1、ready()
ready()该事件是在在文档就绪后发生,防止文档未加载完成时执行其他jQuery事件和函数,把其他的 jQuery 事件和函数置于该事件中是非常好的做法。ready() 函数仅能用于当前文档,因此无需选择器,不应与一起使用。
ready()有三种语法:
$(document).ready(function)
$().ready(function)
$(function)
2、click()与dblclick()
click():当点击元素时,会发生 click 事件。
dblclick():当双击元素时,会发生 dblclick 事件。
< !DOCTYPE html> <head> <script type="text/javascript"> var jq=jQuery.noConflict();//定义用jq代替$ jq(document).ready(function(){ jq("#a").click(function(){//点击触发事件 jq("p#a").text("点击,click事件已发生"); jq("p#a").css("color","blue"); }); jq("#b").dblclick(function(){//双击触发事件 jq("p#b").text("双击,dblclick事件已发生"); jq("p#b").css("color","red"); }); </script> </head> <body> <p id="a">点击改变</p> <p id="b">双击改变</p> </body> </html>
效果如下:由于录制动态图的工具问题,录制到的鼠标实际位置不是动态图上的位置,所以所有动态图都不要看鼠标!!!

3、focus()、blur()、change()
focus():当元素获得焦点时,发生 focus 事件。鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。
blur():当元素失去焦点时发生 blur 事件。
<!DOCTYPE html> <head> <script type="text/javascript" src="./jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("input").focus(function(){//焦点触发事件,本例中当点击“input”的地方触发,使输入框的背景颜色变黄色 $("input").css("background-color","yellow"); }); $("input").blur(function(){//失去焦点触发事件,本例中当点击“input”以外的地方触发,使输入框的背景颜色变绿色 $("input").css("background-color","green"); }); }); </script> </head> <body> 焦点事件(先点击框内使input获得焦点,然后点击框外使input失去焦)--><input type="text"width="20px"/> </body> </html>
效果如图:

<!DOCTYPE html> <head> <script type="text/javascript" src="./jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("input").change(function(){ $("input").css("background-color","#ccffcc"); }); $(".sel").change(function(){ $(this).css("background-color","red"); }); }); </script> </head> <body> 在域被使用或改变时,它会改变颜色--> <input type="text" /> <p>选项: <select class="sel"> <option value="A">A</option> <option value="B">B</option> <option value="C">C</option> <option value="D">D</option> </select> </p> </body> </html>
效果如图:

4、bind()、unbind()、live()、die()、delegate()、undelegate()
$(selector).bind(event,data,function)//data是可选的,event和function是必需的
替代语法:$(selector).bind({event:function, event:function, ...})
unbind():移除被选元素的事件处理程序。该方法能够移除所有的或被选的事件处理程序,或者当事件发生时终止指定函数的运行。
ubind() 适用于任何通过 jQuery 附加的事件处理程序。
<html> <head> <script type="text/javascript" src="./jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("button#a").bind("click",function(){//为id为a的button绑定一个处理事件 $("p").slideToggle(); }); $("button#b").click(function(){$("button#a").unbind();});//移除id为a的button绑定的处理事件 //为了方便观察,用live()为两个按钮附加点击改变按钮字体颜色的事件 $("button#a").live("click",function(){$("button#a").css("color","red");}); $("button#b").live("click",function(){$("button#b").css("color","red");//点击之后一直是红色 $("button#a").css("color","black"); }); }); </script> </head> <body> <p>This is a paragraph.</p> <button id="a">添加处理事件点击这里</button><br/> <button id="b">移除处理事件点击这里</button> </body> </html>
