1.Jenkins安装
1.1.下载Jenkins
1.2.安装Jenkins
1.2.1.点击下载好的安装包,Next

1.2.2.选择安装路径,建议默认(也可以选择其他盘)

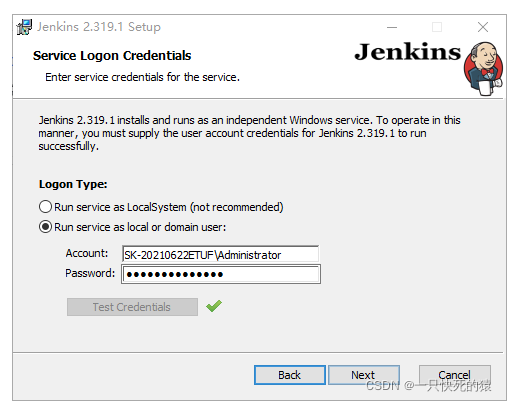
1.2.3.设置本地访问或域访问
第一种是:本地访问 第二种是:域访问

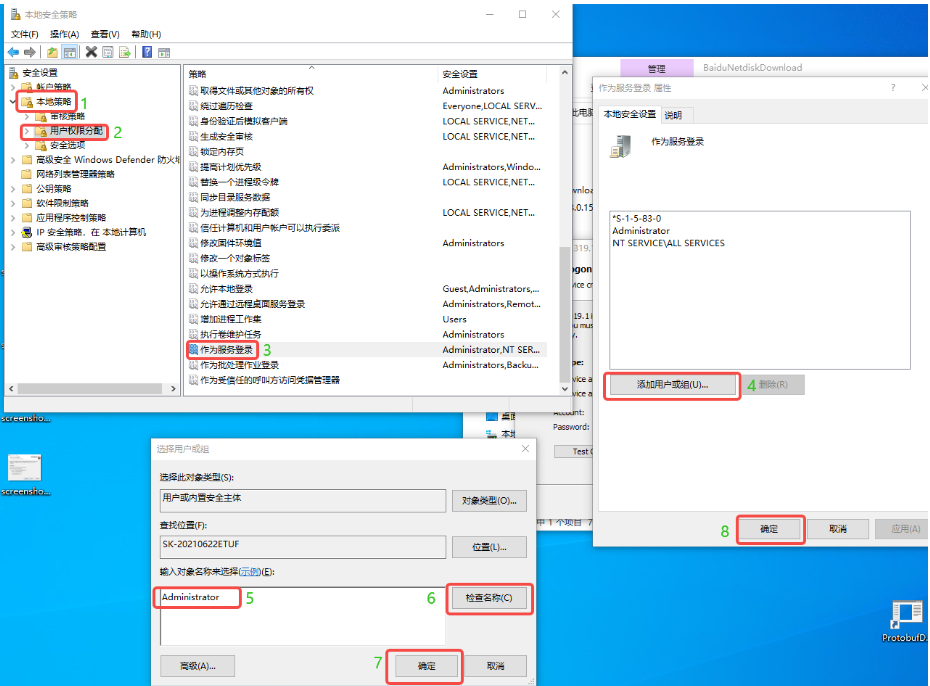
补充域访问:如果设置域访问,点击test credentials出现警告,则在window下找到本地安全策略设置,添加用户:

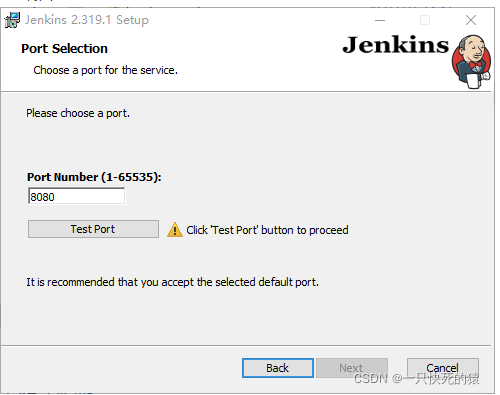
1.2.4.设置jenkins访问端口,选择可用端口

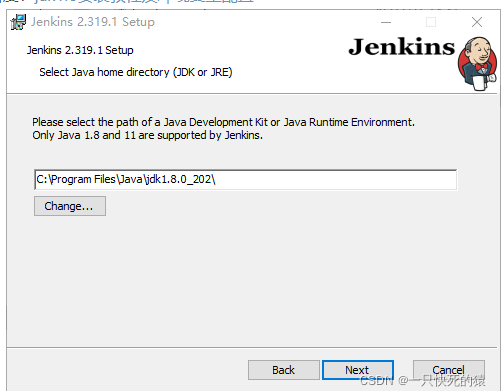
1.2.5.提前安装jdk 11.

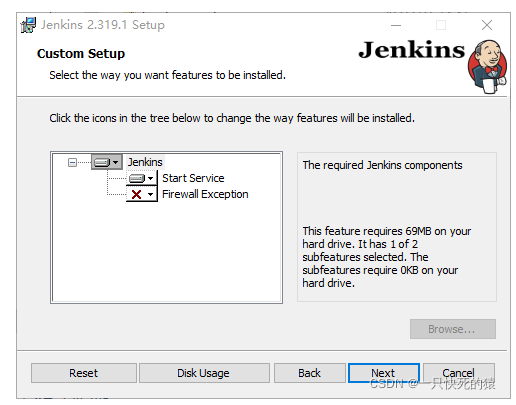
1.2.6.安装Jenkins

1.2.7.确认安装

1.2.8.完成安装

2.Jenkins设置
2.1.解锁Jenkins
打开浏览器,输入网址:http://127.0.0.1:8000(本地的,如果有设置域名和其他端口自己换一下登录入口),根据提示输入管理员密码

2.2.安装插件
选择安装推荐的插件即可(微信采集项目),等待安装完成

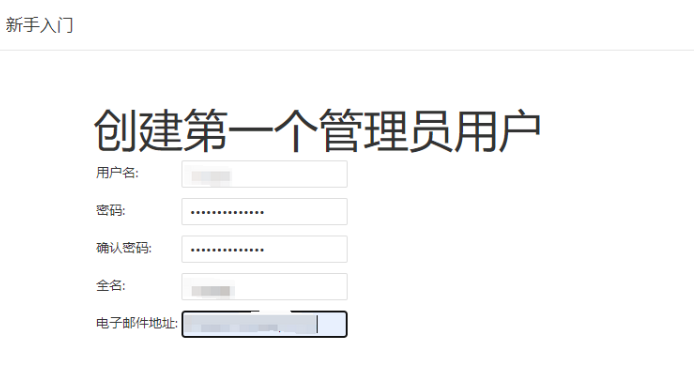
2.3.创建账号

2.4.配置实例
即,后续进入jenkins工作台的网址,可以自定义

2.5.完成配置

3.Jenkins全局配置
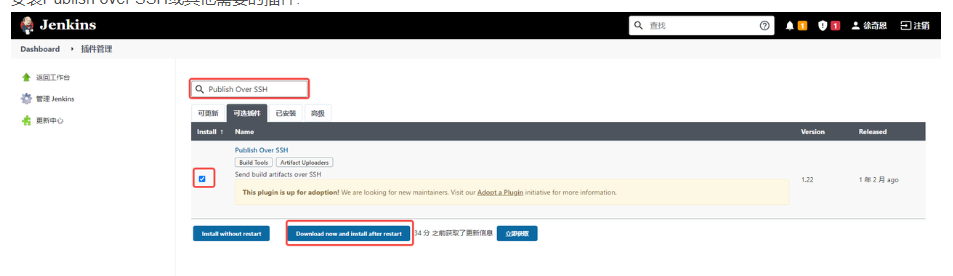
3.1.先安装所需要的插件
Manange Jenkins ——> Manange Plugins ——> 可选插件
安装Publish over SSH或其他需要的插件:

3.2.全局配置
Manange Jenkins ——> Configure System,定位到页面的底部,
可以根据项目需要配置对应的功能,后续直接导入到项目配置中即可,配置如下:
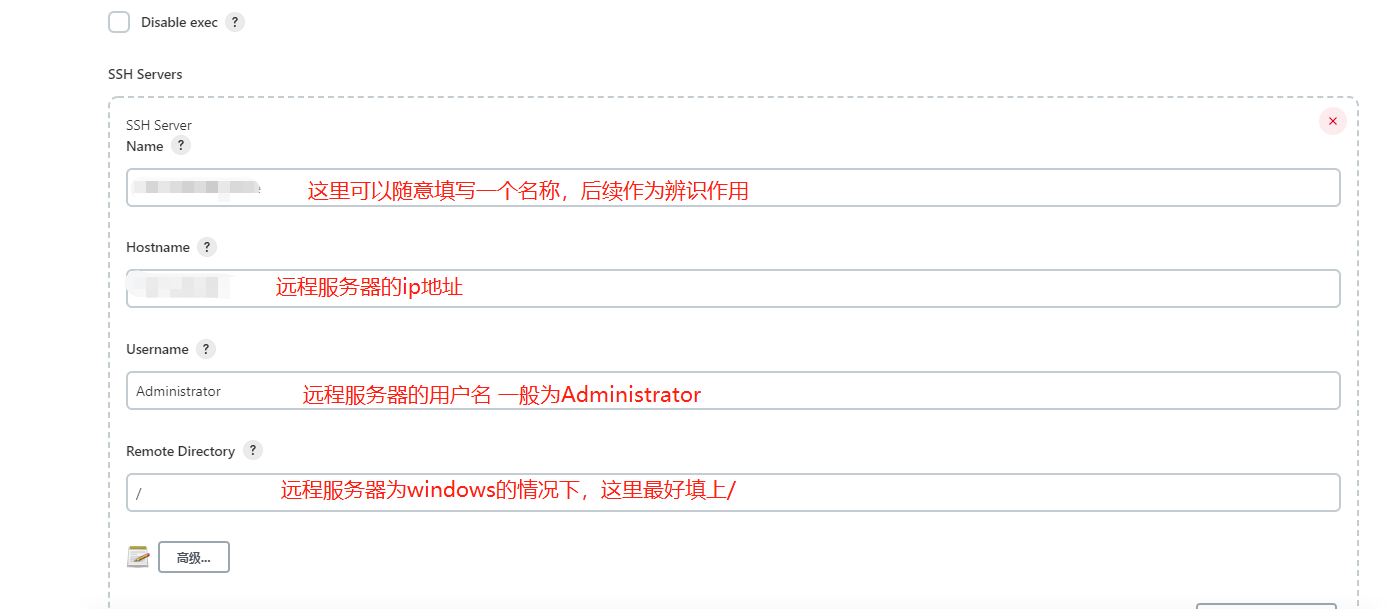
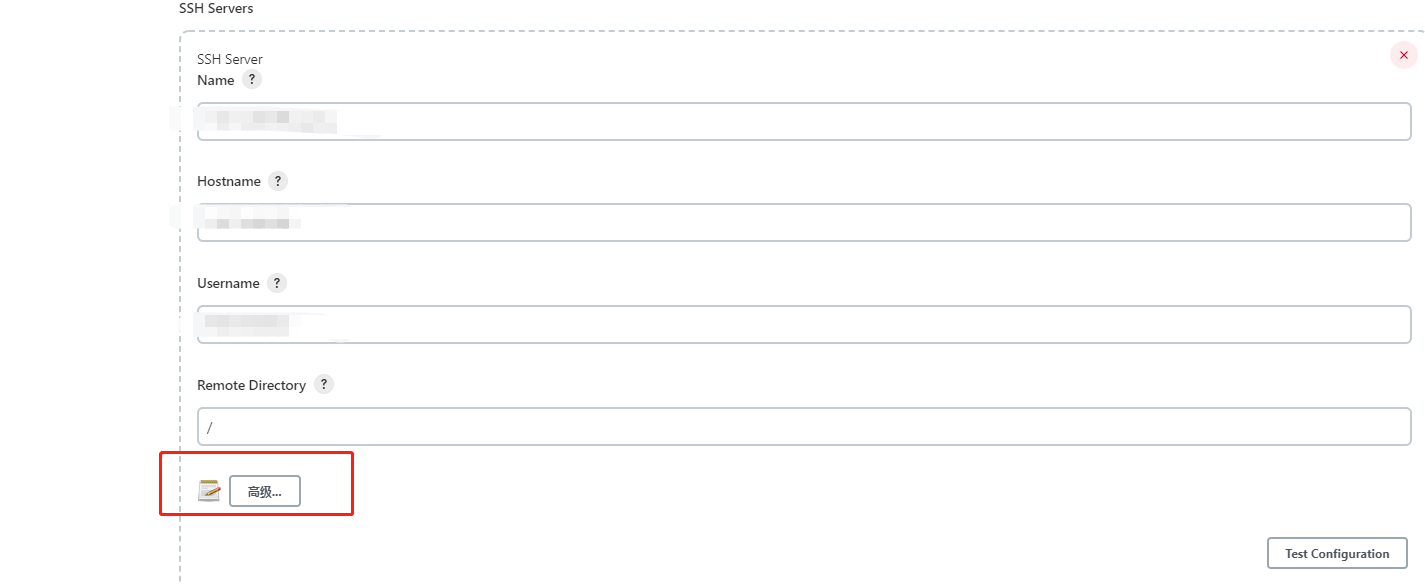
3.2.1.新增SSH Servers,配置如下

Name:SSH连接对象命名,随意
Hostname:服务IP地址
Username:登录账号名
Remote Directory:进入远端目录
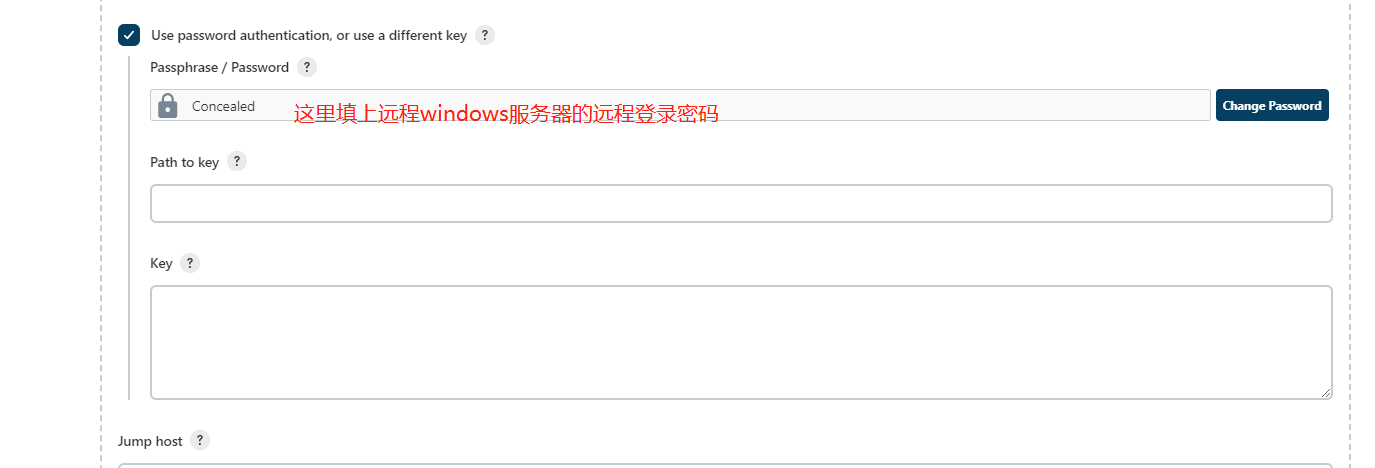
3.2.2.高级下勾选Use password authentication, or use a different key,在Passphrase / Password栏输入对应账号的密码,即使用密码进行录,也可以使用密钥进行登录:


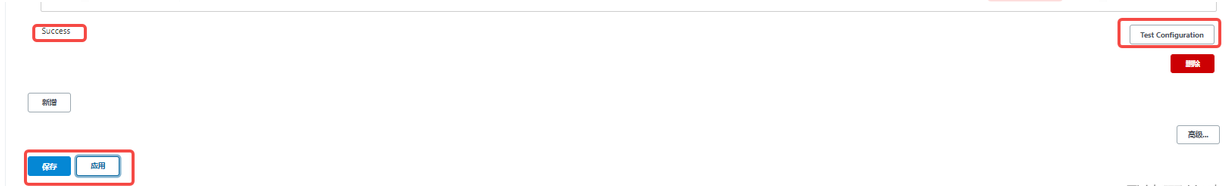
3.2.3.测试当前SSH配置对象是否可以连接到远程服务,Success说明是成功的:

3.2.4.多个服务器的情况
如果多个服务器,点击新增就又一个完全独立的服务器连接对象。全局配置根据项目所需进行配置。
4.Jenkins需要用到的其他插件
4.1.NodeJS Plugin

4.2.GitHub plugin

4.3.Localization: Chinese (Simplified)

4.4.Pipeline NPM Integration Plugin

4.5.Publish Over SSH

4.6.NPM and Yarn Wrapper and Steps

参考---https://blog.csdn.net/xiaoxin_OK/article/details/122441071