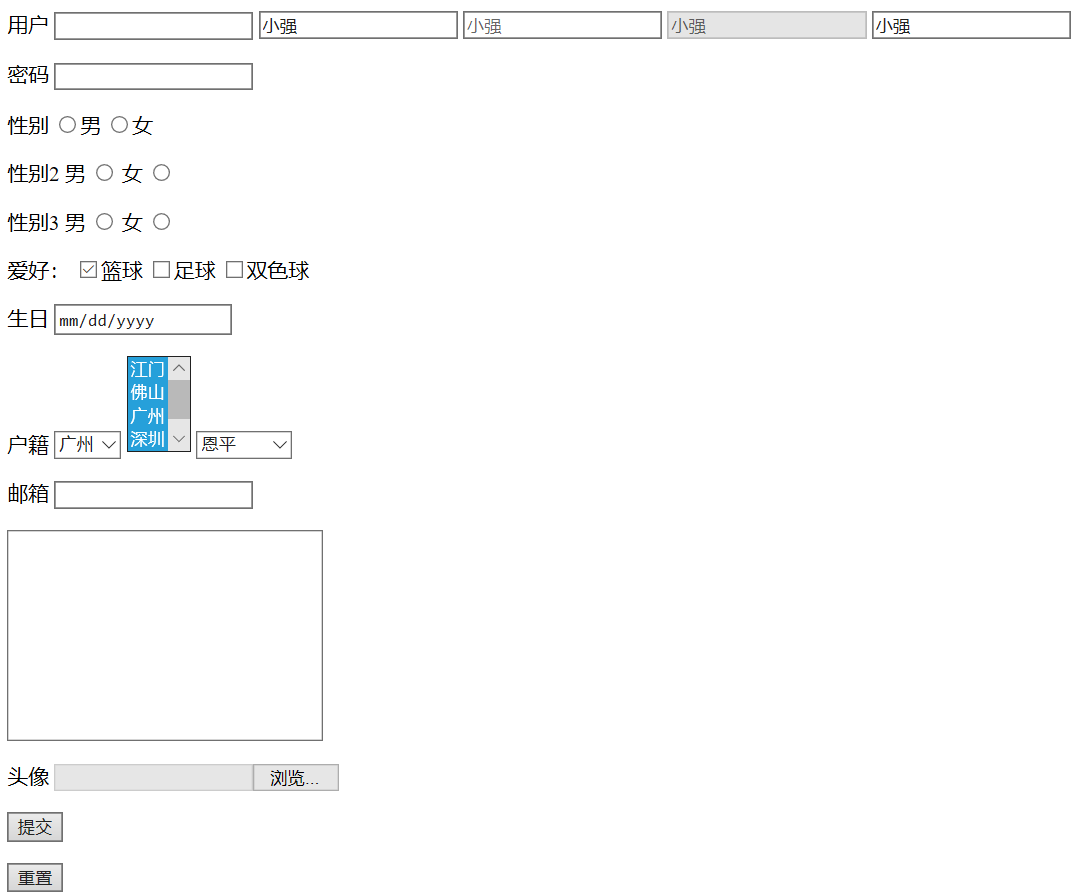
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>form</title> </head> <body> <form action="http://127.0.0.1:8888/upload/" method="post" enctype="multipart/form-data" novalidate> <p>用户 <input name="username" type="text"> <input name="username" type="text" value="小强"> <input name="username" type="text" placeholder="小强"> <input name="username" type="text" placeholder="小强" disabled> <input name="username" type="text" value="小强" readonly> </p> <p>密码 <input name="password" type="password"> </p> <p>性别 <input name='sex' type="radio" value="1">男 <input name='sex' type="radio" value="0">女 </p> <p>性别2 <label for="l1">男</lable> <input id="l1" name='sex' type="radio" value="1"> <labelfor="l2">女</lable> <input id="l2" name='sex' type="radio" value="0"> </p> <p>性别3 <label>男 <input name="sex" type="radio" value="1"> </label> <label>女 <input name="sex" type="radio" value="0"> </label> </p> <p>爱好: <input name="hobby" type="checkbox" value="basketball" checked>篮球 <input name="hobby" type="checkbox" value="foodball">足球 <input name="hobby" type="checkbox" value="doublecolorball">双色球 </p> <p>生日 <input name="birthday" type="date"> </p> <p>户籍 <select name="city" id="city"> <option value="江门">江门</option> <option value="佛山">佛山</option> <option value="广州" selected="selected">广州</option> <option value="深圳">深圳</option> <option value="惠州">惠州</option> </select> <select name="city" id="city" multiple> <option value="江门">江门</option> <option value="佛山">佛山</option> <option value="广州">广州</option> <option value="深圳">深圳</option> <option value="惠州">惠州</option> </select> <select name="city" id="city"> <optgroup label="江门"> <option value="恩平">恩平</option> <option value="鹤山">鹤山</option> <option value="开平">开平</option> <option value="台山">台山</option> </optgroup> <optgroup label="广州"> <option value="天河">天河</option> <option value="黄埔">黄埔</option> <option value="白云">白云</option> <option value="荔湾">荔湾</option> </optgroup> </select> </p> <p>邮箱 <input name="email" type="email"> </p> <p> <textarea name="" id="" cols="30" rows="10"></textarea> </p> <p>头像 <input name="file" type="file"> </p> <p> <input type="submit" value="提交"> </p> <p> <input type="reset" value="重置"> </p> </form> </body> </html> form表单: 1.功能: 表单用于向服务器传输数据,从而实现用户与Web服务器的交互 表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。 2.