jquery入口函数:
$(document).ready(function(){ })可以简写为$(function(){}).
选择器: 选择器是jquery的根基,
|------基本选择器
|---------元素选择器 $("p")所有的<p>元素
|---------id选择器 #id $("#lastname") id =lastname的元素
|---------class选择器 .class $(".intro") 所有class=“intro”的元素
|---------查找所有元素 $("*")所有元素
|---------组合选择器 $("span","#two");组合选择器,选择span元素和ID为two的元素
|---------选择当前元素 $(this)选择当前的html元素
|------层次选择器
我们可以把文档中的所有的节点节点之间的关系,用传统的家族关系来描述,可以把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。
|---------后代元素,子元素,相邻元素和兄弟元素
|------------$("body>div").css('background','pink'); 选择body里面的div子元素
|------------$("body div").css('background','yellow'); 选择body里面所有的div元素
|------------$(".one+div").css('background','black'); 选择class为one的下一个兄弟元素
可以用$('one ').next ('div')代替
|------------$("#two~div").css('background','grey');选择id为two的元素的后面所有的div兄弟元素。
前提是具有相同的父元素 可以用$('#two').nextAll('div')代替
|------------$("#two").siblings('div'); 选取#two所有同辈的div元素,无论前后位置
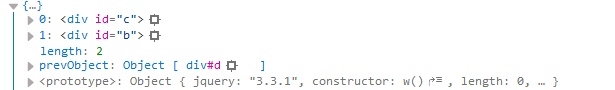
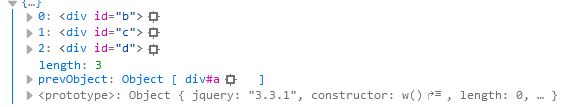
<script type="text/javascript"> $("button:eq(0)").click(function(){ console.log($("#d").parentsUntil('#a')); }) $("button:eq(1)").click(function(){ console.log($("#a").find('*')); }) $("p").filter(".e").css("color","blue"); $("p").not(".e").css("color","blue"); $("p").slice(1,3).css("color","red"); $("p").each(function(){ alert($(this).html()); }); var attr = [1,2,3,"zhangsan",5,6,7] $.map(attr,function(val,i){ }); $.each(attr,function(i,val){ alert(val); }); </script>



|------过滤选择器 与css中伪类选择器相同,以冒号开头(:)
:first $("p:first") 第一个 <p> 元素
:last $("p:last") 最后一个 <p> 元素
:even $("tr:even") 所有偶数 <tr> 元素
:odd $("tr:odd") 所有奇数 <tr> 元素
:eq(index) $("ul li:eq(3)") 列表中的第四个元素(index 从 0 开始)
:gt(no) $("ul li:gt(3)") 列出 index 大于 3 的元素
:lt(no) $("ul li:lt(3)") 列出 index 小于 3 的元素
:header $(":header") 所有标题元素 <h1> - <h6>
:animated 所有正在执行动画的元素
:contains(text) $("div:contains('W3School')") 包含指定字符串的所有元素
:hidden $("p:hidden") 所有隐藏的 <p> 元素
:visible $("table:visible") 所有可见的表格
[attribute] $("[href]") 所有带有 href 属性的元素
[attribute=value] $("[href='#']") 所有 href 属性的值等于 "#" 的元素
[attribute!=value] $("[href!='#']") 所有 href 属性的值不等于 "#" 的元素
[attribute$=value] $("[href$='.jpg']") 所有 href 属性的值包含以 ".jpg" 结尾的元素
|------表单选择器
:input $(":input") 所有 <input> 元素
:text $("input:text") 所有 type="text" 的 <input> 元素
:password $("input:password") 所有 type="password" 的 <input> 元素
:radio $("input:radio") 所有 type="radio" 的 <input> 元素
:checkbox $("input:checkbox") 所有 type="checkbox" 的 <input> 元素
:submit $("input:submit") 所有 type="submit" 的 <input> 元素
:reset $("input:reset") 所有 type="reset" 的 <input> 元素
:button $("input:button") 所有 type="button" 的 <input> 元素
:image $("input:image") 所有 type="image" 的 <input> 元素
:file $("input:file") 所有 type="file" 的 <input> 元素
