JavaScript基本使用
JavaScript原名叫livescript,是一门动态类型,弱类型基于原型的脚本语言
用于页面特效,前后交替,后台开发(node)
JavaScript写在script标签里面,也可以写在外部的.js文件里面。通过<script src="index.js">导入
因为JavaScript类比于程序代码,存在前后顺序,建议script标签写在</body>之前,如果写在了head标签里面,
可能body代码还没执行,动态就已经运行完了,所以如果写在了head标签里面,则需要这样写
<script>
//如果script里面涉及到操作后面的元素,而又非得把script放在前面的话,需要加上:
window.onload = function () {
alert(5); alert是js内置的弹窗函数
//这里再写代码(意思是:当整个页面加载完成之后,再执行这里的代码)
}//一个页面中只能出现一次window.onload
</script>
js需要注意的是:
严格区分大小写
每一行完整的语句后面要加分号
变量名不能使用关键字或是保留字
代码要缩进,保持可读性
初识JavaScript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
<script>
//如果script里面涉及到操作后面的元素,而又非得把script放在前面的话,需要加上:
window.onload = function () {
alert(5);
//这里再写代码(意思是:当整个页面加载完成之后,再执行这里的代码)
}//一个页面中只能出现一次window.onload
</script>
</head>
<body>
<script src="index.js"></script>
<script>
/*
1.JavaScript 是一种脚本语言,是一种动态类型、弱类型
2.JavaScript通常用来操作HTML页面的
html骨架(页面结构),css是样式(元素大小、颜色、位置、隐藏或显示等),js是行为(部分动画效果、页面与用户交互等)
JS代码写在哪里:
script标签里面
写在外部.js后缀文件里面,通过script标签引入
写在标签里面
注意:在引入js文件的script里面,一定不能再写js代码
标签里面写js代码一般情况下不推荐(指行内的样式)
script标签的位置:
head或者body里面
要注意是否需要加上window.onload
如果说没有什么特别的要求,一般script标签放在body结束之前
*/
/*多行注释*/
// 单行注释
alert("同学们好"); //弹窗 用来调式代码
//Alert(1); //报错
console.log("你好哟"); //打印 用来调式代码
</script>
</body>
</html>
js对元素进行操作,
都是需要先获取元素,在进行操作
获取元素的集中方法

<body>
<div id="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<ul>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
<script>
// var aLi = document.getElementsByTagName("li");
// alert(aLi.length);
var oBox = document.getElementById("box");
var aLi = oBox.getElementsByTagName("li");
alert(aLi.length);
</script>
</body>

<body>
<div id="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<ul>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
<script>
var aLi = document.getElementsByTagName("li");
alert(aLi.length);
// var oBox = document.getElementById("box");
// var aLi = oBox.getElementsByTagName("li");
// alert(aLi.length);
</script>
</body>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.wrap p i{
color: yellowgreen;
}
</style>
</head>
<body>
<div id="box">
999
</div>
<p class="box">1</p>
<p class="box">2</p>
<p class="box">3</p>
<p class="box">4</p>
<div class="wrap">
<i class="box1">1111</i>
<p class="box2">
<i>2222</i>
</p>
</div>
<script>
/*
那么JS如何操作页面:
其实,要操作页面,就是操作标签,JS要操作标签,就要先获取标签
js如何获取独有标签
document.title
document.head
document.body
其他标签的获取,id前面必须是document,其他的前面可以是某个元素(id,document),但不能是集合
通过id获取元素,
document.getElementById()
通过className获取元素(不支持IE8及以下)
.getElementsByClassName()
通过标签名获取元素
.getElementsByTagName()
通过选择器的写法获取元素(不兼容IE7及以下)
.querySelector()
.querySelectorAll()
通过name值获取
document.getElementsByName()
*/
document.title = "666";
//修改别的标签的内容,得用innerHTML(会解析标签),innerText(不会解析标签)
// document.body.innerHTML = "<b>999</b>";
// document.body.innerText = "<b>999</b>";
//获取的是确切的某个元素,可以直接操作这个元素
/*var oBox = document.getElementById("box");
oBox.innerHTML = "<em>666</em>";*/
//获取的是一堆元素的集合,设置操作的时候要通过下标(索引、序号)拿到对应的某一个 从0开始
/*var aBox = document.getElementsByClassName("box");
console.log(aBox.length);//.length 可以获取元素的长度
aBox[3].innerHTML = "<em>666</em>";*/
/*var aBox = document.getElementsByTagName("p");
aBox[2].innerHTML = "999";*/
/*var box = document.getElementsByTagName("div");
box[0].innerHTML = "888";*/
//获取第一个对应的元素
// var oBox = document.querySelector(".wrap i");
// oBox.innerHTML = "999";
var aBox = document.querySelectorAll(".wrap i");
// console.log(aBox);
aBox[1].innerHTML = "999";
// id querySelector
// class tagName querySelectorAll 记得加下标
</script>
</body>
</html>

