一、在mock文件夹
1.mock文件夹里面创建coure文件夹,并分别创建audio.js、media.js、video.js文件

2.audio.js文件内容(同,media.js、video.js)
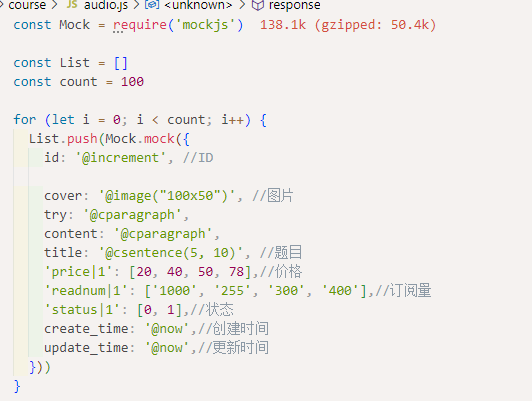
2.1.通过Mock.mock()来获取数据(mock提供的随机数据)

2.2.模拟后端返回的数据
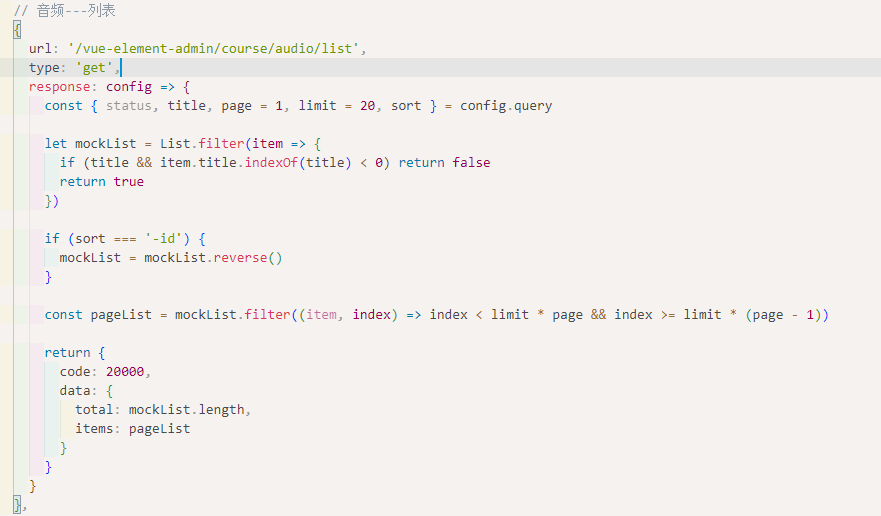
2.2.1.获取数据---get

2.2.2.提交数据---post

2.2.3.通过module.exports来导出

2.2.4.完整内容

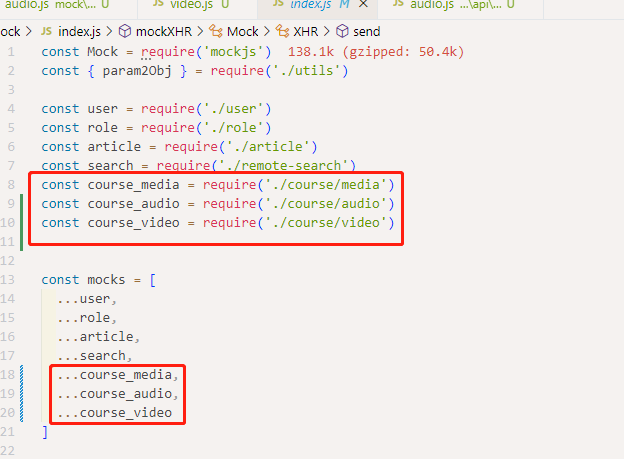
3.在mock文件夹下面的index.html文件中,把刚刚创建的三个文件引入

二、在src/api文件夹
1.src/api文件夹里面创建coure文件夹,并分别创建audio.js、media.js、video.js文件

2.audio.js文件内容(同,media.js、video.js)

三、使用mock提供的模拟数据,来进行数据请求
1.audioList接口
1.1.前端请求

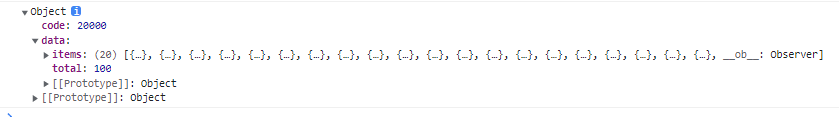
1.2.后端返回

2.audioCreate接口
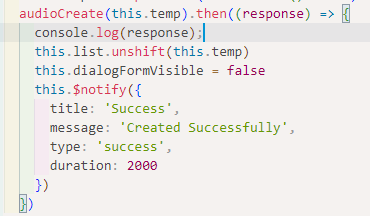
2.1.前端请求

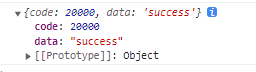
2.2.后端返回

3.audioUpdate接口
3.1.前端请求

3.2.后端返回

4.audioDelete接口
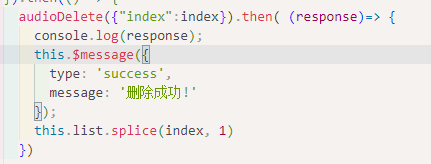
4.1.前端请求

4.2.后端返回