="循环切换" /> <input type="button" value="顺序切换" /> <div id="box"><span>图片可从最后一张跳转到第一张循环切换</span> <a id="prev" href="javascript:;"><</a> <a id="next" href="javascript:;">></a> <p id="p1">图片文字加载中……</p> <strong id="strong1">图片数量计算中……</strong> <img id="img1" /> </div> </body> </html>

