如果js脚本不加defer和async属性的话,确实是阻塞的,但是如果加上defer或者async属性的话,最起码下载时,js是并行下载的,而解析代码的时候,具体情况具体分析。
引用js文件格式如下:
<script type="text/javascript" defer="defer" async="true/false" src="js文档地址"></script>
- defer="defer":该属性用来通知浏览器,这段脚本代码将不会产生任何文档内容。例如JavaScript代码中的document.write()方法将不会骑作用,浏览器遇到这样的代码将会忽略,并继续执行后面的代码。属性只能是defer,与属性名相同。在HTML语法格式下,也允许不定义属性值,仅仅使用属性名。
- async="true/false":该属性为html5中新增的属性,它的作用是能够异步地下载和执行脚本,不因为加载脚本而阻塞页面的加载。一旦下载完毕就会立刻执行。
async和defer一样,都不会阻塞其他资源下载,所以不会影响页面的加载,但在async的情况下,js文档一旦下载完毕就会立刻执行,所以很有可能不是按照原本的顺序来执行,如果js有依赖性,就要注意了。
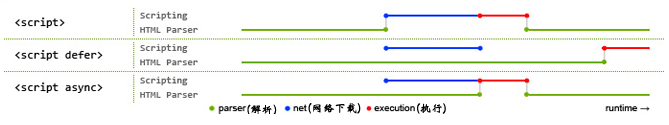
如下图:

defer和async的比较
相同点:
- 加载文件时不阻塞页面渲染;
- 对于inline的script无效;
- 使用这两个属性的脚本中不能调用document.write方法;
- 有脚本的onload的事件回调;
- 允许不定义属性值,仅仅使用属性名;
不同点:
- html的版本html4.0中定义了defer;html5.0中定义了async;这将造成由于浏览器版本的不同而对其支持的程度不同;
- 执行时刻:每一个async属性的脚本都在它下载结束之后立刻执行,同时会在window的load事件之前执行。所以就有可能出现脚本执行顺序被打乱的情况;每一个defer属性的脚本都是在页面解析完毕之后,按照原本的顺序执行,同时会在document的DOMContentLoaded之前执行。
这两个属性会有三种可能的组合:
- 如果async为true,那么脚本在下载完成后异步执行。
- 如果async为false,defer为true,那么脚本会在页面解析完毕之后执行。
- 如果async和defer都为false,那么脚本会在页面解析中,停止页面解析,立刻下载并且执行。
- 如果async和defer都为true,那么脚本在下载完成后,就会立即执行,并且阻塞dom的解析。
参考---https://blog.csdn.net/Y0admin/article/details/121567487