python_way day15 HTML-DAY2
html-css回顾
javascript
一、html-css回顾


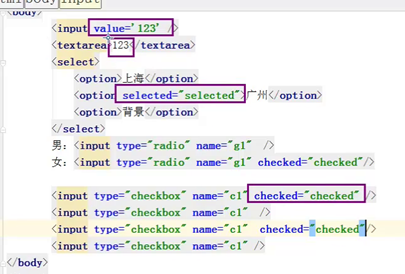
增加默认值:

 、
、
强制生效,就算在上面,被覆盖上了也会生效

解决缩小页面混乱问题,就是在外侧的div增加宽度和margin:0 auto

1、input与+,-号的写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.sp{ /*inline-block签默认边上有3px的边距,所以就要用float*/
display: inline-block;
height: 25px;
25px;
/*只有设置高度和宽度,文本才能居中*/
text-align: center;
/*让文本内容垂直方向居中*/
line-height: 25px;
/*使用float解决inline-block3px的边框的情况*/
float: left;
}
.inp{
border: 0;
border-left: solid 1px black;
border-right: solid 1px black;
line-height: 25px;
/*让input标签没有多余的边框*/
padding: 0;
margin: 0;
float: left;
}
.out{
display: inline-block;
border:1px solid black;
}
</style>
</head>
<body>
<div class="out">
<span class="sp">-</span>
<input class="inp" type="text">
<span class="sp">+</span>
</div>
</body>
</html>
选择标签加上默认值:

二、javascript:
1、javascript可以在哪里引用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// script可以在head位置,也能写在文件中
alert(123);
// 运行就会弹出一个框
</script>
<script src="commons.js">
// 写在文件中引入的写法
</script>
</head>
<body>
<script>
// script也可以在body最后面的位置
alert()
</script>
</body>
</html>
2、javascript 写在哪里最合适
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>如果把script写在head中,会先加载js效果,然后才会显示body中的内容,
这样的话,就会影响用户访问页面的体验
</h1>
<script>
alert("如果写在body的最下面,会先加载上面的h1,然后再继续下载script里的内容");
</script>
</body>
</html>
3、变量:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var a = "abc";
// 只要有var关键字,就是局部变量
alert(a);
b = 123;
// 没有var关键字的变量就是全局变量
alert(b)
</script>
</body>
</html>
变量分为局部变量,和全局变量
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function f1() {
var i = 123;
}
function f2() {
var x = 345;
}
f1();
// 即使这里执行了f1函数,也是无法调取到i这个变量,i只能在f1这个函数中才能调取使用
alert(i)
</script>
</body>
</html>
三、数字类型:
原始类型:
数字,字符串,布尔值
对象类型:
数组
"字典"
特别的,数字,布尔,null,undefined,字符串是不可变的。
null;
var a = null; alert(a);
就和python中的空是一样的,让a这本变量没有任何意义,但是自己有值
undefined
var b;
alert(b);
b得到的结果就是 undefined

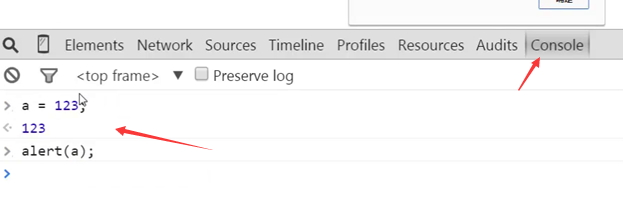
简单的代码可以在阅览器的console上写

- 1、数字:
在javascript中数字类型包含了整数,浮点数等等这些类型
a = 123
转换:
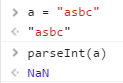
parseInt(arg) 将某值转换成数字,不成功则NaN。
pareFloat(arg) 将某值转换成浮点数,不成功则NaN
NaN:非数字,可使用isNaN(num)来判断
Infinity: 无穷大,可使用isFinite(num)来判断。
a = "123" "123" b = parseInt(a) 123 alert(b)

NaN判断:
a = "asbc" "asbc" isNaN(a) true
isFinite(a) //判断是否无穷大
false
- 2、字符串
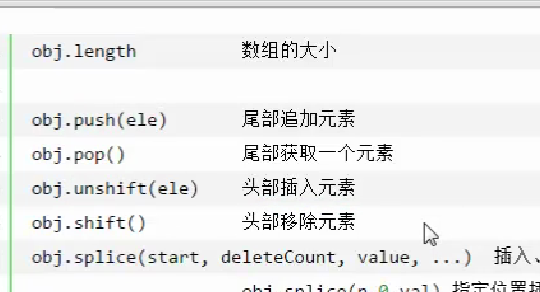
length 查看长度
obj.trim() 移除空白
obj.trimLeft() 移除左侧空白
obj.trimRight() 移除右侧空白
obj.chanAt(n) 返回字符串中第n个字符
obj.concat(value,...) 拼接
obj.indexOf(substring,start) 子序列位置
obj.lastIndexOf(substring,start) 子序列位置
obj.substring(from,to) 根据索引获取子序列
obj.toLowerCase() 大写
obj.toUpperCase() 小写
obj.split(delimiter(以什么字符进行分割), limit(获取分割后的数量)) 分割
obj.slice() 切片
obj.push(ele) 尾部追加元素
obj.unshift(ele) 头部插入一个元素
obj.pop() 尾部活取一个元素
obj.shift() 头部移除元素
obj.splice(start,deleteCount,value,....) 插入、删除或替换数组的元素
obj.splice(n,0,val) 指定位置插入元素
obj.splice(n,1,val) 指定位置替换元素
obj.splice(n,1) 指定位置删除元素
obj.reverse() 反转
obj.join(sep) 将数组元素连接起来以构建一个字符串
obj.concat(val,...) 连接数组
obj.sort() 对数组元素进行排序
length 字符长度
s1 = "alex" "alex" s1.length 4
trimLeft 移除左侧空白
a = " asdf" " asdf" //定义a的时候左侧有一个空格 a.trimLeft a.trimLeft() //这时就没有了 "asdf"
charAt 获取第几个字符
a = "alex" "alex" a.charAt(1) "l"
concat(value,...) 拼接
a = "alex" "alex" b = "what" "what" c = "you" "you" d = "are" "are" x = a.concat(b,c,d) "alexwhatyouare"
obj.indexOf(substring,start) 子序列位置
x = a.concat(b,c,d)
"alexwhatyouare"
x.indexOf("alex")
0
x.indexOf("are")
11
只会找输入字符串的首字母位置
obj.substring(from,to) 根据索引获取子序列
x "alexwhatyouare" x.substring(2,5) "exw"
obj.slice() 切片和上面的substring类似
x "alexwhatyouare" x.slice(2,5) "exw"
x = "qwerasdfazc"
"qwerasdfazc"
x.split("a")
["qwer", "sdf", "zc"]
x.split("a",1)
["qwer"]
obj.split(delimiter, limit) 分割
x = "qwerasdfazc"
"qwerasdfazc"
x.split("a")
["qwer", "sdf", "zc"]
x.split("a",1)
["qwer"]
字符串实例:跑马灯
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="i1" style="display: inline-block;background-color: green;color: black">欢迎王宝强莅临指导。 </div>
<script>
//这个函数就是每1000毫秒执行一次f1()这个函数
setInterval("f1()",1000);
function f1() {
//js 获取id = i1的标签
var s1 = document.getElementById("i1");
//获取标签的内容 innerText后面没有等号就是获取值
var s1_text = s1.innerText;
//获取第一个字符
one = s1_text.charAt(0);
//获取剩下的字符
all = s1_text.substring(1,s1_text.length);
var new_str = all + one;
//innerText = 后面有等号就是赋值
s1.innerText = new_str
}
</script>
</body>
</html>
- 3、布尔类型
布尔类型仅包含真假,与python不同的是其首字母小写
- == 比较值相等,但忽略类型
- != 不等于
- === 比较值和类型相等
- !== 不等于
- || 或
- && 且
慎用 == 号
a = "123" "123" b = 123 123 a == b //因为两个等于号是值检查值,不检查类型 true
如果要想检查值是否完全相等就使用 === 号
a = "123" "123" b = 123 123 a === b false
- 4、数组(python列表)
插入,删除列表中的元素
obj.pop() 尾部活取一个元素
a = [123,456] [123, 456] b = a.pop() 456 a [123] b 456