:not(selector) $("input:not(:empty)") 所有不为空的 input 元素
:enabled $("input:enabled") 所有激活的 input 元素
:disabled $("input:disabled") 所有禁用的 input 元素
:selected $("input:selected") 所有被选取的 input 元素
:checked $("input:checked") 所有被选中的 input 元素
$(‘input:focus’) 选取当前被焦点的元素
对内容的操作
|------捕获 获得内容
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
|------设置 设置内容
|--------添加新内容
text("新内容") - 设置所选元素的文本内容
html("新内容") - 设置所选元素的内容(包括 HTML 标记)
val("新内容") - 设置表单字段的值
|---------添加新内容的同时,通过回调函数,拿到旧的内容和当前元素的下标
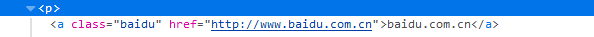
<body> <p><a href="http://www.baidu.com.cn" class="baidu">baidu.com.cn</a></p> <p><a href="http://www.baidu.com.cn" class="baidu">baidu.com.cn</a></p> <p><a href="http://www.baidu.com.cn" class="baidu">baidu.com.cn</a></p> <button>改变 href 值</button> <p>请把鼠标指针移动到链接上,或者点击该链接,来查看已经改变的 href 值。</p> </body> </html> <script> $(document).ready(function(){ $("button").click(function(){ // $(".baidu").attr("href","https://www.baidu.com/images"); $(".baidu").attr("href",function(i,oldval){ return oldval+"/images"; }); }); }); </script>

改变href值后

对元素的操作
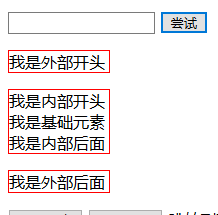
|------添加元素 添加新的html内容
|---------append() - 在被选元素的内部结尾插入内容
|---------prepend() - 在被选元素的内部开头插入内容
|---------after() - 在被选元素外部之后插入内容
|---------before() - 在被选元素外部之前插入内容
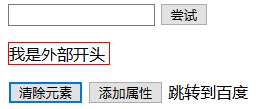
|------删除元素
|---------remove() - 删除被选元素(及其子元素)
|---------empty() - 从被选元素中删除其子元素
属性操作
|------获取属性 attr() 方法用于获取属性值。
$("button").click(function(){
alert($("#runoob").attr("href"));
});
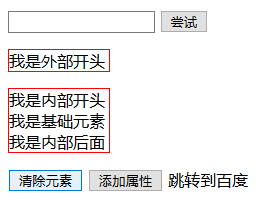
|------设置属性
|---------添加新属性
|------------ attr("属性名","属性值") 方法也用于设置属性值。
|------------多个属性
$("button").click(function(){
$("#runoob").attr({
"href" : "http://www.baidu.com",
"title" : "百度"
});
});
|---------添加新属性的同时,通过回调函数,拿到旧的属性和当前元素的下边
|------删除属性 removeAttr() 从所有匹配的元素中移除指定的属性。
<body> <div class="aa"> <div class="aa_nei1"> 我是aa内 </div> <div class="aa_nei2"> 我是aa内 </div> <div class="aa_nei3"> 我是aa内 </div> </div> <div id="bb"> 我是bb </div> <button onclick="change()">改变</button> <table border="" cellspacing="" cellpadding=""> <tr> <th>Header</th> <th>Header</th> <th>Header</th> </tr> <tr> <td>Data</td> <td>Data</td> <td>Data</td> </tr> <tr> <td>Data</td> <td>Data</td> <td>Data</td> </tr> <tr> <td>Data</td> <td>Data</td> <td>Data</td> </tr> </table> <p> <input type="text" name="aa" id="aa" value="" /> </p> <p> <input type="password" name="bb" id="bb" value="" /> </p> <button onclick="change1()">获取内容</button> <div id="gethtml"> <p>我是gethtml</p> </div> <div id="gettext"> <p>我是gettext</p> </div> <input type="text" name="getval" id="getval" value="" /> <button onclick="change2()">尝试</button> <p style=" 100px; border: 1px solid red;">我是基础元素</p> <button