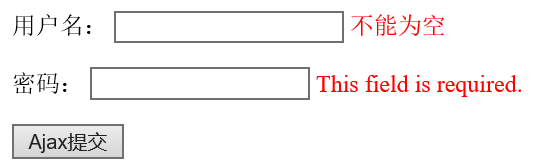
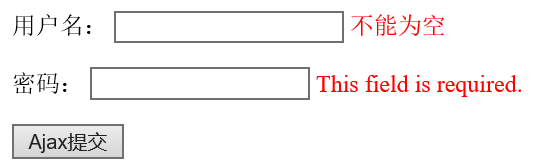
#ajax提交,不需要刷新,就可以保留输入的信息,不因刷新而清空信息。
#注意:username和password必须跟html里面的name=‘username’和name='password'一样。
from django.shortcuts import render,HttpResponse
from django.forms import Form,fields
import json
class LoginForm(Form):
username = fields.CharField(
min_length = 6,
max_length = 16,
required = True,
error_messages={
'min_length':'至少6位',
'max_length':'至多16位',
'required':'不能为空'
}
)
password = fields.CharField(min_length=6,required=True)
def ajax_login(request):
if request.method == 'GET':
return render(request,'ajax_login.html')
else:
ret = {'status':True,'msg':None}
obj = LoginForm(request.POST)
result = obj.is_valid()
if result:
print(obj.cleaned_data)
else:
ret['status'] = False
ret['msg'] = obj.errors
return HttpResponse(json.dumps(ret))
<body>
<form>
{% csrf_token %}
<p>用户名:
<input type="text" name="username">
</p>
<p>密码:
<input type="password" name="password">
</p>
<p>
<input type="button" value="ajax提交">
</p>
</form>
<script src="../static/jquery-3.4.1.min.js"></script>
<script>
$('input[type="button"]').on('click',function () {
$('.c1').remove();//删除所有类名是c1的标签
$.ajax({
url:'/ajax_login',
type:'POST',
data:$('form').serialize(),//获取form的所有信息,它是字符串,以前这里是字典也是转为字符串才发给浏览器。
dataType:'JSON',
success:function (arg) {
if(arg.status){}
else{
//arg.msg是obj.errors,如果用户输入的username和password都错了,key就是username和password
$.each(arg.msg,function (key,value) {
var tag = document.createElement('span');
tag.innerHTML = value[0];
tag.className = 'c1';
$(tag).css('color','red');
//使用字符串拼接,否则key显示的是变量
$('form').find('input[name='+key+']').after(tag)
})
}
}
})
})
</script>
</body>