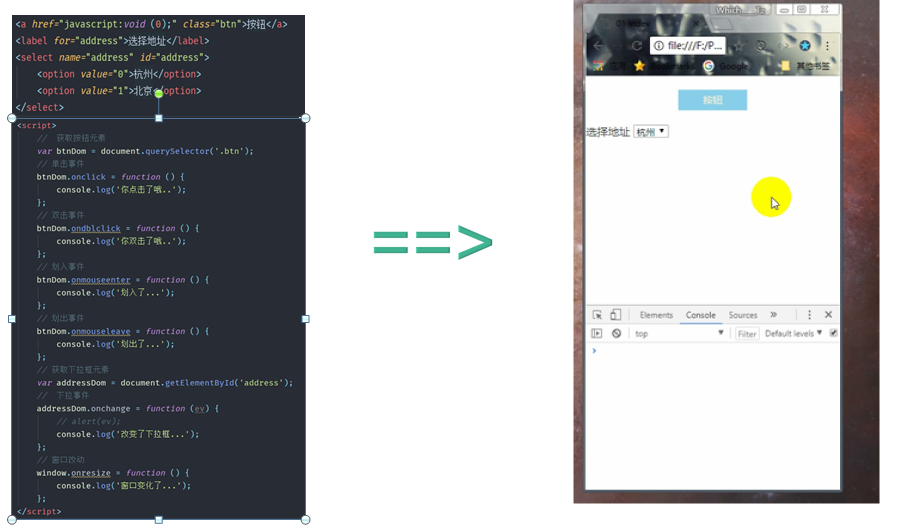
简单事件



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
div{
200px;
height: 200px;
background: yellowgreen;
}
</style>
</head>
<body>
<div id="box">666</div>
<script>
/*
所谓事件,是指 JavaScript 捕获到用户的操作,并做出正确的响应。
在事件函数里面,有一个关键字this,代表当前触发事件的这个元素
事件:用户的操作
元素.事件 = 函数;
鼠标事件:
左键单击 onclick
左键双击 ondblclick
鼠标移入 onmouseover/onmouseenter ***
鼠标移出 onmouseout/onmouseleave ***
*/
var oBox = document.getElementById("box")
oBox.onclick = function () {
// oBox.innerHTML = "666";
this.innerHTML = "999";
};
// oBox.onmouseenter = function () {
// alert("我被划入啦");
// };
oBox.onmouseleave = function () {
console.log("lalala");
}
</script>
</body>
</html>
鼠标划入div

点击div区域再划出

修改样式
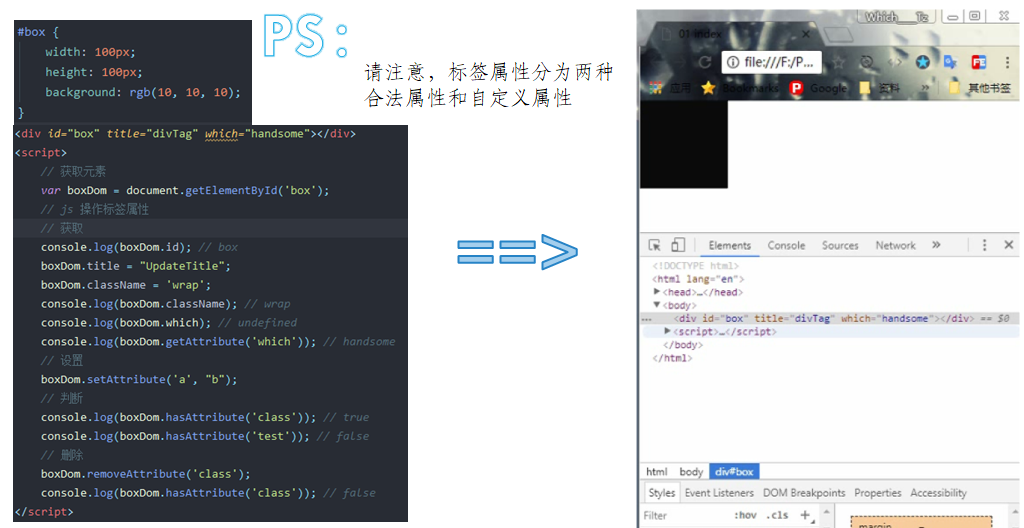
js操作标签属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<a href="01-浮动.html" id="box" class="wrap" target="_blank" tz="xp">去百度</a>
<script>
/*
js操作元素的标签属性:
规范的标签属性:
. 符号直接操作(可读可写)
不规范(自定义)的标签属性:
获取:.getAttribute()
设置:.setAttribute()
移除:.removeAttribute()
注意:
所有的 路径、颜色 获取的结果不一定是你写的内容
通过id获取的元素赋值给变量后,假设修改了id,这个变量还是表示这个元素
自定义标签属性的操作方式,同样可以操作符合规范的标签属性
*/
var oA = document.getElementById("box");
//alert(oA.target);//可读性
oA.target = "_self";//可写性
//alert(oA.className);//class属性 要用className
oA.className = "";
// alert(oA.getAttribute("tz"));
oA.setAttribute("qq","ww");
oA.removeAttribute("qq");
oA.removeAttribute("id");
alert(oA.href);
</script>
</body>
</html>
先显示弹窗
 确定以后
确定以后