onclick="change3()">清除元素</button> <button id="btn">添加属性</button> <a>跳转到百度</a> </body> </html> <script type="text/javascript"> $(function(){ $(".aa_nei1~div").css("color","red;") }) $(".aa_nei2").siblings("div").css({"color":"red","font-size":"20px"}) $("#btn").click(function(){ $("a").attr({ "href":"https://www.baidu.com", "title":"百度" }); }) $("input").click(function(){ $("input:focus").css("background-color","coral"); }) function change3(){ $("p:last").remove(); // $("p:last").empty(); } function change2(){ // 内部最后 $("p:last").append("<span>我是内部后面</span>") // 内部开头 $("p:last").prepend("<span>我是内部开头</span>"); // 外部前面 $("p:last").before("<p style=' 100px;border: 1px solid red;'>我是外部开头</p>"); //外部后面 $("p:last").after("<p style=' 100px;border: 1px solid red;'>我是外部后面</p>"); } function change1(){ $("#gethtml").append("我是html新内容"); $("#gettext").append("我是text新内容"); $("#getval").append("我是value值"); } function change(){ $("tr:even").css("background-color","aquamarine"); $("tr:odd").css("background-color","coral") } </script>













class类的操作
|------addClass() 向匹配的元素添加指定的类名。
|------hasClass() 检查匹配的元素是否拥有指定的类。
|------removeClass() 从所有匹配的元素中删除全部或者指定的类。
|------toggleClass() 从匹配的元素中添加或删除一个类。
尺寸
|------height 设置返回元素的高度(不包括内边距、边框或外边距)
|------width 设置返回元素的宽度(不包括内边距、边框或外边距)
|------ $("#box").height("500px").width("500px");
css操作
|------设置样式
|---------单个样式 $("p").css("background-color","yellow");
|---------多个样式 $("p").css({"background-color":"yellow","font-size":"200%"});
效果
|------隐藏与显示
|---------hide()与show()
|------淡入淡出
|---------fadeIn(speed,callback)、fadeOut(speed,callback)、 fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换、fadeTo(speed,opacity,callback)
|------滑动
|---------$(selector).slideDown(speed,callback);$(selector).slideUp(speed,callback);$(selector).slideToggle(speed,callback);
|------链
jquery写法可以通过链式写法
<body> <button>隐藏与显示</button> <div class="aa"> 我是aa </div> <button>淡入淡出</button> <div class="bb"> 我是bb </div> <button>划入划出</button> <div class="cc"> 我是cc </div> </body> </html> <script type="text/javascript"> var bs=0; $("button:eq(0)").click(function(){ if(bs%2==0){ $(".aa").hide(2000); }else{ $(".aa").show(2000); } bs++; }) $("button:eq(1)").click(function(){ $(".bb").fadeToggle(2000); }) $("button:eq(2)").click(function(){ $(".cc").slideToggle(2000); }) </script>






|------祖先
|---------parent() 方法返回被选元素的直接父元素
|---------parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)
|---------parentsUntil() 方法返回介于被选元素与括号中元素之间的所有祖先元素。不包含被选元素与括号中选择的元素
|------后代
|---------children() 方法返回被选元素的所有直接子元素。
|---------find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
|------同胞
|---------siblings() 方法返回被选元素的所有同胞元素。
|---------next() 方法返回被选元素的下一个同胞元素。
|---------nextAll() 方法返回被选元素的所有跟随的同胞元素。
