django + jquery-file-upload 插件实现文件上传+进度条显示
1.model.py
class Fujian(models.Model):
name = models.CharField(max_length=32,verbose_name="附件名称")
file = models.FileField(upload_to="upload/%Y/%m/%d/")
uploaded_at = models.DateTimeField(auto_now_add=True)
def __str__(self):
return self.name
2.forms.py
class FujianForm(forms.ModelForm):
class Meta:
model = Fujian
fields = ('file',)
3.views.py
def fujian_add(request):
if request.method == 'POST':
form = FujianForm(request.POST,request.FILES)
if form.is_valid():
fujian = form.save()
data = {'is_valid':True,'name':fujian.file.name,'url':fujian.file.url}
else:
data = {'is_valid':False}
return JsonResponse(data)
if request.method == 'GET':
return render(request,"fujian_add.html")
4.fujian_add.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>附件上传</title> <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css"> <script src="/static/js/jquery.min.js"></script> <script src="/static/js/jquery-ui.min.js"></script> <script src="/static/bootstrap/js/bootstrap.js"></script> <script src="/static/jquery-file-upload/vendor/jquery.ui.widget.js"></script> <script src="/static/jquery-file-upload/jquery.iframe-transport.js"></script> <script src="/static/jquery-file-upload/jquery.fileupload.js"></script> <script src="/static/js/base.js"></script> </head> <body> <div class="container"> <h1>图片上传</h1> <form method="post" action=""> {% csrf_token %} <input type="hidden" name="next" value="{{ request.path }}"> <button type="submit" class="btn btn-danger pull-right"> <span class="glyphicon glyphicon-trash"></span> 清空数据 </button> </form> <div> <div style="margin-bottom: 20px;"> {# 1. 添加附件的按钮 #} <button type="button" class="btn btn-primary js-upload-photos"> <span class="glyphicon glyphicon-cloud-upload"></span> 上传附件 </button> {# 2. 上传图片的插件 #} <input id="fileupload" type="file" name="file" multiple style="display: none;" data-url="/fujian/add/" data-form-data='{"csrfmiddlewaretoken": "{{ csrf_token }}"}'> </div> {# 3. 显示上传的文件 #} <table id="gallery" class="table table-bordered"> <thead> <tr> <th>Photo</th> </tr> </thead> <tbody> </tbody> </table> </div> </div>
<!--进度条模态框-->
