前言:jenkins 中在展示测试报告的时候很不友好,测试报告样式会丢失,如何展示漂亮的测试报告呢?今天我们就来解决这个问题,3 种方式手把手教你。
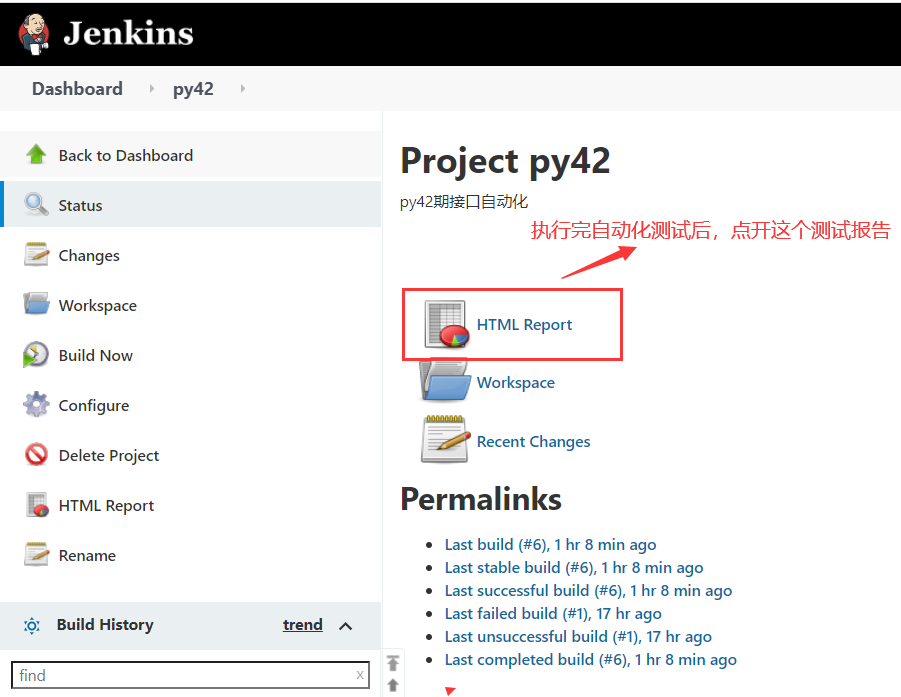
一、jenkins 中展示测试报告效果


二、实现方式一:临时解决(jenkins 重启后失效)
- jenkins 首页--->ManageJenkins--->Tools and Actions 标题下--->Script Console
- 粘贴脚本输入框中:System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","")
- 点右下角的 RUN 按钮执行
- 重新构建项目即可展示 HTML 测试报告
三、实现方式二:修改 jenkins 配置文件
-
jenkins 安装目录下找到 jenkins.xml 文件
-
找到 arguments 标签替换前半部分即可
-
重启 jenkins 生效
替换前: <arguments>-Xrs -Xmx256m -Dhudson.lifecycle=hudson.lifecycle.WindowsServiceLifecycle -jar "Dmermaid 替换后: <arguments>-Xrs -Xmx256m -Dhudson.model.DirectoryBrowserSupport.CSP= -Dhudson.lifecycle=hudson.lifecycle.WindowsServiceLifecycle -jar "D:ProgramFilesjenkinsjenkins.war" --httpPort=8080 --webroot="%LocalAppData%Jenkinswar"</arguments>
四、实现方式四:通过 jenkins 插件实现
-
安装插件 Startup Trigger: 可实现在 Jenkins 节点(master/slave)启动时触发构建
-
安装插件 Groovy plugin: 可实现直接执行 Groovy 代码
-
来到任务配置页面在“构建触发器(Build Triggers)”模块,选择“Buildwhen job nodes start”选项
-
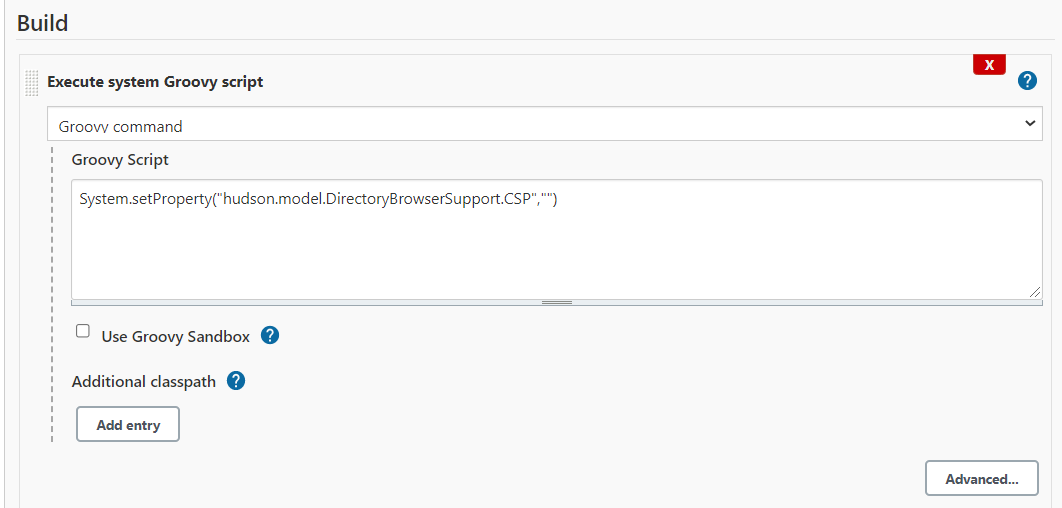
在“构建(Build)”模块,选择“Execute system Groovy script”,执行如下 Groovy 命令:System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","")



5.保存配置,重新构建生效