最近在帮朋友维护博客时,发现他的百度分享居然不能使用了,首先很多人会认为,百度分享挂在那里就是一种摆设,又没有几个人去分享,有什么含义呢?其实挂百度分享的含义是非常重要的,网站增加一个百度分享是可以增加百度的收录、提升网站流量。但是经常会出现按照百度分享的操作一步一步操作了,分享的图标就是出不来,今天就以WordPress给大家解决百度分享图标不显示问题。
百度分享图标不显示问题原因及解决方法:
百度分享图标不显示问题主要原因在于,百度分享代码不支持https,下面就介绍具体的解决方法。
第一步,开启百度分享功能,并修改代码
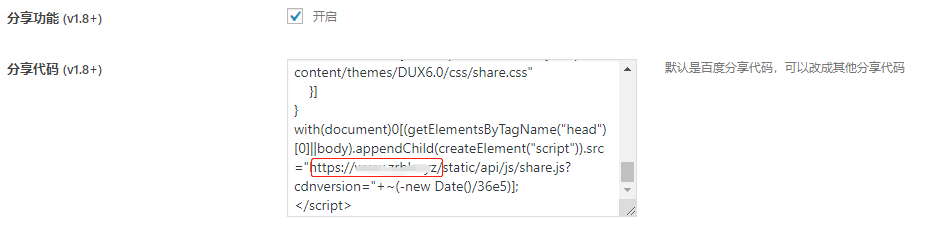
先进入WordPress后台,进入主题设置,点击“基本”,不同的版本位置不同,一个一个点进去找就行,找到百度分享功能,点击“开启”复选框,然后是修改代码,如果你的后台自动有代码,直接将http://bdimg.share.baidu.com/改成自己网站域名。如果此处没有代码,就进入百度分享网站(直接搜索引擎上输入百度分享,第一个就是进入获取代码),获取代码,放在自己的网站上,将里面的代码http://bdimg.share.baidu.com/改成自己的域名就行,注意http一定要改成https。

第二步、把百度分享代码中的css、js、img……等等从百度的服务器本地化。
为什么要本地化呢?主要是百度分享代码运用的链接方式是通过代码调用百度远程的CDN库,但是百度服务器并不支持https格式,所以需要将百度CDN库中分享的代码文件下载下来,然后将这些文件本地化。代码已经下载下来整理好了,大家只需要直接下载,解压到自己的电脑,然后将static整个文件夹上传到网站根目录就行
下载地址:
https://files.cnblogs.com/files/pychina/baidusharehttps.zip
然后打开你的网站就可以看到百度分享的图标如下图所示。
