环境介绍
-
windows
-
python3.6以上+django2.1.8
-
基于X-admin项目的基础,可见上一篇博客
富文本编辑器介绍
富文本编辑器,Rich Text Editor, 简称 RTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。富文本编辑器不同于文本编辑器,程序员可到网上下载免费的富文本编辑器内嵌于自己的网站或程序里(当然付费的功能会更强大些),方便用户编辑文章或信息。
这里介绍UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码...
我这里使用的是基于django封装百度的UEditor的一种富文本编辑器,废话不多说开撸。
使用DjangoUeditor3

-
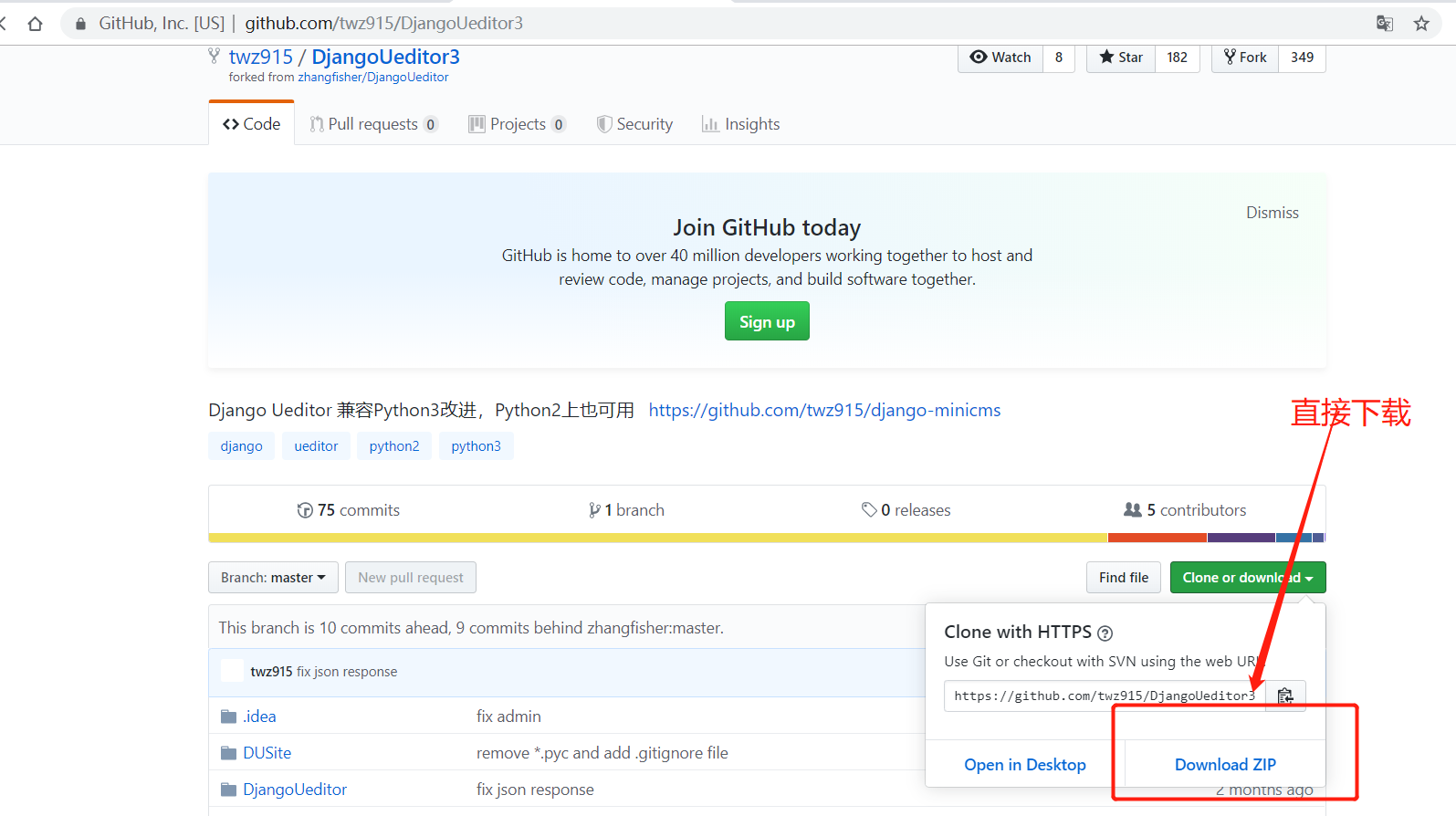
源码安装
pip install C:UsersyeyuzDesktopDjangoUeditor3-master.zip -
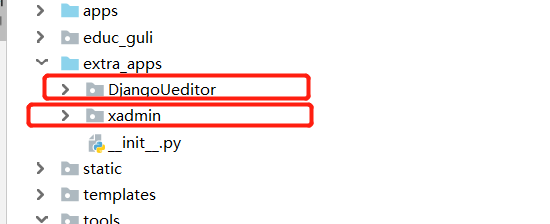
解压压缩包,找到DjangoUeditor包拷贝到项目下,和xadmin同级目录

-
找到项目的settings文件,注册app
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'extra_apps.xadmin', 'crispy_forms', 'DjangoUeditor', ] -
找到项目urls文件,配置DjangoUeditor路由
urlpatterns = [ path('xadmin/', xadmin.site.urls), path('ueditor/',include('DjangoUeditor.urls')), ] -
找到app下的models,在需要使用富文本框的字段使用UEditorField,这里给出实例
from django.db import models from datetime import datetime from DjangoUeditor.models import UEditorField class OrgInfo(models.Model): image = models.ImageField(upload_to='org/',max_length=200,verbose_name="机构封面") name = models.CharField(max_length=20,verbose_name='机构名称') course_num = models.IntegerField(default=0,verbose_name="课程数") study_num = models.IntegerField(default=0, verbose_name="课程数") address = models.CharField(max_length=200,verbose_name='机构地址') desc = models.CharField(max_length=200,verbose_name='机构简介') detail = UEditorField(verbose_name='机构详情', width=700,height=400,toolbars='full', imagePath='ueditor/images/',filePath='ueditor/files/', upload_settings={'imageMaxSizing':1024000}, default='') love_num = models.IntegerField(default=0,verbose_name='收藏数') click_num = models.IntegerField(default=0,verbose_name='访问量') category = models.CharField(choices=(('pxjg','培训机构'),('gx','高校'),('gr','个人')),max_length=10,verbose_name='机构类别') cityinfo = models.ForeignKey(CityInfo,verbose_name='所属城市',on_delete=models.CASCADE) add_time = models.DateTimeField(default=datetime.now, verbose_name='添加时间') ''' 1.在需要的模型类的models.py文件中引入DjangoUeditor.models import UEditorField 2.相应的字段设置应该如上字段detail那么写 detail = UEditorField(verbose_name='机构详情', width=700, height=400, toolbars='full', imagePath='ueditor/images/', filePath='ueditor/files/', upload_settings={'imageMaxSizing':1024000}, default='') 3.参数介绍 UEditorField继承自models.TextField,因此你可以直接将model里面定义的models.TextField直接改成UEditorField即可。 定义UEditorField时除了可以直接传入models.TextFieldUEditorField提供的参数外,还可以传入UEditorField提供的额外的参数 来控制UEditorField的外观、上传路径等。 UEditorField的参数如下: width,height :编辑器的宽度和高度,以像素为单位。 toolbars :配置你想显示的工具栏,取值为mini,normal,full,代表小,一般,全部。如果默认的工具栏的按钮数量不符合您的要求,您可以在settings里面配置自己的显示按钮。参见后面介绍。 imagePath :图片上传后保存的路径,如"images/",实现上传到"{{MEDIA_ROOT}}/images"文件夹。 注意:如果imagePath值只设置文件夹,则未尾要有"/" imagePath可以按python字符串格式化:如"images/%(basename)s_%(datetime)s.%(extname)s"。这样如果上传test.png,则文件会 被保存为"{{MEDIA_ROOT}}/images/test_20140625122399.png"。 imagePath中可以使用的变量有: time :上传时的时间,datetime.datetime.now().strftime("%H%M%S") date :上传时的日期,datetime.datetime.now().strftime("%Y%m%d") datetime :上传时的时间和日期,datetime.datetime.now().strftime("%Y%m%d%H%M%S") year : 年 month : 月 day : 日 rnd : 三位随机数,random.randrange(100,999) basename : 上传的文件名称,不包括扩展名 extname : 上传的文件扩展名 filename : 上传的文件名全称 filePath : 附件上传后保存的路径,设置规则与imagePath一样。 upload_settings : 字典值, 例:upload_settings={ imagePathFormat:"images/%(basename)s_%(datetime)s.%(extname)s", imageMaxSize:323232 fileManagerListPath:"files" } upload_settings的内容就是ueditor/php/config.json里面的配置内容,因此,你可以去看config.json或者官方文档内容来决定 该如何配置upload_settings,基本上就是用来配置上传的路径、允许上传的文件扩展名、最大上传的文件大小之类的。 上面的imagePath和filePath被单独提取出来配置,原因是因为这两个参数是最常使用到的,imagePath就相当于upload_settings里面的 imagePathFormat,filePath就相当于upload_settings里面的filePathFormat。 您upload_settings里面设置了imagePathFormat,也可以在UeditorField里面设置imagePath,效果是一样的。但是如果两者均设置, 则imagePath优先级更高。 涂鸦文件、截图、远程抓图、图片库的xxxxPathFormat如果没有配置,默认等于imagePath. 远程文件库的xxxxPathFormat如果没有配置,默认等于filePath. settings : 字典值,配置项与ueditor/ueditor.config.js里面的配置项一致。 其他配置请参考:https://github.com/zhangfisher/DjangoUeditor ''' -