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
div{
200px;
height: 200px;
background: yellowgreen;
}
p{
50px;
height: 50px;
background: yellow;
}
</style>
</head>
<body>
<p id="wrap"></p>
<div id="box">888</div>
<script>
/*
行内样式标签属性:大部分情况下,js都是通过行内样式来达到修改样式的目的
*/
//当我们需要修改单个属性的时候,我们一般都是直接.操作去修改元素的行内样式
var oBox = document.getElementById("box");
var oP = document.getElementById("wrap");
// oBox.style.width = "400px";
// oBox.style.height = "200px";
// oBox.style.background = "red";
// oBox.style.cssText = " 500px;height: 200px;background: red;";
// 操作复合属性时,要注意用驼峰写法(去掉-号,-号后面的第一个单词大写)
oBox.style.marginLeft = "50px";
oBox.style["margin-top"] = "50px";
var bag = "color";
oBox.style[bag] = "red";
oBox.onclick = function () {
this.style.width = "400px";
this.style.height = "200px";
this.style.background = "green";
oP.style.background = "red";
};
</script>
</body>
</html>
绿色div未点击之前

点击之后

数据类型



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
/*
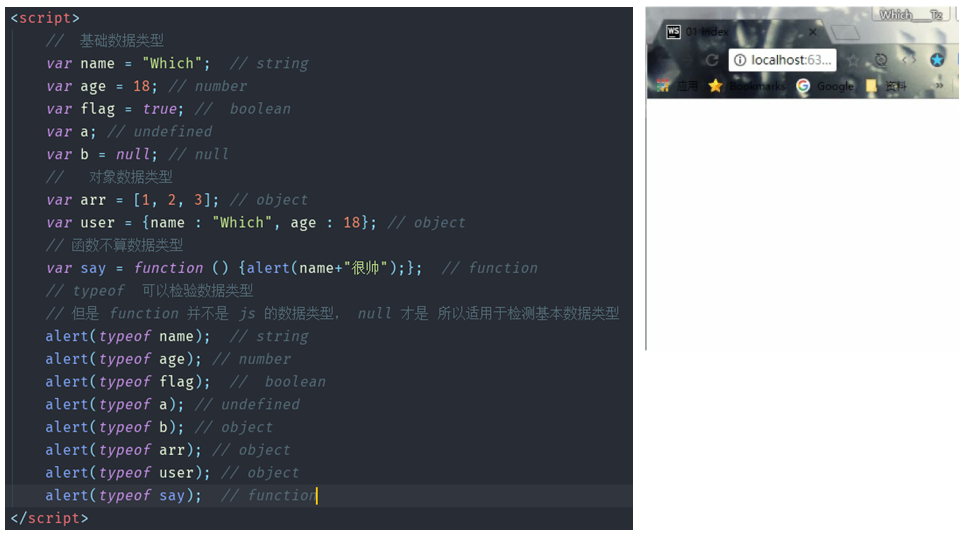
js六大数据类型
number——数字 在js里面的小数和整数统一都是数字 -2^53 -- 2^53 超出范围之后精度就会不准确
string——字符串
boolean——布尔值 true false
null
undefined——未定义 一个变量声明之后没有赋值就是undefined
object——对象
在js里面null属于对象类型,但是它不具有很多对象的共性,所以很多资料将它归为单独一类数据类型null
*/
var num = 0.336;
//alert(typeof num);//typeof 查看数据类型
var str = "qqq";
// alert(typeof str);
var a = false;
// alert(typeof a);
var b;
// alert(typeof b);
var arr = [1,2,3];
// alert(typeof arr);
var obj = {"name": "xiaopo", "age": "18"};
alert(typeof obj);
</script>
</body>
</html>