表单属性: 2.1 action="http://127.0.0.1:8888/upload/"是向服务器提交表单的地址url,upload是函数 2.2 method="post" enctype="multipart/form-data"上传文件的固定写法,因为input了file method 规定在提交表单时所用的 HTTP 方法(默认:GET)。 enctype 规定被提交数据的编码(默认:url-encoded)。 2.3 autocomplete="off"是关闭自动补全,以前输入过的文本信息提示就没有了,默认是on,但有的浏览器还不支持这个html5功能 2.4 novalidate规定浏览器不验证表单,例如邮箱地址填写错误是不会提示输入正确的格式的。 2.5 name 规定识别表单的名称(对于 DOM 使用:document.forms.name) 3.表单元素:input select lable textarea 基本概念: HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。 表单一般用来收集用户的输入信息。 表单工作原理: 访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。 服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。 3.1.input标签: 3.1.1 type属性值 type属性值 表现形式 对应代码 text 单行输入文本 <input type=text" /> password 密码输入框 <input type="password"/> date 年月日 <input type="date" /> datetime-local 年月日 时分 <input type="datetime-local" /> radio 单选框 <input type="radio" /> checkbox 复选框 <input type="checkbox" /> submit 提交按钮 <input type="submit" value="提交" /> reset 重置按钮 <input type="reset" value="重置" /> file 文件选择框 <input type="file" /> button 普通按钮 <input type="button" value="普通按钮" /> hidden 隐藏输入框 <input type="hidden" /> email 邮件 <input type="email"> 注意:当使用radio的时候,上面的例子:男和女的name都必须设置成一样:name="sex",radio才能单选,不然选中了就无法撤销。
3.1.2 属性说明: name:表单提交时的“键”,注意和id的区别 value:表单提交时对应项的值 checked:radio和checkbox默认被选中的项 readonly:text和password设置只读 disabled:禁用 3.1.3 代码解释: <input name="username" type="text"> 文本框为空 <input name="username" type="text" value="小强"> 默认值是小强,需要手动删除小强才可以输入其他值。 <input name="username" type="text" placeholder="小强"> 背景是小强,不需要手动删除,直接输入值即可。 <input name="username" type="text" placeholder="小强" disabled> 背景是小强和灰色并且无法输入值,也就是禁用。 <input name="username" type="text" value="小强" readonly> 默认值是小强,只读,不能修改。 <input name='sex' type="radio" value="1">男 浏览器是把name和value作为键值对,也就是sex和1传给服务器,这里的‘男’只是给用户看的。 <input name="hobby" type="checkbox" value="basketball" checked>篮球 checked是radio和checkbox默认选中的项目,这里默认选中了篮球。 3.2. select标签: 3.2.1 属性说明: multiple:布尔属性,设置后为多选,否则默认单选 disabled:禁用 selected:默认选中该项 value:定义提交时的选项值 name:表单提交时的“键” <select name="city" id="city" multiple> 加上multiple就是多选 <option value="广州" selected="selected">广州</option> 加上selected="selected"就是默认选中广州,不然就是默认选中第一项:江门。 select是下拉菜单,option是下拉菜单的具体选项,optgroup为分组 3.3.lable标签: 定义:label标签为 input 元素定义标注(标记)。 说明: label 元素不会向用户呈现任何特殊效果。 label标签的 for 属性值应当与相关元素的 id 属性值相同。 只使用label,省略for和id也可以。
label 和 input配合使用,点击文本或者点击圆圈都可以选中该选项。
如果label在前,input在后,那么圆圈就在前面,输入的文本就在后面。 3.4.textarea多行文本: 属性说明: name:表单提交时的“键” rows:行数 cols:列数 disabled:禁用
 服务器收到的键值对,值是用列表保存的。
服务器收到的键值对,值是用列表保存的。