xadmin中添加插件ueditor
-
由于已经将xadmin源文件拷贝到了项目下,为extra_apps/xadmin,在xadmin下的plugin中新建一个ueditor.py文件,添加以下代码:
import xadmin from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView from DjangoUeditor.models import UEditorField from DjangoUeditor.widgets import UEditorWidget from django.conf import settings class XadminUEditorWidget(UEditorWidget): def __init__(self, **kwargs): self.ueditor_options = kwargs self.Media.js = None super(XadminUEditorWidget, self).__init__(kwargs) class UeditorPlugin(BaseAdminPlugin): def get_field_style(self, attrs, db_field, style, **kwargs): if style == 'ueditor': if isinstance(db_field, UEditorField): widget = db_field.formfield().widget param = {} param.update(widget.ueditor_settings) param.update(widget.attrs) return {'widget': XadminUEditorWidget(**param)} return attrs def block_extrahead(self, context, nodes): js = '<script type="text/javascript" src="%s"></script>' % ( settings.STATIC_URL + "ueditor/ueditor.config.js") # 自己的静态目录 js += '<script type="text/javascript" src="%s"></script>' % ( settings.STATIC_URL + "ueditor/ueditor.all.min.js") # 自己的静态目录 nodes.append(js) xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView) xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
-
-
将ueditor插件添加到plugins中的__init__.py的PLUGINS中

-
找到app下的adminx.py文件,配置插件
class OrgInfoXadmin(object): list_display = ['image', 'name','course_num','study_num','love_num','click_num','category','cityinfo'] model_icon = 'fa fa-gift' style_fields = {'detail':'ueditor'} #我是机构信息的detail字段 如上配置 -
补充:
-
需要在settings.py中中配置上传文件的加载路径,如果之前配置过可以无视
配置代码如下
#在TEMPLATES中加入:'django.template.context_processors.media', TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR,'templates')], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', 'django.template.context_processors.media', ], }, }, ] #尾部添加 MEDIA_URL = '/static/media/' MEDIA_ROOT = os.path.join(BASE_DIR,'static/media')- 最后需要注意的一点是进行展示的时候如果展示的是代码则需要将数据库中的值进行转义如下图

- 最后需要注意的一点是进行展示的时候如果展示的是代码则需要将数据库中的值进行转义如下图
-