效果如下:

live():为被选元素附加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。
通过 live() 方法附加的事件处理程序适用于匹配选择器的当前及未来的元素。
die():移除所有通过 live() 方法向指定元素添加的一个或多个事件处理程序。
<html> <head> <script type="text/javascript" src="./jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("button#a").bind("click",function(){//为id为a的button绑定一个处理事件 $("p").slideToggle(); }); $("button#b").click(function(){$("button#a").unbind();});//移除id为a的button绑定的处理事件 //为了方便观察,用live()为两个按钮附加点击改变按钮字体颜色的事件 $("button#a").live("click",function(){$("button#a").css("color","red");}); $("button#b").live("click",function(){$("button#b").css("color","red");//点击之后一直是红色 $("button#a").css("color","black"); }); $("button#c").bind("click",function(){$("button#a").die();$("button#b").die();});//移除live()为上面两个按钮附加的事件 //为了方便观察,为第三个按钮附加一个点击改变字体的事件 $("button#c").live("click",function(){$("button#c").css("color","red");}); }); </script> </head> <body> <br/> <br/> <p>This is a paragraph.</p> <button id="a">添加处理事件点击这里</button><br/> <button id="b">移除处理事件点击这里</button><br/> <button id="c">移除live附加事件点击这里</button> </body> </html>
效果如下图:

delegate():为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。
语法:$(selector).delegate(childSelector,event,data,function)//data可选,其它必需
undelegate() :删除由 delegate() 方法添加的一个或多个事件处理程序。
语法:$(selector).undelegate(selector,event,function)
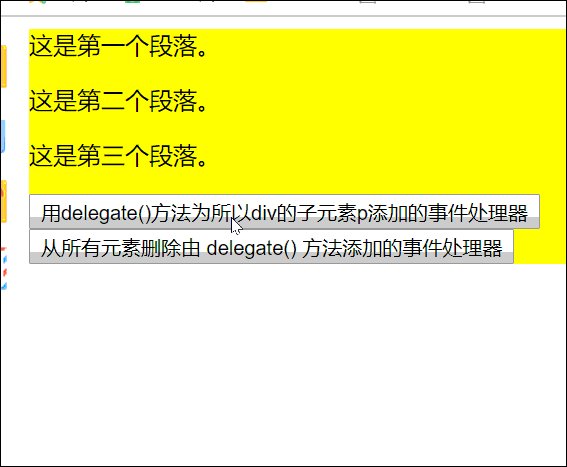
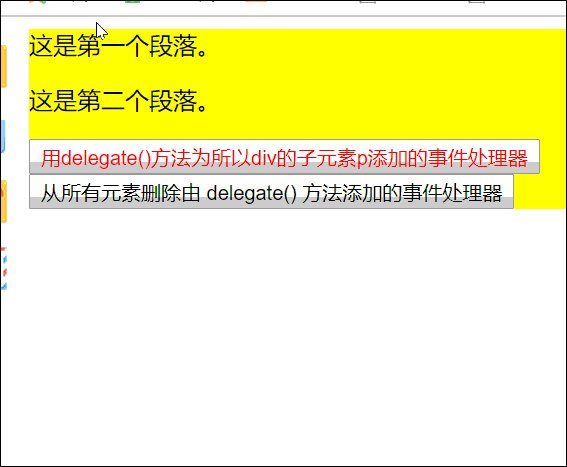
