目录:
selenium.webdriver.remote.webdriver.WebDriver 这个类其实是所有其他Webdriver的父类,
例如Chrome Webdriver,Firefox Webdriver都是继承自这个类。这个类中实现了每个Webdriver间相通的方法。
driver.get("https://www.baidu.com")
- close()
关闭浏览器当前页面(只有当前的一个页面会被关闭)
driver.close()
- quit()
退出webdriver并关闭所有窗口(推荐,这样退出不会浪费内存)
- refresh()
刷新当前页面
- title【注意没有括号】
获取当前页面的标题(就是浏览器页面上方的窗口标题)
- page_source
获取当前页面渲染之后的源代码
- current_url
获取当前页面的url
- window_handles
获取当前会话中所有窗口的句柄(句柄就是一个页面的标志,页面切换的参数)
| 方法 | 作用 |
|---|---|
find_element_by_xpath() |
通过Xpath查找 |
find_element_by_class_name() |
通过class属性查找 |
find_element_by_css_selector() |
通过css选择器查找 |
find_element_by_id() |
通过id查找 |
find_element_by_link_text() |
通过链接文本查找 |
find_element_by_name() |
通过name属性进行查找 |
find_element_by_partial_link_text() |
通过链接文本的部分匹配查找 |
find_element_by_tag_name() |
通过标签名查找 |
查找后返回的是一个Webelement对象。
查找到了对象,就相当于浏览器的鼠标已经放在了对象上面,想要对其操作,
就需要用一个变量存放该对象,再进行需要的操作
多个查找
上面的方法都是将第一个找到的元素返回,而将所有匹配的元素进行返回使用的是
find_elements_by_* 方法。
注意:将其中的elelment加上一个s,就是对应的多个查找的方法。
此方法返回的是一个Webelement对象组成的列表。

通过私有方法进行查找
需要导入新的方法:from selenium.webdriver.common.by import By
from selenium.webdriver.common.by import By driver.find_element(By.XPATH, '//button[text()="Some text"]') driver.find_elements(By.XPATH, '//button')
By这个类是专门用来查找元素时传入的参数,这个类中有以下属性:
ID = "id" XPATH = "xpath" LINK_TEXT = "link text" PARTIAL_LINK_TEXT = "partial link text" NAME = "name" TAG_NAME = "tag name" CLASS_NAME = "class name" CSS_SELECTOR = "css selector"
使用了WebDriverWait以后仍然无法找到元素
有很多时候,一个简单的元素,明明也加了显式等待,但就是找不到,代码在仔细查看过后也没有问题后,多半是以下这几种情况:
-
由于分辨率设置的原因,查找的元素当前是不可见的。
-
某些页面的元素是需要向下滚动页面才会加载的。
-
由于某些其他元素的短暂遮挡,所以无法定位到。
1.分辨率原因
这时候应该设置好分辨率,使当前元素能够显示到页面中。
2.需要滚动页面
有些页面为了性能的考虑,页面下方不在当前屏幕中的元素是不会加载的,只有当页面向下滚动时才会继续加载。
而selenium本身不提供向下滚动的方法,所以我们需要去用JS去滚动页面:
driver.execute_script("window.scrollTo(0, document.body.scrollHeight)")
网上查到的一些滚动方式在Chrome上无效。但这一句是有效的。
滚动的位置:
网页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth (包括边线的宽);
网页可见区域高: document.body.offsetHeight (包括边线的宽);
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
网页被卷去的高: document.body.scrollTop;
网页被卷去的左: document.body.scrollLeft;
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度:window.screen.availWidth;
3.由于其他元素的遮挡
有时候因为一些弹出元素的原因,如果还使用EC.presence_of_element_located()的话,
我们需要定位的元素就无法被找到,这个时候我们就应该改变我们判断元素的方法:
element = WebDriverWait(driver, 10).until(
EC.visibility_of_element_located((By.XPATH, ''))
)
使用EC.visibility_of_element_located()方法可以在等待到当前元素可见后,才获取元素。
在我们找不到元素,或者跟元
-
给当前会话添加一个cookie。
-
cookie_dict: 一个字典对象,必须要有"name"和"value"两个键,
-
可选的键有:“path”, “domain”, “secure”, “expiry” 。
-
用法:
driver.add_cookie({‘name’ : ‘foo’, ‘value’ : ‘bar’}) driver.add_cookie({‘name’ : ‘foo’, ‘value’ : ‘bar’, ‘path’ : ‘/’}) driver.add_cookie({‘name’ : ‘foo’, ‘value’ : ‘bar’, ‘path’ : ‘/’, ‘secure’:True})
-
-
get_cookie(name)按name获取单个Cookie,没有则返回None。
-
get_cookies()获取所有Cookie,返回的是一组字典。
-
delete_all_cookies()删除所有Cookies。
-
delete_cookie(name)按name删除指定cookie。
-
获取当前窗口的截图保存为一个base64编码的字符串。
-
get_screenshot_as_file(filename)获取当前窗口的截图保存为一个png格式的图片,filename参数为图片的保存地址,最后应该以.png结尾。如果出现IO错误,则返回False。
用法:
driver.get_screenshot_as_file(‘/Screenshots/foo.png’)
-
get_screenshot_as_png()获取当前窗口的截图保存为一个png格式的二进制字符串。
-
获取当前窗口的x,y坐标。(字典格式)
get_window_size(windowHandle='current')
获取当前窗口的高度和宽度。(字典格式)
-
get_window_rect()获取当前窗口的高度和宽度和当前窗口的x,y坐标。(字典格式)
-
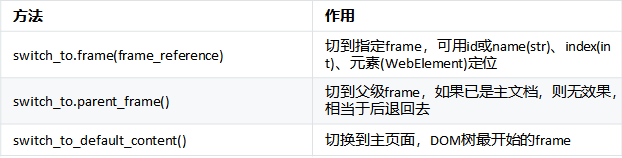
将焦点切换到指定的子框架中

用selenium操作浏览器如果需要在打开新的页面,这个时候会有问题,
因为我们用selenium操作的是第一个打开的窗口,所以新打开的页面我们是无法去操作的,
所以我们要用到切换窗口:既handle切换的方法
-
switch_to.window(window_name)切换窗口(参数就是句柄)

自定义弹窗,就是一个自定义的div层,是隐藏页面中的,当触发了这个弹窗后,他就显示出来,
这种方式我们通过正常的定位方式是可以定位到的。
alert弹窗,就要用下面的方法处理:

在当前的window/frame中异步执行JS代码。
script:是你要执行的JS代码。
*args:是你的JS代码执行要传入的参数。