obj.splice(start,deleteCount,value,....) 插入、删除或替换数组的元素
a、往指定位置插入
obj.splice(n,0,val), 往第1个位置插入aa,0 就是插入
a = [11,22,33,44,55] [11, 22, 33, 44, 55] a.splice(1,0,'aa') [] a [11, "aa", 22, 33, 44, 55]
b、往指定位置替换
obj.splice(n,1,val), 往第1个位置插入aa,1就是删除,第三个位置有值就是再赋值。
a [11, "aa", 22, 33, 44, 55] a.splice(1,1,'bb') ["aa"] a [11, "bb", 22, 33, 44, 55]
c、指定位置删除元素
obj.splice(n,1) 第三个值不写,就是不再给赋值了,这样就达到了删除的作用
a [11, "bb", 22, 33, 44, 55] a.splice(1,1) ["bb"] a [11, 22, 33, 44, 55]
obj.concat(val,...) 连接数组
a = [11,22,33] [11, 22, 33] b = [44,55,66] [44, 55, 66] a.concat(b) [11, 22, 33, 44, 55, 66]
obj.join(sep)
a = ["a","b","c"]
["a", "b", "c"]
a.join(":")
"a:b:c"
5、字典
a = {"k1":123,"k2":456}
Object {k1: 123, k2: 456}
a['k1']
123
四、序列化
- JSON.stringify(obj) 序列化
- JSON.parse(str) 反序列化
a
Object {k1: 123, k2: 456}
json_a = JSON.stringify(a)
"{"k1":123,"k2":456}"
new_a = JSON.parse(json_a)
Object {k1: 123, k2: 456}
五、转义
- decodeURL() URL中未转义的字符
- decodeURLComponent() URL紫建忠的份未转义字符
- encodeURL() URL中的转义字符
- encodeURLComponent() 转义URL组件中的字符
- escape() 对字符串转义
- unescape() 给转义字符串解码
- URIError 由URL的编码和解码方法抛出
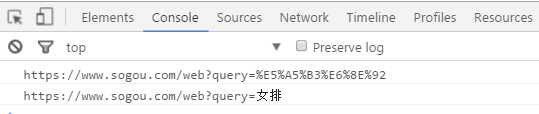
- encondeURL(),decodeURL()
<script>
var url = "https://www.sogou.com/web?query=女排"
// 转义字符串
var new_url = encodeURI(url);
console.log(new_url);
// 解码字符串
var old_url = decodeURI(new_url);
console.log(old_url);
</script>

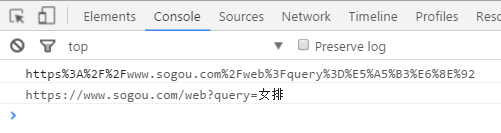
- encodeURLComponent()、decodeURLComponent() 将所有url中的符号全都转移
<script>
var url = "https://www.sogou.com/web?query=女排"
var new_url2 = encodeURIComponent(url);
console.log(new_url2);
var old_url2 = decodeURIComponent(new_url2);
console.log(old_url2)
</script>

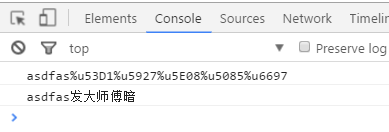
- escape()、unescape() 将一串字符串进行转义
<script> var ret = "asdfas发大师傅暗"; var r1 = escape(ret); console.log(r1) var old_ret = unescape(r1); console.log(old_ret) </script>

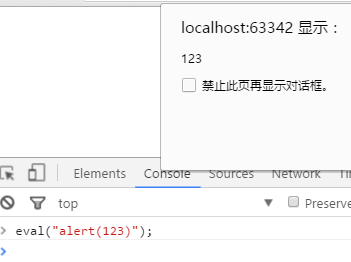
六、eval
JavaScript中的eval是Python中eval和exec的集合,既可以编译代码,也可以获取返回值

七、时间处理
两种时间:中国时间及utc时间
1、获取时间
- 获取当前时间(使用new来创建一个时间对象)
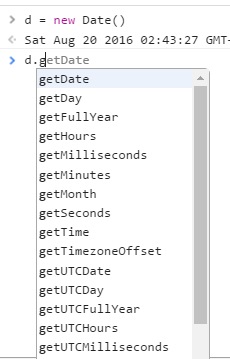
d = new Date() Sat Aug 20 2016 02:41:48 GMT+0800 (中国标准时间)
获取时间的详细信息

d = new Date() Sat Aug 20 2016 02:44:40 GMT+0800 (中国标准时间) d.getFullYear() 2016 d.getHours() 2 d.getMinutes() 44
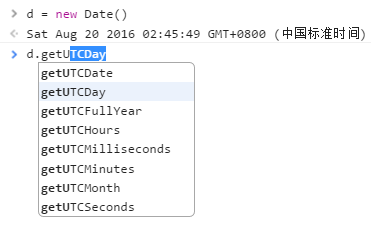
- 获取UTC时间