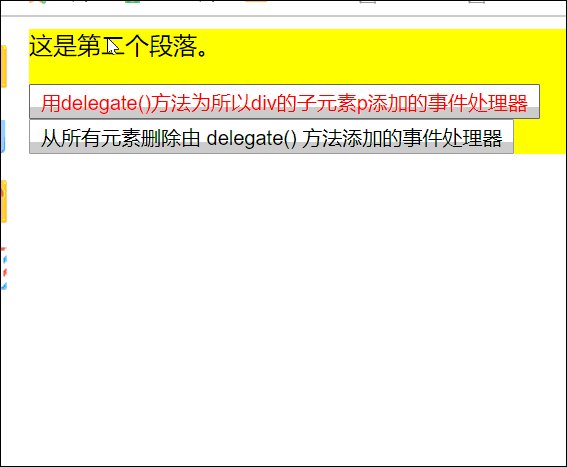
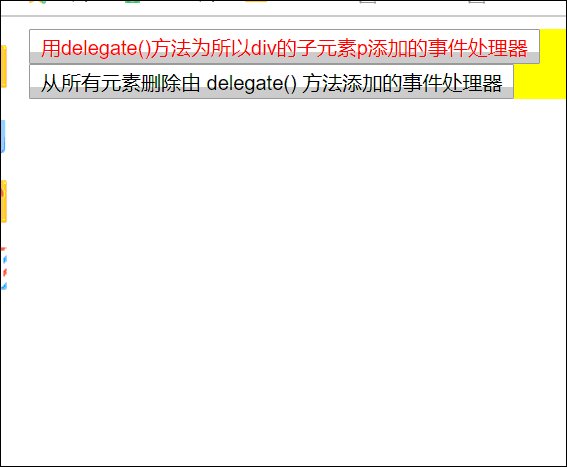
<html> <head> <script type="text/javascript" src="./jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("div").css("background-color","yellow"); $("button#a").click(function(){ $("div").delegate("p","click",function(){ $(this).slideToggle(); }); }); $("button#b").click(function(){ $("div").undelegate(); }); //为了便于观察 $("button#a").bind("click",function(){ $("button#a").css("color","red"); $("button#b").css("color","black"); }); $("button#b").bind("click",function(){ $("button#b").css("color","red"); $("button#a").css("color","black"); }); }); </script> </head> <body> <div> <p>这是第一个段落。</p> <p>这是第二个段落。</p> <p>这是第三个段落。</p> <button id="a">用delegate()方法为所以div的子元素p添加的事件处理器</button><br/> <button id="b">从所有元素删除由 delegate() 方法添加的事件处理器</button> </div> </body> </html>
效果如下图:

5、mouseover()、mouseout()、mouseenter()、mouseleave()
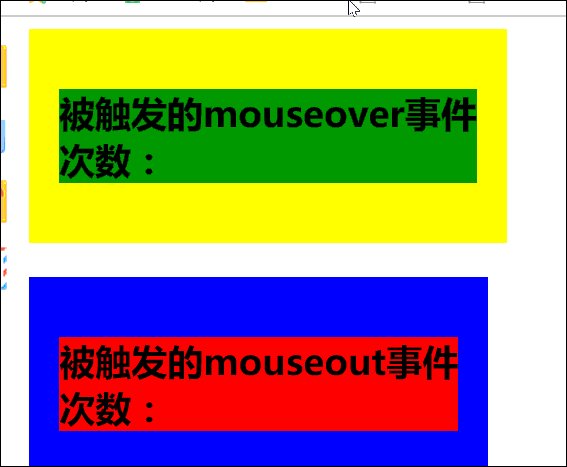
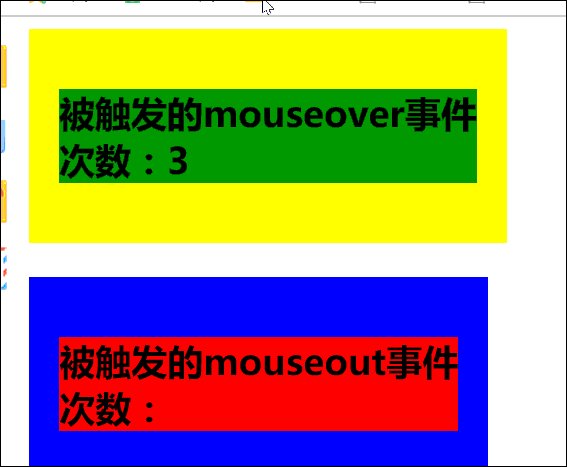
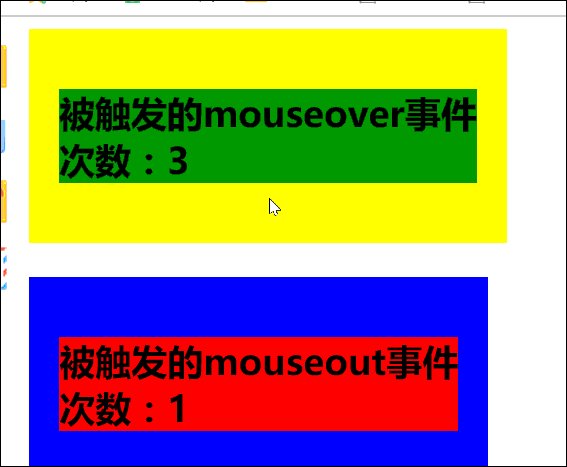
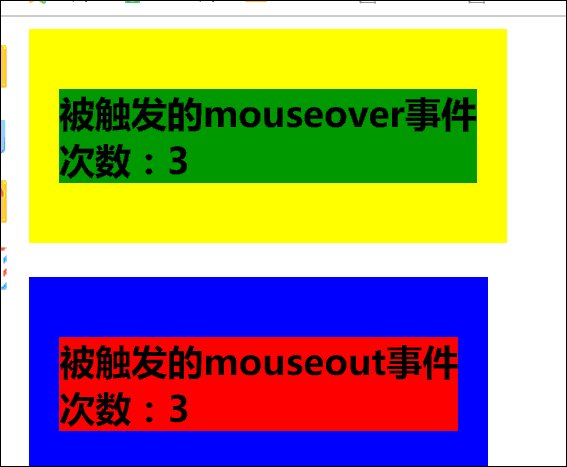
<html> <head> <script type="text/javascript"src="./jquery-3.3.1.min.js"></script> <script type="text/javascript"> x=0;y=0; $(document).ready(function(){ $("div.over").mouseover(function(){ $(".over span").text(x+=1); }); $("div.out").mouseout(function(){ $(".out span").text(y+=1); }); }); </script> </head> <body> <div