|---------nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
|---------prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,
|------过滤
|---------first() 方法返回被选元素的首个元素。
|---------last() 方法返回被选元素的最后一个元素。
|---------eq() 方法返回被选元素中带有指定索引号的元素。
|---------filter() 方法返回符合一定条件的元素。该方法让您规定一个条件。不符合条件的元素将从选择中移除,符合条件的元素将被返回。该方法通常用于缩小在被选元素组合中搜索元素的范围。
|---------not() 方法返回不匹配标准的所有元素。not() 方法与 filter() 相反。
|---------slice() 把匹配元素集合缩减为指定的指数范围的子集。 $('li').slice(2, 4).css('background-color', 'red');
|------each()
内置遍历数组的函数
|------$.map(array, function() { }); 取到数组或者对象array中每一项进行遍历 然后在function中处理
var attr = [1,2,3]; var newattr = $.map(attr, function(index) { return index*2; }); console.log(newattr); 得到//newattr = [2,4,6]
|------$.each(attr, function(key,value) {}); 对数组或者对象中每一项进行遍历 然后在function中处理
var attr = ["name","age","say"]; $.each(attr, function(key,value) { alert(attr[key]); //console.log(this); });
事件
bind() 向匹配元素附加一个或更多事件处理器
blur() 触发、或将函数绑定到指定元素的 blur 事件
change() 触发、或将函数绑定到指定元素的 change 事件
click() 触发、或将函数绑定到指定元素的点击事件
dblclick() 触发、或将函数绑定到指定元素的双击事件
delegate() 向匹配元素的当前或未来的子元素附加一个或多个事件处理器
die() 移除所有通过 live() 函数添加的事件处理程序。
error() 触发、或将函数绑定到指定元素的 error 事件
event.isDefaultPrevented() 返回 event 对象上是否调用了 event.preventDefault()。
event.pageX 相对于文档左边缘的鼠标位置。
event.pageY 相对于文档上边缘的鼠标位置。
event.preventDefault() 阻止事件的默认动作。
event.result 包含由被指定事件触发的事件处理器返回的最后一个值。
event.target 触发该事件的 DOM 元素。
event.timeStamp 该属性返回从 1970 年 1 月 1 日到事件发生时的毫秒数。
event.type 描述事件的类型。
event.which 指示按了哪个键或按钮。
focus() 触发、或将函数绑定到指定元素的 focus 事件
keydown() 触发、或将函数绑定到指定元素的 key down 事件
keypress() 触发、或将函数绑定到指定元素的 key press 事件
keyup() 触发、或将函数绑定到指定元素的 key up 事件
live() 为当前或未来的匹配元素添加一个或多个事件处理器
load() 触发、或将函数绑定到指定元素的 load 事件
mousedown() 触发、或将函数绑定到指定元素的 mouse down 事件
mouseenter() 触发、或将函数绑定到指定元素的 mouse enter 事件
mouseleave() 触发、或将函数绑定到指定元素的 mouse leave 事件
mousemove() 触发、或将函数绑定到指定元素的 mouse move 事件
mouseout() 触发、或将函数绑定到指定元素的 mouse out 事件
mouseover() 触发、或将函数绑定到指定元素的 mouse over 事件
mouseup() 触发、或将函数绑定到指定元素的 mouse up 事件
one() 向匹配元素添加事件处理器。每个元素只能触发一次该处理器。
ready() 文档就绪事件(当 HTML 文档就绪可用时)
resize() 触发、或将函数绑定到指定元素的 resize 事件
scroll() 触发、或将函数绑定到指定元素的 scroll 事件
select() 触发、或将函数绑定到指定元素的 select 事件
submit() 触发、或将函数绑定到指定元素的 submit 事件
toggle() 绑定两个或多个事件处理器函数,当发生轮流的 click 事件时执行。
trigger() 所有匹配元素的指定事件
triggerHandler() 第一个被匹配元素的指定事件
unbind() 从匹配元素移除一个被添加的事件处理器
undelegate() 从匹配元素移除一个被添加的事件处理器,现在或将来
unload() 触发、或将函数绑定到指定元素的 unload 事件
事件实例
<script type="text/javascript"> $(document).ready(function(){ $("p, button, h1, h2").click(function(event){ $("div").html("点击事件由一个 " + event.target.nodeName + " 元素触发"); }); }); </script> </head> <body> <h1>这是一个标题</h1> <h2>这是另一个标题</h2> <p>这是一个段落</p> <button>这是一个按钮</button> <p>标题、段落和按钮元素定义了一个点击事件。如果您触发了事件,下面的 div 会显示出哪个元素触发了该事件。</p> <div></div> </body> </html>