1、首先来看看官网的例子
<template> <div class="block"> <el-date-picker v-model="value1" align="right" type="date" placeholder="选择日期" :picker-options="pickerOptions"> </el-date-picker> </div> </template> <script> export default { data() { return { pickerOptions: { disabledDate(time) { return time.getTime() > Date.now(); }, }, value1: '', }; } }; </script>
2、如果是引用其他数据来做限制的话,就需要稍微改变一下
<script> export default { data() { return { pickerOptions: { disabledDate:(time)=> { return time.getTime() < this.startTime.getTime()||time.getTime()>this.endTime.getTime(); }, }, value1: '', startTime:new Date(), endTime:new Date(), }; } }; </script>
3、错误重现
(1)
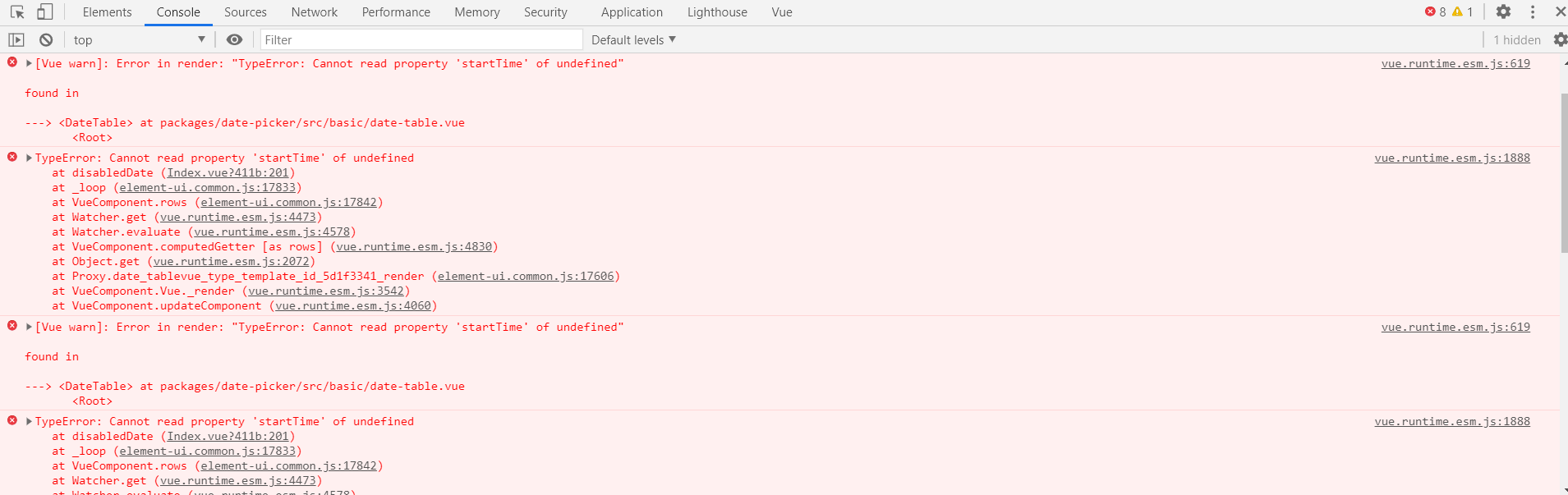
<script> export default { data() { return { pickerOptions: { disabledDate(time) { return time.getTime() < this.startTime.getTime()||time.getTime()>this.endTime.getTime(); }, }, value1: '', startTime:new Date(), endTime:new Date(), }; } }; </script>

上图错误
[Vue warn]: Error in render: "TypeError: Cannot read property 'startTime' of undefined"
(2)
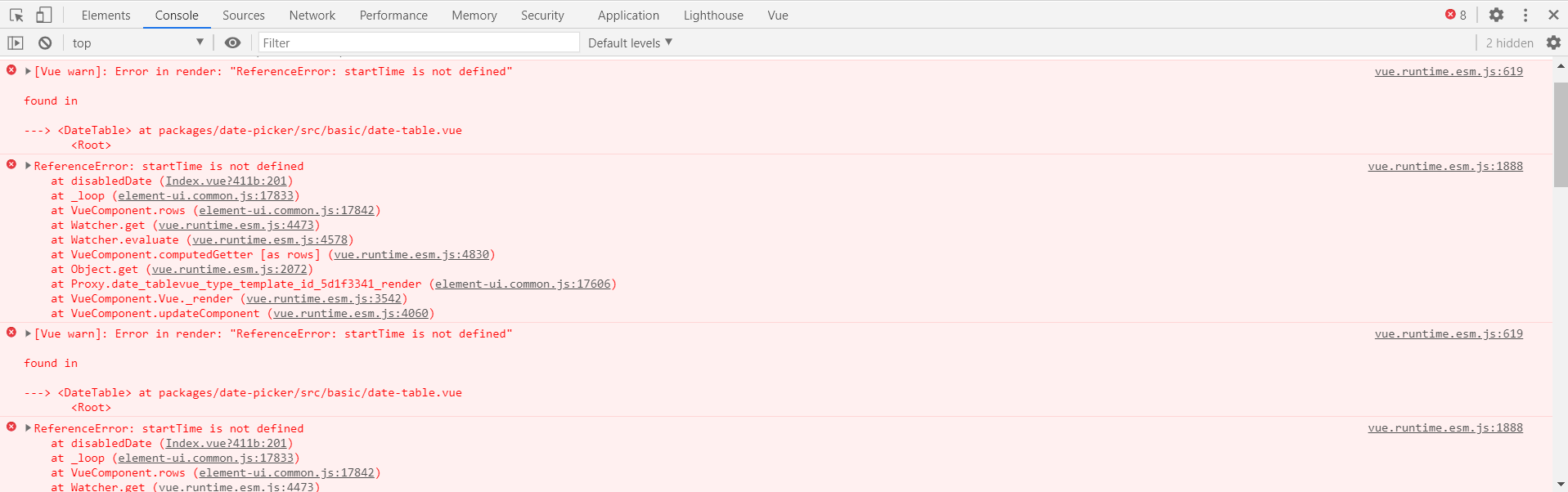
<script> export default { data() { return { pickerOptions: { disabledDate(time) { return time.getTime() < startTime.getTime()||time.getTime()>endTime.getTime(); }, }, value1: '', startTime:new Date(), endTime:new Date(), }; } }; </script>

上图错误[Vue warn]: Error in render: "ReferenceError: startTime is not defined"
4、所以
(1)
pickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now();
},
},
这种形式适合不引用其他定义的数据。
(2)
pickerOptions: {
disabledDate:(time)=> {
return time.getTime() < this.startTime.getTime()||time.getTime()>this.endTime.getTime();
},
},
需要引用定义的数据的话用这种形式。