class="over"style="background-color:yellow;padding:20px;float:left"> <h2 style="background-color:green;">被触发的mouseover事件<br/>次数:<span></span></h2> </div> <br/><br/><br/><br/><br/><br/><br/><br/> <div class="out"style="background-color:blue;padding:20px;float:left"> <h2 style="background-color:red;">被触发的mouseout事件<br/>次数:<span></span></h2> </div> </body> </html>
效果:
由于录制动态图的工具问题,录制到的鼠标实际位置不是动态图上的位置,所以所有动态图都不要看鼠标!!!
上图详解:鼠标移动顺序“ 白==》黄(进入被选元素div触发mouseover事件一次)==》绿(从div进入h2触发一次,如果再从h2移到span上又会触发一次//途中没有这一步//)==》黄(从h2移到div上触发一次)==》白”一共3次
鼠标移动顺序“ 白==》蓝==》红(离开被选元素div的蓝色区域触发mouseout事件一次)==》蓝(离开h2红色区域到div蓝色区域触发一次,如果从h2红色区域移到span红色区域上会触发一次//途中没有这一步//)==》白(从div蓝色区域移到白色区域上触发一次)”一共3次
mouseenter():当鼠标指针穿过元素时,会发生 mouseenter 事件。该事件大多数时候会与 mouseleave 事件一起使用。与mouseover有点类似,只不过鼠标从被选元素移到子元素上是不会触发mouseenter事件,相当于被选元素和其子元素是一个整体。
mouseleave():当鼠标指针离开元素时,会发生 mouseleave 事件。与mouseout有点类似,只不过鼠标离开子元素到被选元素上不会触发mouseleave事件;与mouseenter一样,被选元素和其子元素是一个整体。
<html> <head> <script type="text/javascript"src="./jquery-3.3.1.min.js"></script> <script type="text/javascript"> x=0;y=0; $(document).ready(function(){ $("div.enter").mouseenter(function(){ $(".enter span").text(x+=1); }); $("div.leave").mouseleave(function(){ $(".leave span").text(y+=1); }); }); </script> </head> <body> <div class="enter"style="background-color:yellow;padding:20px;float:left"> <h2 style="background-color:green;">被触发的mouseenter事件<br/>次数:<span></span></h2> </div> <br/><br/><br/><br/><br/><br/><br/><br/> <div