<div class="modal fade" id="modal-progress" data-backdrop="static" data-keyboard="false">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Uploading...</h4>
</div>
<div class="modal-body">
<div class="progress">
<div class="progress-bar" role="progressbar" style=" 0%;">0%</div>
</div>
</div>
</div>
</div>
</div>
</body> </html>
页面效果:

5.需要引入jquery-file-upload的js文件
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
<script src="/static/js/jquery.min.js"></script>
<script src="/static/js/jquery-ui.min.js"></script>
<script src="/static/bootstrap/js/bootstrap.js"></script>
<script src="/static/jquery-file-upload/vendor/jquery.ui.widget.js"></script>
<script src="/static/jquery-file-upload/jquery.iframe-transport.js"></script>
<script src="/static/jquery-file-upload/jquery.fileupload.js"></script>
<script src="/static/js/progress-bar-upload.js"></script>
6.urls.py文件
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^fujian/add/$', views.fujian_add),
]
7.progress-bar-upload.js
$(function () {
$(".js-upload-photos").click(function () {
$("#fileupload").click();
});
$("#fileupload").fileupload({
dataType: 'json',
sequentialUploads: true, /* 1. SEND THE FILES ONE BY ONE 这个属性指示该组件一次发送一个文件*/
start: function (e) { /* 2. WHEN THE UPLOADING PROCESS STARTS, SHOW THE MODAL */
$("#modal-progress").modal("show");
},
stop: function (e) { /* 3. WHEN THE UPLOADING PROCESS FINALIZE, HIDE THE MODAL */
$("#modal-progress").modal("hide");
},
progressall: function (e, data) { /* 4. UPDATE THE PROGRESS BAR */
var progress = parseInt(data.loaded / data.total * 100, 10);
var strProgress = progress + "%";
$(".progress-bar").css({"width": strProgress});
$(".progress-bar").text(strProgress);
},
done: function (e, data) {
if (data.result.is_valid) {
$("#gallery tbody").prepend(
"<tr><td><a href='" + data.result.url + "'>" + data.result.name + "</a></td></tr>"
)
}
}
});
});
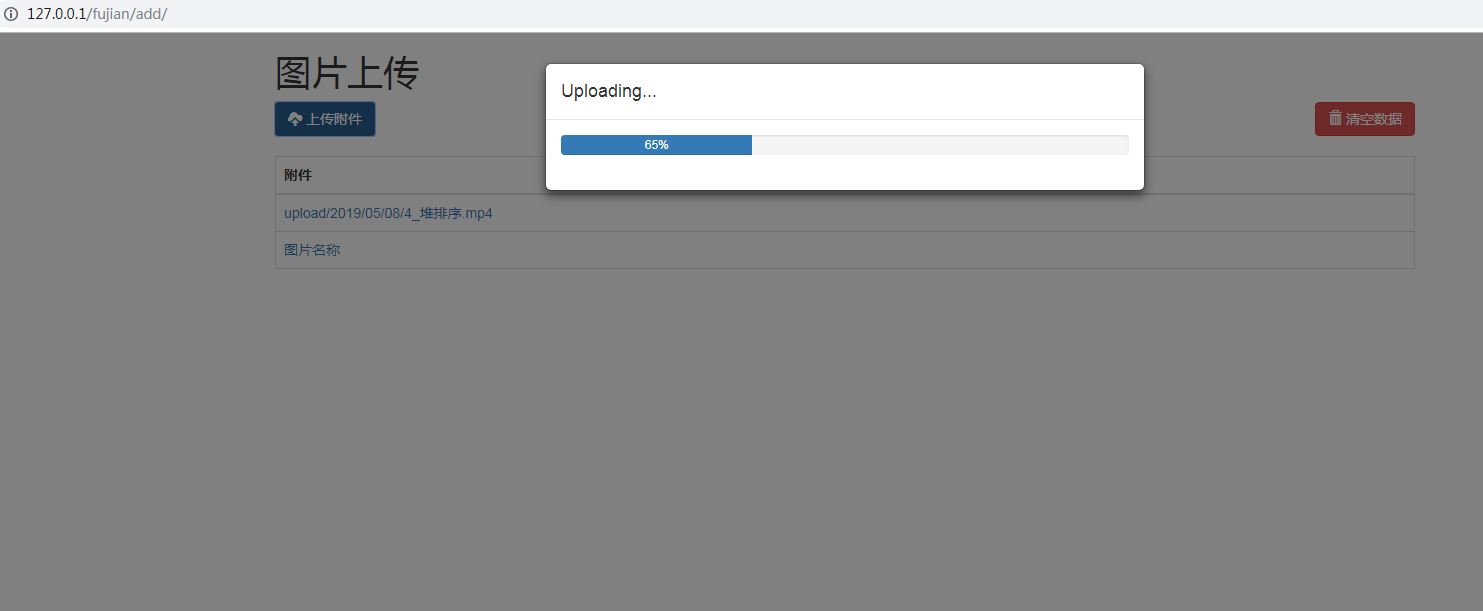
效果:

拖入文件上传:
在fujian_add.html下面加上以下代码:
<div class="well text-muted text-center" style="padding-top: 4rem; padding-bottom: 4rem;">
<span class="glyphicon glyphicon-arrow-down" style="font-size: 4rem;"></span>
<h3>拖入文件上传</h3>
</div>
效果:
