1.CSS选择器优先级: !important >行间样式> id >class和属性选择器>标签选择器>通配符选择器 注意:[初级工程师水平]
2.之所以有优先级问题,归根到底是这些选择器有权重的,权重值越大,优先级越高!如下所示:
!important Infinity[正无穷]
行间选择器 1000[权重]
id选择器 100[权重]
class|属性|伪类选择器 10[权重]
标签|伪元素选择器 1[权重]
通配符 0[权重]
以上权重满足计算关系,在数学中,正无穷加1和正无穷是一样的,但是在计算机中,正无穷加1就是比正无穷大,也就是说在计算机中正无穷是有穷尽的!
需要注意:这里的1000和100等数字权重都不是十进制的,都是256进制的,所以1和2之间不是差了1,而是差了256!【高大尚的知识点】
我们这里再提一下伪类选择器:

1 <style type="text/css"> 2 span:hover{ 3 background-color:red; 4 } 5 a:hover{ 6 background-color:green; 7 } 8 </style> 9 </head> 10 <body> 11 <span>www.baidu.com</span> 12 <hr> 13 <a href="#">www.baidu.com</a> 14 </body>
上面我们用到了伪类选择器hover,这个选择器是鼠标一移到该选择器选择的标签上就会执行该伪类选择器中的css代码,不仅仅是a标签可以使用哦,无论是任何标签只要是先用选择器选中它,然后加上伪类选择器hover都好使,鼠标一移上去就会触发某个变化!
再举个例子:

1 <style type="text/css"> 2 a{ 3 text-decoration:none; 4 } 5 a:hover{ 6 background-color:#f40;/*淘宝红,css中只有这么一种注释*/ 7 color:#fff; 8 border-radius:10px; 9 text-decoration:underline; 10 font-size:16px; 11 font-family: arial; 12 font-style: bold; 13 } 14 </style> 15 </head> 16 <body> 17 <a href="www.baidu.com">www.baidu.com</a> 18 <a href="www.taobao.com">www.taobao.com</a> 19 <a href="www.jd.com">www.jd.com</a> 20 </body>
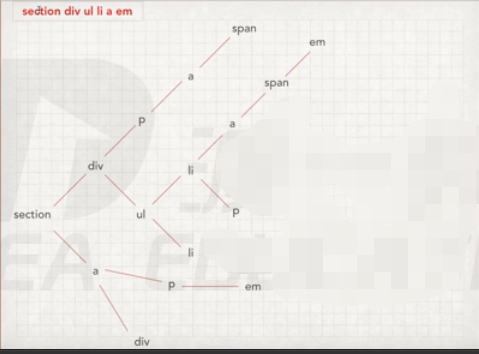
3.下面我写一段代码,这段代码有点长,我先画一下代码的结构,如下所示,里面的字符都是标签名:

需要注意:section标签是从HTML5.0之后出现的,用于取代div标签的,让人一看就知道是片段的意思,其它和div是一样一样滴
代码如下所示:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>Insert title here</title> 6 <style type="text/css"> 7 section div ul li em{ 8 background-color:red; 9 } 10 </style> 11 </head> 12 <body> 13 <section> 14 <div> 15 <p> 16 <a> 17 <span></span> 18 </a> 19 </p> 20 <ul> 21 <li> 22 <a> 23 <span> 24 <em>1</em> 25 </span> 26 </a> 27 <p></p> 28 </li> 29 <li></li> 30 </ul> 31 </div> 32 <a> 33 <p> 34 <em>2</em> 35 </p> 36 <div></div> 37 </a> 38 </section> 39 40 </body> 41 </html>
在上面的代码中出现了CSS样式设置:
section div ul li em{
background-color:red;
}
这里显然用到了祖先、后代选择器【当然我们真正选择的就是最后面的那个标签,前面的祖先标签都是修饰符,相当于我们学英语时的形容词做定语】,问题是当浏览器是如何查找祖先、后代选择器的呢?是从左到右的方向查找还是从右到左的方向查找!答案是:从右向左!这是浏览器内核底层的秘密哦!问题是为什么?举个例子:例如我说我把某件很珍贵的物件扔到树上去了,树干3000米,树枝3000米,你去树上把它拿下来,结果你去了有两种方案,一种先爬到树干,然后一个树枝一个树枝的爬完,看看有没有,这样你就相当于每个树枝都爬了一遍,很费时间,而如果你是先从树下看看那个物件在那个树枝上然后再爬树去拿,这种方式显然更省时省力,所以浏览器也是采取的这种方式,从右往左找,这样效率高、节省时间!这是浏览器的内部原理,该知识点非常值钱!
4.选择器:
id选择器 #id值
class选择器 .class值
标签选择器 对应标签名
通配符选择器 *
父子选择器: 选择器1>选择器2>选择器3【各个选择器之间有大于号>】
祖先、后代选择器 选择器1 选择器2 选择器3 【各个选择器之间有空格】
复合选择器【交集选择器】: 选择器1选择器2选择器3【各个选择器之间是紧挨着的】
群组选择器【并集选择器】: 选择器1,选择器2,选择器3【各个选择器之间用逗号隔开】
如下所示:对于同一个元素,我们可以使用多种方式进行选择:
1 <body> 2 <div class="wrapper"> 3 <div class="content"> 4 <em class="box" id="only">1</em> 5 </div> 6 </div> 7 </body>
例如对于上面的代码我们可以采用如下方式的任意一种,我们就可以将其定位出来:
<style type="text/css">
#only{
background-color:red;
}
.content em{
background-color:green;
}
.wrapper > .content >.box{
background-color:gray;
}
div.wrapper>div[class="content"]>em{
background-color: blue;
}
</style>
从上面我们可以知道,定位同一个元素,可以有各种各样的选择器方式【功能:查找】,我们只要能确保找到我们想要的就可以了!
另外需要注意:如果是标签选择器和id选择器、类选择器一起来做交集选择器的时候,一定要将标签选择器放在前面,将id选择器、类选择器放在后面,否则浏 览器就会找不到对应的元素了!例如 em#demo01这表示em标签并且id值为demo01的标签,如果写成#demo01em则浏览器就会将这个认为是id值
为demo01em的标签!
5.上面又带来了新的问题就是,如果HTML代码如下所示:
1 <body> 2 <div class="classDiv" id="idDiv"> 3 <p class="classP" id="idP">1</p> 4 </div> 5 </body>
而我们使用CSS代码给里面的内容1设置样式时,使用了两种方式,如下所示:
<style type="text/css">
#idDiv p{
background-color:red;
}
.classDiv .classP{
background-color:green;
}
</style>
那么哪种方式会生效呢?内容是红色还是绿色呢,因为两种标签都是定位的同一个元素!答案是:红色的,为什么呢?因为各个选择器的权重是不一样的!而且只要是同一行的选择器,我们就把他们的权重值进行相加求和就可以了,上面两种方式都可以,但是第一种权重值和为:100【id选择器】+1【标签选择器】=101,而第二种是:10【类选择器】+10【类选择器】=20,所以第一种方案的权重值101>20,就算是按着10进制算,也应该是以第一种方案为准,何况实际是按着256进制的呢!所以以第一种方案为准,!如果将CSS代码变一变,那么肯定是以第二种为准:
<style type="text/css">
#idDiv p{
background-color:red;
}
div .classP#idP{
background-color:green;
}
</style>
如果再变一下,如下所示:
<style type="text/css">
#idDiv p{
background-color:red!important;
}
div .classP#idP{
background-color:green;
}
</style>
那么又是以第一种为准了,因为!import的优先级为正无穷!如果我再变一下,变成优先级一样的时候,那么以谁为准呢?
<style type="text/css">
#idDiv p.classP{
background-color:red;
}
div .classP#idP{
background-color:green;
}
</style>
答案是:以第二种为准,也就是说当优先级一样的情况下,以后面代码设置的样式为准!
如果我再变: 演示 正无穷+1 > 正无穷
<style type="text/css"> div#idDiv p.classP{ background-color:red!important; } div .classP#idP{ background-color:green!important; } </style>
这段代码可以看到,是以上面的为准的,因为第一种 是112+正无穷 ,第二种是111+正无穷,所以 (112+正无穷) > (111+正无穷)!
最后,注意:分组选择器通常在开发中是以逗号为分隔符一行一行写的,讲课的时候是写在一行的,当然权重值也是分组计算的!
也就是说:开发的时候,代码不是以下面这种方式写的:

1 <style type="text/css"> 2 em,strong,span{ 3 background-color:red; 4 } 5 </style> 6 </head> 7 <body> 8 <em>1</em> 9 <strong>2</strong> 10 <span>3</span> 11 </body> 12 </html>
而是按着如下的方式,写CSS代码中的分组选择器的:
<style type="text/css">
em,
strong,
span{
background-color:red;
}
</style>
</head>
<body>
<em>1</em>
<strong>2</strong>
<span>3</span>
</body>
因为,有些时候,CSS分组选择器中的某一个组选择器都会写的很长!
6.CSS基础属性
font-size:调整字体大小的,浏览器默认字体大小是16px,而互联网项目一般都是12px或者14px,需要注意,这里
无论是哪种编辑器设置字体大小实际上是设置的字体的高!如果设置的是宽,字体等宽、但是由于有些
字体瘦高、有些字体矮胖、会造成高低不平,所以一般情况下我们设置的是字体的高度、而不是宽度!
font-weight:字体粗细;值为:lighter【细体】、normal、bold【加粗】,bolder【更粗】 strong标签是自带加粗(bold)效果的!
当然还可以是 100、200、300、。。。。900;100表示最细,900表示最粗!