class="leave"style="background-color:blue;padding:20px;float:left"> <h2 style="background-color:red;">被触发的mouseleave事件<br/>次数:<span></span></h2> </div> </body> </html>
效果:
由于录制动态图的工具问题,录制到的鼠标实际位置不是动态图上的位置,所以所有动态图都不要看鼠标!!!(有可能是我选的帧数太小了)
上图详解: 无论鼠标在黄绿区域怎么移动,都不会触发mouseenter()事件,只有鼠标从白色区域移到黄绿区域才会触发mouseenter()。
无论鼠标在蓝红区域怎么移动,都不会触发mouseleave()事件,只有鼠标从蓝红区域移到白色区域才会触发mouseleave()。
6、mousedown()和mouseup()
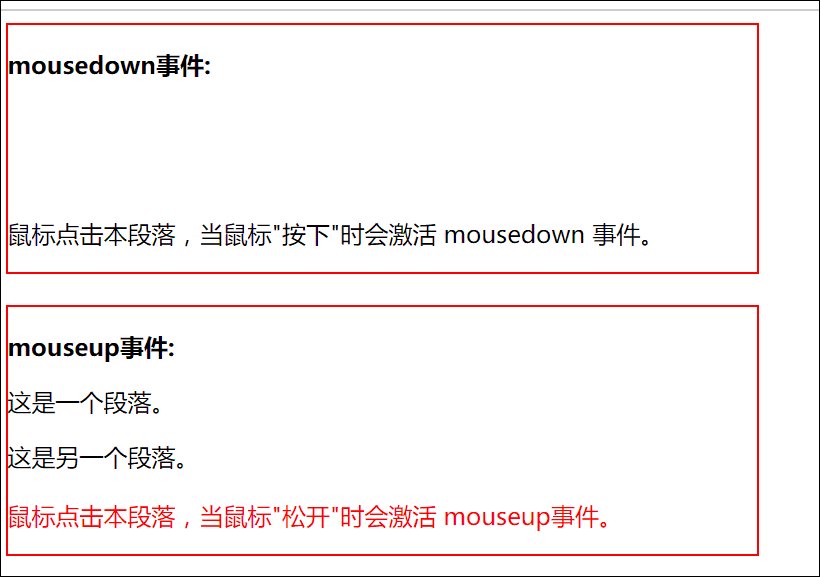
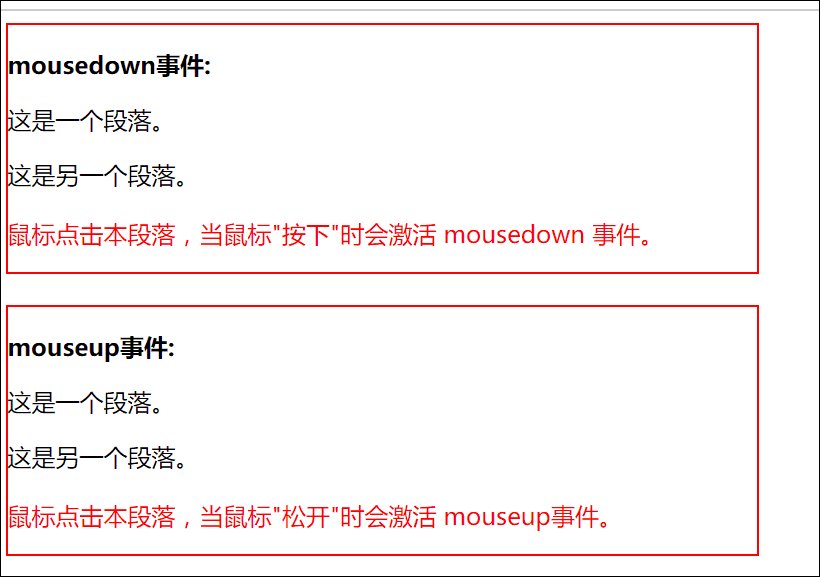
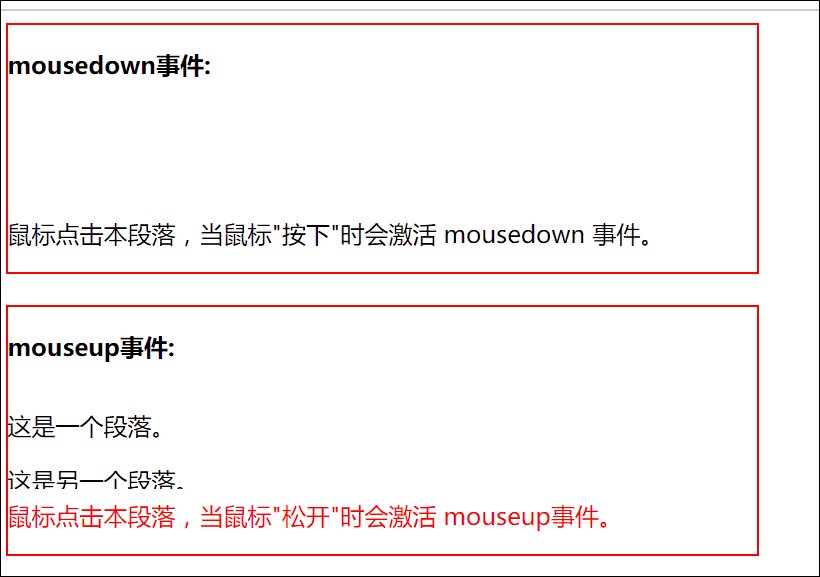
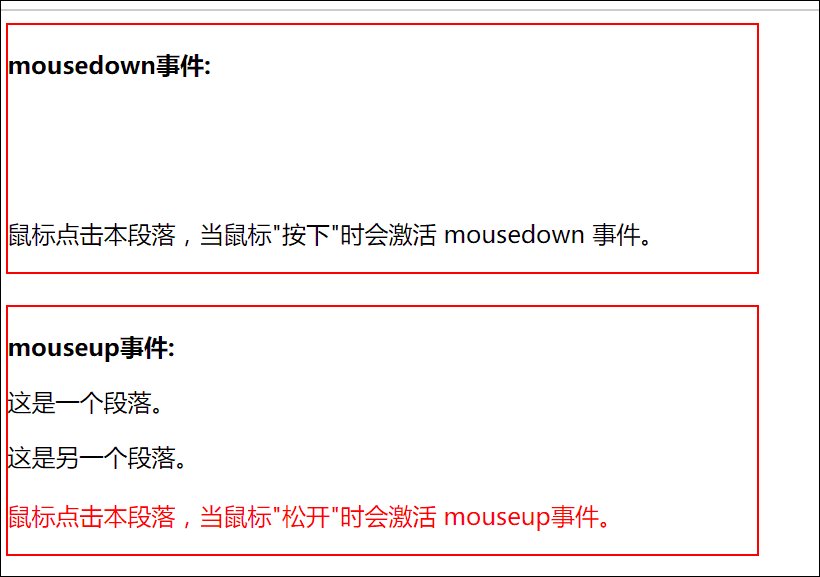
<html> <head> <script type="text/javascript" src="./jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#moused").mousedown(function(){ $("p#moused").css("color","red");//鼠标松开时段落字体变红色 $("div#a").slideToggle(); }); $("#moused").mouseup(function(){ $("p#moused").css("color","black");//鼠标按下时段落字体变黑色 }); $("#mouseu").mousedown(function(){//鼠标按下时段落字体变黑色 $("p#mouseu").css("color","black"); }); $("#mouseu").mouseup(function(){ $("p#mouseu").css("color","red");//鼠标松开时段落字体变红色 $("div#b").slideToggle(); }); }); </script> </head> <body> <div style="border:1px solid;border-color:red;500px;"> <p><b>mousedown事件:</b></p> <div style="height:60px"> <div id="a"> <p>这是一个段落。</p> <p>这是另一个段落。</p> </div> </div> <p id="moused">鼠标点击本段落,当鼠标"按下"时会激活 mousedown 事件。