Jinja2模板语言
- # -*- coding: utf-8 -*-
- from flask import Flask, render_template, request, redirect, Markup
- app = Flask(__name__)
- STUDENT = {'name': 'Old', 'age': 38, 'gender': '中'}
- STUDENT_LIST = [
- {'name': 'Old', 'age': 38, 'gender': '中'},
- {'name': 'Boy', 'age': 73, 'gender': '男'},
- {'name': 'EDU', 'age': 84, 'gender': '女'}
- ]
- STUDENT_DICT = {
- 1: {'name': 'Old', 'age': 38, 'gender': '中'},
- 2: {'name': 'Boy', 'age': 73, 'gender': '男'},
- 3: {'name': 'EDU', 'age': 84, 'gender': '女'},
- }
- # 返回标签
- tag = '<input type="text", name="username">'
- tag = Markup(tag) # 安全标签字符串
- # 传入函数, 全局可以使用
- @app.template_global()
- def func(a, b):
- return a + b
- @app.template_filter()
- def fil(a, b, c):
- return a + b + c
- @app.route('/')
- def index():
- return render_template('index.html', stu=STUDENT,
- stu_list=STUDENT_LIST,
- stu_dic=STUDENT_DICT,
- tagtag=tag) # 传递参数给前端
- @app.route('/login', methods=['POST', 'GET'])
- def login():
- if request.method == 'GET':
- return render_template('login.html')
- if request.form.get('username') == 'root' or request.form.get('password') == 'root':
- return redirect('/')
- app.run(host='0.0.0.0', debug=True)
前端展示:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>首页</title>
- </head>
- <body>
- {{ tag }} {# 后端传入标签 #}
- {{ func(1, 2) }} {# 函数调用 #}
- {{ func(1, 2) | fil(1, 2) }} {# 将 | 前面当成第一个参数传入 #}
- {% macro create_drf(na, ty) %} {# 声明函数 叫宏#}
- {# {{ na }}: {{ ty }} <input name="{{ na }}", type="{{ ty }}">#}
- {{ na + ty }}
- {% endmacro %}
- {# 调用 macro #}
- {#{{ create_drf('username', 'text') }}#}
- {{ create_drf(1, 2) }}
- <br>
- 学生信息{{ stu }}
- <table border="2px">
- <tr>
- <td>{{ stu.name }}</td> {# 三种取值的方式 #}
- <td>{{ stu.get('age' )}}</td>
- <td>{{ stu['gender'] }}</td>
- </tr>
- </table>
- {{ stu_list }}
- <table border="2px">
- {% for stu in stu_list %} {# 遍历列表 #}
- <tr>
- <td>{{ stu.name }}</td>
- <td>{{ stu.get('age')}}</td>
- <td>
- {% if stu['gender'] == '中' %} {# for循环 #}
- 男
- {% else %}
- {{ stu['gender'] }}
- {% endif %}
- </td>
- </tr>
- {% endfor %}
- </table>
- {{ stu_dic }}
- <table border="2px">
- {% for id, info in stu_dic.items() %} {# 遍历字典 keys. vals #}
- <tr>
- <td>{{ id }}</td>
- <td>{{ info.name }}</td>
- <td>{{ info.get('age') }}</td>
- <td>{{ info['gender'] }}</td>
- </tr>
- {% endfor %}
- </table>
- </body>
- </html>
Session
- # -*- coding: utf-8 -*-
- from flask import Flask, session, render_template, request, redirect
- app = Flask(__name__)
- app.secret_key = 'ujyujyunyun#yurefrefr' # 加密字符串
- @app.route('/')
- def index():
- if not session.get('user'):
- return redirect('/login')
- return render_template('index2.html')
- @app.route('/login', methods=['POST', 'GET'])
- def login():
- if request.method == 'GET':
- return render_template('login.html')
- if request.form.get('username') == 'root':
- session['user'] = 'peach' # 设置session,存放在了客户端(我们映像中session是存在服务端的)
- # 因为,flask 为了精简自己,不往自己和内存中添加,就是通过secret_key 加密放在客户端浏览器
- # 因此,引入的第三方组件 flask-session,相对安全解决了session存放在浏览器问题
- return redirect('/')
- app.run(host='0.0.0.0', debug=True)
装饰器
通用装饰器
- # 装饰器
- def waibu(func):
- def neibu(*args, **kwargs):
- ret = func(*args, **kwargs)
- return ret
- return neibu
- def f(a, b):
- return a + b
- # print(waibu(f)) # <function waibu.<locals>.neibu at 0x7fb86dffe2f0> 得到一个内部函数neibu
- ni = waibu(f)
- pint(ni(1, 2))
多个装饰器装饰的时候该如何添加
- # 添加装饰器
- def wai(func):
- def neibu(*args, **kwargs):
- if session.get('user'):
- ret = func(*args, **kwargs)
- return ret
- else:
- redirect('/login')
- return neibu
- @app.route('/')
- @wai
- def index():
- if not session.get('user'):
- return redirect('/login')
- return render_template('index2.html')
- 我们应该是添加在靠近函数那里,如上图
- 因为wai 等价于ni = neibu(index)
- Neibu() 函数传入的是index, 先执行玩视图,在执行外面的路由
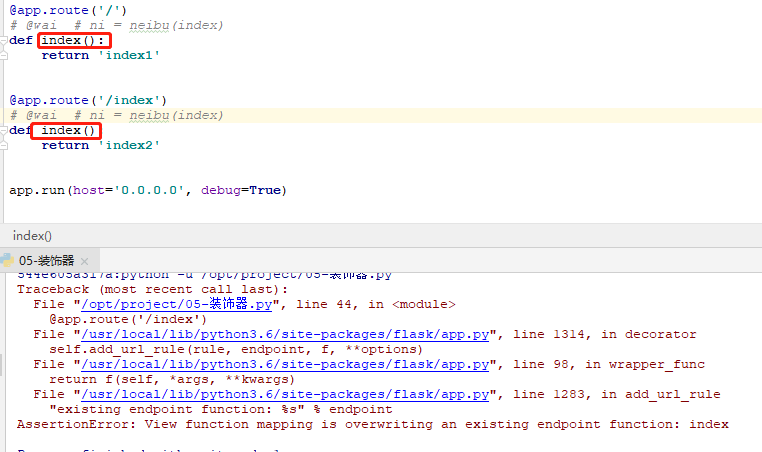
装饰器装饰多个函数的时候,出现太多

因为装饰器装饰完后返回的都是ni,两个装饰的都是ni,所有出问题,这里跟函数名相同的情况下,报错的原因一摸一样

- 因此我们有两种方案解决
- 第一种:
- 装饰器返回的是内存地址,<function waibu.<locals>.neibu at 0x7fb86dffe2f0> 得到一个内部函数neibu
- 我们保留内部原始数据,就引入了functools

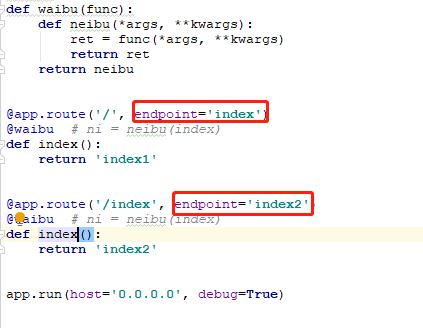
- 第二种:
- 是flask内部的 endpoint

- Endpoint的作用相当于url_for,反相获取到路由地址 / /index
- 这两种都可以解决 装饰器问题