2、设置时间
d = new Date() Sat Aug 20 2016 02:49:08 GMT+0800 (中国标准时间) d.setMinutes(d.getMinutes() + 200) //先获取当前时间,然后将时间向后+ 200分钟 1471644548267 d Sat Aug 20 2016 06:09:08 GMT+0800 (中国标准时间) //设置后的时间
八、条件语句
if
if (条件) {
}else if (条件){
}else{
}
switch case
switch(name) {
case '1';
age = 123;
break;
case '2';
age = 456;
break;
default;
age = 999;
}
九 循环语句
- 第一种(不能循环字典)
var name = ['a','b','c'];
for (var i=0;i<name.length;i++){ //i=i+2 这样就隔一个循环一下
console.log(i); //拿到的是索引
console.log(name[i]);
}
- 第二种(这种可以循环字典)
for (var i in name){ //item循环的是索引
console.log(i);
console.log(name[i]);
}
- 第三种
var a = 1;
while (a < 10) {
console.log(a);
a += 1
}
//break;
//continue
十、异常处理
try{
//这段代码从上往下运行,其中任何一个语句抛出异常该带啊就结束运行
}
catch (e) {
//如果try代码块中抛出了异常,catch代码块中的代码就会被执行
//e是一个局部变量,用来执行Error对象或者其他抛出的对象
}
finally {
// 无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终被执行。
}
主动抛出异常
python
raise Exception(xxx)
JavaScript
throw new Error('error img')
十一:函数
1、基本函数
JavaScript中函数基本上可分为以下三类:
//普通函数
function func(arg){
return true;
} //匿名函数 var func = function(arg) {
return 'tony';
} //自执行函数
(function(arg){
console.log(arg)
})('123')
匿名函数
<script>
//setInterval第一种写法,把函数直接放到第一个位置
setInterval(f1(),1000);
//setInterval第二种写法,第一个位置写一个匿名函数
setInterval(function () { //直接传递了一个函数,没有传递函数名
alter(123);
}, 1000);
</script>
自执行函数
//普通函数这样写
function f1(arg) {
return arg;
}
f1(123) //执行上面的函数
//自执行函数,功能和上面的普通函数一样
//(函数内容)(执行并传参) 前面括号是函数内容,后面的括号是执行它,并且也可以传参
(function (arg) {
alert(arg);
})(123)
自执行函数做封装用。
十二 javascript作用域
1、javascript 无块级作用域
在java或c#中存在跨级作用域,即:大括号也是一种作用域
<script>
function f1() {
if(1==1){
var name = 'seven';
//在if这个块中定义了name
}
//在if块外调用name
console.log(name)
}
f1()
</script>
javascript6中,新引入了一个let关键字,使用这个关键字定义的变量就有块级作用域了。
<script>
function f1() {
if(1==1){
let name = 'seven';
//在if中使用了let声明变量
}
//在if块外调用 let 声明的 name变量就是未定义了
console.log(name)
}
f1()
</script>
2、javascript采用函数作用域
在javascript中每个函数作为一个作用域,在外部无法访问内部作用域中的变量。
<script>
function f2() {
var name2 = "seven";
}
f2();
console.log(name2); //这里的name是不能获取到f2函数中定义的name的
</script>

3、javascript采用作用域链
作用域链定义变量由内向外一层一层找

4、javascript作用域链执行之前已经创建
实例一
<script>
xo = "today";
function f1() {
var xo = "tomorrow";
function inner() {
console.log(xo)
}
return inner;
}
var ret = f1();//ret此时是inner
alert(ret);
ret() // 这时inner中xo的值就是在外面已经定义好的 tomorrow
</script>
实例二
xo = "today";
function f1() {
var xo = "tomorrow";
function inner() {
console.log(xo);
}
xo = "yestoday"; //因为曾经成名过一个xo的局部变量,所以这里不是再次声明一个全局变量,而是对上面的局部变量xo重新赋值
return inner;
}
var ret = f1(); //xo = today | xo = undefine
ret(); //xo = today ===> xo = tomorrow ===> xo = yestoday
实例三
xo = 'today';
function f1() {
console.log(xo);
}
function f2() {
var xo = 'tommorrow';
return f1;
}
var ret = f2(); // f1的作用域 xo = today | f2的作用域 xo = undefind
ret(); //f1作用域找到了today