</p> </div> <br/> <div style="border:1px solid;border-color:red;500px;"> <p><b>mouseup事件:</b></p> <div style="height:60px"> <div id="b"> <p>这是一个段落。</p> <p>这是另一个段落。</p> </div> </div> <p id="mouseu">鼠标点击本段落,当鼠标"松开"时会激活 mouseup事件。</p> </div> </body> </html>
效果:

6、mousemove()、event.pageX、event.pageY、event.result
<html> <head> <script type="text/javascript" src="./jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $(document).mousemove(function(e){ $("span").text("("+e.pageX + ", " + e.pageY+")"); }); $("button").click(function(e) { return( "最后一次点击按钮的鼠标位置是:(" +e.pageX + ", " + e.pageY+")"); }); $("button").click(function(e) { $("button").html(e.result); }); }); </script> </head> <body> <p>鼠标位于坐标: <span></span></p> <button style="150px;height:150px;background-color:blue;"></button> </body> </html>
效果:

7、event.preventDefault()和event.isDefaultPrevented()
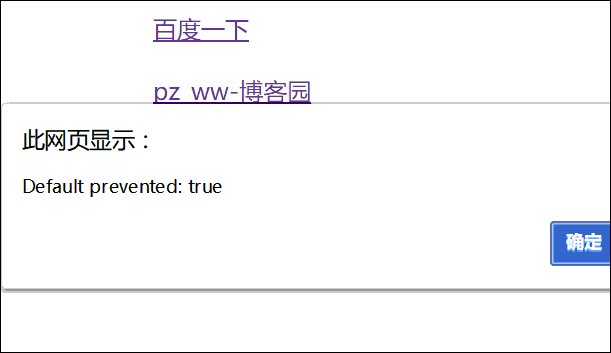
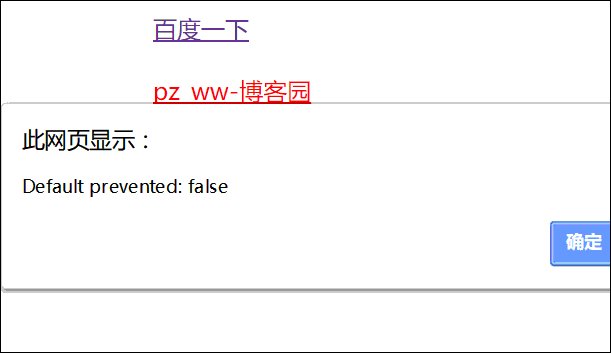
<html> <head> <script type="text/javascript" src="./jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("a#a").click(function(e){ e.preventDefault(); alert("Default prevented: " + e.isDefaultPrevented()); }); $("a#b").click(function(e){ alert("Default prevented: " + e.isDefaultPrevented()); }); }); </script> </head> <body> <a id="a"href="https://www.baidu.com/">百度一下</a><br/><br/> <a id="b"href="https://www.cnblogs.com/pzw23/">pz_ww-博客园</a> </body> </html>
效果:

jQuery事件还有很多,就不一一列举了,新手上路请多多指教!谢谢阅读!