python_way day17
一、模板插件
图标的插件
fontawsome:
后台管理:
easyui
jqueryui
很多网站都会用:
bootstrap :引入jQuery:(2.x,1.1.)
:引入js
bootstrap模板:
bootstrap后台管理模板:
bxslider:轮播图
jquerylazyload:延迟加载,所有的图片延迟加载
http://www.cnblogs.com/wupeiqi/articles/5813161.html

faulure_limit:2 如果遇到两个图片是abslouat, button:0 距离最底部。延迟加载就不做了。
二、web框架
浏览网站的本质;
运行socket_server:
众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端。
#!/usr/bin/env python
#coding:utf-8
import socket
def handle_request(client):
buf = client.recv(1024)
client.send("HTTP/1.1 200 OK
")
client.send("Hello, Seven")
def main():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.bind(('localhost',8000))
sock.listen(5)
while True:
connection, address = sock.accept()
handle_request(connection)
connection.close()
if __name__ == '__main__':
main()
上述通过socket来实现了其本质,而对于真实开发中的python web程序来说,一般会分为两部分:服务器程序和应用程序。服务器程序负责对socket服务器进行封装,并在请求到来时,对请求的各种数据进行整理。应用程序则负责具体的逻辑处理。为了方便应用程序的开发,就出现了众多的Web框架,例如:Django、Flask、web.py 等。不同的框架有不同的开发方式,但是无论如何,开发出的应用程序都要和服务器程序配合,才能为用户提供服务。这样,服务器程序就需要为不同的框架提供不同的支持。这样混乱的局面无论对于服务器还是框架,都是不好的。对服务器来说,需要支持各种不同框架,对框架来说,只有支持它的服务器才能被开发出的应用使用。这时候,标准化就变得尤为重要。我们可以设立一个标准,只要服务器程序支持这个标准,框架也支持这个标准,那么他们就可以配合使用。一旦标准确定,双方各自实现。这样,服务器可以支持更多支持标准的框架,框架也可以使用更多支持标准的服务器。
WSGI(Web Server Gateway Interface)是一种规范,它定义了使用python编写的web app与web server之间接口格式,实现web app与web server间的解耦。
python标准库提供的独立WSGI服务器称为wsgiref。
python中的web框架:2类:
- 自己实现socket
- 基于wsgi

wsgi:
自己开发一个web框架:
基于wsgi,或者自己写socket:
!/usr/bin/env python
#coding:utf-8
from wsgiref.simple_server import make_server
def RunServer(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
return '<h1>Hello, web!</h1>'
if __name__ == '__main__':
httpd = make_server('', 8000, RunServer) //只要请求来就执行RunServer函数
print "Serving HTTP on port 8000..."
httpd.serve_forever()
自定义Web框架

#!/usr/bin/env python3 # Created by han on 2016/9/1 from wsgiref.simple_server import make_server def f1(): return f1 def f2(): return f2 def RunServer(environ, start_response): start_response('200 OK', [('Content-Type', 'text/html')]) #要实现想用用户的不同请求 #environ 这个里面封装这用户的所有信息 #下面这种根据用户不同的访问返回不同的内容,在jdango中叫路由系统 if environ.url == 'index': return f1() elif environ.url == 'login': return f2() else: return 404 if __name__ == '__main__': httpd = make_server('', 8000, RunServer) print("Serving HTTP on port 8000...") httpd.serve_forever()
web框架指演变二:
#!/usr/bin/env python
#coding:utf-8
from wsgiref.simple_server import make_server
def index():
return 'index'
def login():
return 'login'
#路由匹配
def routers():
urlpatterns = (
('/index/',index),
('/login/',login),
)
return urlpatterns
def RunServer(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
url = environ['PATH_INFO'] #获取到用户的请求
urlpatterns = routers()
func = None
for item in urlpatterns:
if item[0] == url:
func = item[1]
break
if func:
return func()
else:
return '404 not found'
if __name__ == '__main__':
httpd = make_server('', 8000, RunServer)
print "Serving HTTP on port 8000..."
httpd.serve_forever()
2、模板引擎
在上一步骤中,对于所有的login、index均返回给用户浏览器一个简单的字符串,在现实的Web请求中一般会返回一个复杂的符合HTML规则的字符串,所以我们一般将要返回给用户的HTML写在指定文件中,然后再返回。如:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <h1>Index</h1> </body> </html>