1 <style type="text/css"> 2 div{ 3 font-size:18px; 4 font-weight:bold; 5 } 6 strong{ 7 font-size:18px; 8 } 9 </style> 10 </head> 11 <body> 12 <div>这是什么啊?</div> 13 <strong>这是什么啊?</strong> 14 </body>
font-style:字体风格;值为italic、normal、oblique 注意: em标签本身就是自带italic【斜体】样式的!
font-family:字体种类,值为times、courier、arial,注意:互联网公司一般都是使用【arial字体】
color:设置字体颜色,注意不是font-color哦,而且也没有font-color;注意:设置字体有三种格式,如下所示:
①.纯英文字母【土鳖式,开发不用】
②.数字代码:#f40【淘宝红】
③.颜色函数:rgb(数字1,数字2,数字3);数字是10进制的,范围都是0到255之间的!
border:设置边框 值为:1px solid red;像这样的称为复合属性,这三个值实际上可以拆分开来,拆分成:border-width,border-style,border-color;
当然也可以拆开来写,如下所示:
border-宽度; 1px;【字体宽度】
border-style:样式 solid【实线】、dotted【点状实线】、dashed【条状虚线】
border-color:颜色 red;【字体颜色】
当然上面的border-也是复合属性,因为默认是设置的4个边的宽度、样式、颜色,而且4个边我们是可以单独设置的,例如:
border-left:1px solid red
border-right:1px solid red
border-top:1px solid red
border-botto:1px solid red
当然上面这也是复合属性,可以对每一个边单独设置,当然如下也有单独设置的:例如
border-left-color: red;
border-left-style:solid;
border-left- 1px;
代码案例1:
div{
20px;
height:20px;
border:100px solid black;
border-left-color: red;
border-right-color: skyblue;
border-top-color: green;
border-bottom-color: blue;
}
代码案例2:
div{
0px;
height:0px;
border:100px solid black;
border-left-color: red;
border-right-color: skyblue;
border-top-color: green;
border-bottom-color: blue;
}
代码案例3:
div{
0px;
height:0px;
border:100px solid black;
border-left-color: transparent;
border-right-color: skyblue;
border-top-color: transparent;
border-bottom-color: blue;
}
代码案例4:
div{
0px;
height:0px;
border:100px solid black;
border-left-color: transparent;
border-right-color: transparent;
border-top-color: transparent;
border-bottom-color: blue;
}
接着上面的讲CSS的属性设置:
text-align:文本对齐方式;可选值:center、left、right【设置水平方向居中问题】
line-height:每一行的行高:值为: 数字px 【将该属性与容器高度设置为同样大的时候,就可以将单行文本设置为垂直方向居中的效果】
现在利用上面这两个属性我们就可以做一个div中的文字,使得效果为单行文本水平和垂直都居中的效果。用途非常广!
如下代码所示:

1 <style type="text/css"> 2 div{ 3 width:800px; 4 height:400px; 5 border:1px solid black; 6 text-align:left; 7 line-height:100px; 8 } 9 </style> 10 </head> 11 <body> 12 <div>在腾讯课堂在线教育平台开课啦!超强大的上课工具</div> 13 </body> 14 </html>
text-indent: 用于设置首行缩进的,例如:设置首行缩进2个字符;,代码如下所示:

1 div{ 2 800px; 3 height:400px; 4 border:1px solid black; 5 text-align:left; 6 line-height:100px; 7 text-indent: 2em; 8 } 9 </style> 10 </head> 11 <body> 12 <div>在腾讯课堂在线教育平台开课啦!超强大发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交的上课工具</div> 13 </body>
上面的代码需要注意:单位是em哦!
单位实际上就是给我们一个衡量标准的参考,基本上有两种:
1.一种是绝对单位,例如1m、2m、3m
2.一种是相对单位,例如:px【像素】、em[1em = 1*该标签的font-size ,font-size在浏览器默认是16px,
所以1em默认就是16px;所以em也是相对单位],em是非常合理的,无论font-size怎么改,
2em都是缩进两个字符
补充:像素:一英寸空间所能容纳的像素点的个数称之为像素!像素点越大,越是失真,像素个数越小,
反之,像素点越小,越是逼真,像素个数越多,所以像素是相对单位
text-decoration:设置文本装饰的,可选值: line-through(删除线)、none【没有线】、overline 【顶部划线】、underline【底部划线】
利用上面这个属性,可以用css实现一个和del效果一样的删除线,当然实际中我们也不会使用del标签,而是使用html和css元素结合的方式实现

1 <style type="text/css"> 2 span{ 3 text-decoration: line-through; 4 } 5 </style> 6 </head> 7 <body> 8 <del>原价50元</del> 9 <span>现价50元</span> 10 </body>

1 <style type="text/css"> 2 del{ 3 text-decoration: none; 4 } 5 </style> 6 </head> 7 <body> 8 <del>原价50元</del> 9 </body>
<style type="text/css">
span{
text-decoration: underline;
color:rgb(0,0,238);
cursor:pointer;
}
</style>
</head>
<body>
<span>www.baidu.com</span>
<hr>
<a href="#">www.baidu.com</a>
</body>
