Vue 安装及配置
#1 安装node,官网下载
node -v
v10.16.3
#2 安装模块
npm install 模块名
#npm比较慢,用淘宝的cnpm来替换npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
创建vue的工程(需要一个vue脚手架)
cnpm install -g @vue/cli
如果出问题执行,再次安装脚手架
npm cache clean --force
创建vue项目
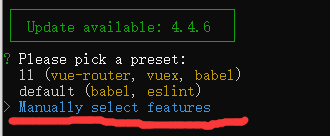
vue create luffycity
选Manually
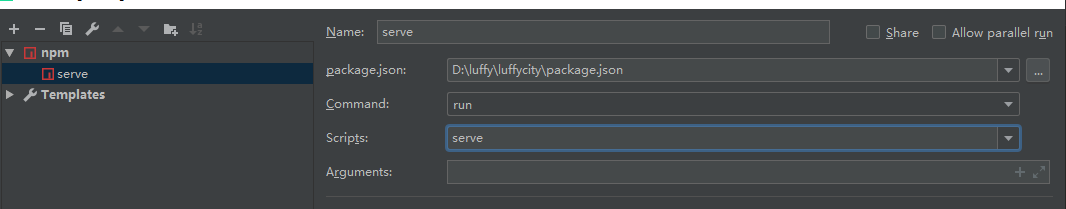
启动项目
npm run serve




Vue目录介绍
public
-favicon.ico
-index.html
src
-assets #静态文件,js,css,img
-components # 小组件,头部组件,尾部组件
-router # 路由相关
-store # vuex相关,状态管理器,临时存储数据的地方
-views # 页面组件
-App.vue # 根组件
-main.js # 配置文件(跟django的setting一样)
#任何一个组件都有三部分
<template>
</template>
<style>
</style>
<script>
</script>
Vue配置
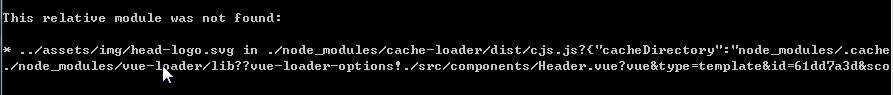
报错:
它说没找到 svg 是个图片 v拷贝的项目当然没有图片了!!!!!
npm install svg-sprite-loader --save-dev
没有图片,跟这个没关系啊,,,

# 安装 --save 安装包的时候,看看有没有
cnpm install axios
cnpm install vue-cookies
cnpm install element-ui
cnpm install jquery
cnpm install bootstrap@3
#在main.js中配置
#axios配置
import axios from 'axios'
Vue.prototype.$axios = axios;
# vue-cookies配置
import cookies from 'vue-cookies'
Vue.prototype.$cookies = cookies;
# ElementUI的配置
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
# bootstrap配置
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
# jquery的配置
项目根路径创一个 vue.config.js
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};