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <form> <input type="text" /> <input type="text" /> <input type="submit" /> </form> </body> </html>
#!/usr/bin/env python
# -*- coding:utf-8 -*-
from wsgiref.simple_server import make_server
def index():
# return 'index'
f = open('index.html')
data = f.read()
return data
def login():
# return 'login'
f = open('login.html')
data = f.read()
return data
def routers():
urlpatterns = (
('/index/', index),
('/login/', login),
)
return urlpatterns
def run_server(environ, start_response):
start_response('200 OK', [('Content-Type', 'text/html')])
url = environ['PATH_INFO']
urlpatterns = routers()
func = None
for item in urlpatterns:
if item[0] == url:
func = item[1]
break
if func:
return func()
else:
return '404 not found'
if __name__ == '__main__':
httpd = make_server('', 8000, run_server)
print "Serving HTTP on port 8000..."
httpd.serve_forever()
对于上述代码,虽然可以返回给用户HTML的内容以现实复杂的页面,但是还是存在问题:如何给用户返回动态内容?
- 自定义一套特殊的语法,进行替换
- 使用开源工具jinja2,遵循其指定语法
MVC:
c:controllers -- 处理用户请求
v:views -- 页面模板
m : modal -- 数据库的操作
MTV:
m:数据库操作
t :template 页面模板
v:views -- 处理用户请求
Django:
一、创建django程序:
方法1、命令行
安装jdango:pip3 install jdango
安装后会有一个jango-admin.exe,把这个加到环境变量中

创建
django-admin startproject mysite(程序名) -- 执行后jdango程序就创建成功
方法2:pycharm
1、创建项目:

2、选择位置及python版本

3、目录创建成功


my_test_django:
my_test_django/:下面是配置文件
setting.py: #django的配置文件
urls.py: #请求的路由系统
wsgi.py: #wsgi socket
manage.py 是django的启动文件
2、创建app
在一个preject下可以创建多个app,多个app共享一个project:
如:一个project是一个运维系统,下面有多个功能,如监控,cmdb。。。 这些每一个功能就是一个app
操作
python manage.py startapp cmdb


apps:当前app的配置文件
tests:单元测试,测试某个功能
admin:配置后台管理
3:写路由和处理用户请求
my_tests_django/urls:路由映射
from django.conf.urls import url
from django.contrib import admin
from cmdb import views
urlpatterns = [
# url(r'^admin/', admin.site.urls), #这里是默认的处理,先不用
url(r'^index/',views.index) #用户访问的url是^index/ 的就给路由到views.index的这个函数里处理
]
cmdb/views.py:处理用户请求
from django.shortcuts import render
from django.shortcuts import HttpResponse #倒入给用户返回字符串的方法
# Create your views here.处理用户请求
#django定义好了request是获取用户请求的关键字
def index(request):
#django规定返回字符串需要封装到一个对象中才可以
# return '123' #这样return,用户是看不到的
return HttpResponse('hello world') #这样用户才能看到返回的内容
4、启动jdango程序
方法1:命令行
python3 manage.py runserver 127.0.0.1:8000
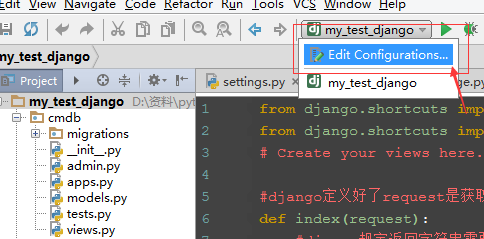
方法2:pycharm中直接启动


from django.shortcuts import render #jdango提供了一个专为返回网页的方法
from django.shortcuts import HttpResponse #倒入给用户返回字符串的方法
# Create your views here.处理用户请求
#django定义好了request是获取用户请求的关键字
def index(request):
#django规定返回字符串需要封装到一个对象中才可以
#方法1: 自己打开网页返回给用户
# with open('my_test_django/templates/index.html') as html_file:
# index = html_file.read()
# return HttpResponse(index)#这样用户才能看到返回的内容
#方法2:使用render方法
print(request)
return render(request,'index.html')
配置文件:

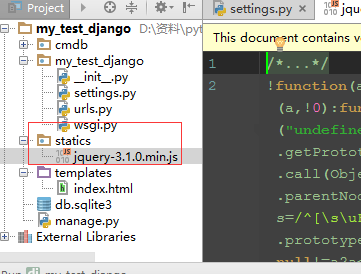
css,js以及插件图片这些静态文件存放位置:
自己创建一个静态文件的目录,并把js拷贝到这里。



5、提交数据获取数据
a、(内存版本:)
cmdb/views.py,处理用户请求
from django.shortcuts import render #jdango提供了一个专为返回网页的方法 from django.shortcuts import HttpResponse #django给用户返回字符串的方法
from django.shortcuts import redirect #跳转功能 # Create your views here.处理用户请求 #django定义好了request是获取用户请求的关键字 def index(request): #判断用户是否是post请求 if request.method == "POST": #获取post请求里面的值, user = request.POST.get('user',None) #这些值都是在index.html中定义的 email = request.POST.get('email',None) #None是默认值,如果没有email的key返回为None print(user,email)
return redirect('/home/') #这样就跳转到home的页面
return render(request,'index.html') #正常请求就会返回这个默认的页面

这个错误是跨站请求伪造,需要把post请求验证给注释掉。

实例:获取和提交数据:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>shouye</title> </head> <body> <h1>提交数据:</h1> <form action="/index/" method="post"> <input type="text" name="user"/> <input type="email" name="email"/> <input type="submit" value="提交"/> </form> <h1>展示数据:</h1> <table border="1"> {% for item in data %} <tr> <td>{{ item.user }}</td> <td>{{ item.email }}</td> </tr> {% endfor %} </table> <script src="/statics/jquery-3.1.0.min.js"></script> </body> </html>

from django.shortcuts import render #jdango提供了一个专为返回网页的方法 from django.shortcuts import HttpResponse #django给用户返回字符串的方法 # Create your views here.处理用户请求 #django定义好了request是获取用户请求的关键字 USER_INPUT = [] def index(request): #判断用户是否是post请求 if request.method == "POST": #获取post请求里面的值, user = request.POST.get('user',None) #这些值都是在index.html中定义的 email = request.POST.get('email',None) temp = {'user':user,'email':email} USER_INPUT.append(temp) return render(request,'index.html', {'data':USER_INPUT}) #正常请求就会返回这个默认的页面,并且把USER_INPUT传递给index.html
模板引擎:会把模板里面的代码渲染:替换成python的代码。拿到一个已经替换完成的字符串
<table border="1">
{% for item in data %}
<tr>
<td>{{ item.user }}</td>
<td>{{ item.email }}</td>
</tr>
{% endfor %}
</table>

b、(数据库版本:)
django:自己提供一个ORM,django的默认数据库sqllate,也是在setting中配置
1、models:定义数据库
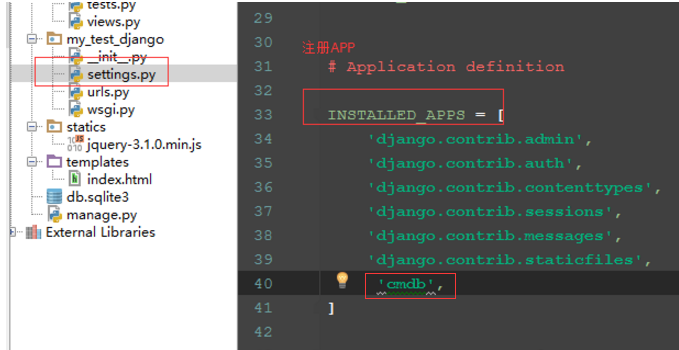
2、setting:注册app

3、创建数据库:

执行命令,python manage.py makemigrations
python manage.py migrate
这样就创建了表 UserInfo的表:
4、插入数据
定义数据库表的对象
from django.db import models
# Create your models here.
class UserInfo(models.Model): #sqllata必须继承models.Model
#定义数据内容
user = models.CharField(max_length=32) #创建了字符串类型
email = models.CharField(max_length=32)
然后在views.py中操作数据库
models.UserInfo.objects.create(user=u,email=e) #操作modules的UserInfo表插入数据 ret_list = models.UserInfo.objects.all() #把数据库中的内容全部取出来
models.UserInfo.objects.,filter(user='alex').content() 拿到用户名==alex的对象的个数

from django.shortcuts import render #jdango提供了一个专为返回网页的方法
from django.shortcuts import HttpResponse #django给用户返回字符串的方法
from cmdb import models
# Create your views here.处理用户请求
#django定义好了request是获取用户请求的关键字
def index(request):
#判断用户是否是post请求
if request.method == "POST": #获取post请求里面的值,
u = request.POST.get('user',None) #这些值都是在index.html中定义的
e = request.POST.get('email',None)
models.UserInfo.objects.create(user=u,email=e) #操作modules的UserInfo表插入数据
ret_list = models.UserInfo.objects.all() #把数据库中的内容全部取出来
#ret_list = 一行的对象 [UserInfo对象,UserInfo对象。。。。] 把ret_list传递给html在html中循环这个列表
return render(request,'index.html', {'data':ret_list}) #正常请求就会返回这个默认的页面,并且把USER_INPUT传递给index.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>shouye</title> </head> <body> <h1>提交数据:</h1> <form action="/index/" method="post"> <input type="text" name="user"/> <input type="email" name="email"/> <input type="submit" value="提交"/> </form> <h1>展示数据:</h1> <table border="1"> <tr> <th>用户名</th> <th>邮箱</th> </tr> {% for line in data %} {# 循环views传入的data,每一行是line#} <tr> <td>{{ line.user }}</td> {#line.user:获取每一行对象的user#} <td>{{ line.email }}</td> {#line.user:获取每一行对象的email#} </tr> {% endfor %} </table> <script src="/statics/jquery-3.1.0.min.js"></script> </body> </html>
django book
