一、数据类型
数据分为基本数据类型(String, Number, Boolean, Null, Undefined)和引用数据类型(Array, Object, Function)。
1.基本数据类型的特点:直接存储在栈(stack)中的数据
2.引用数据类型的特点:存储的是该对象在栈中引用,真实的数据存放在堆内存里
引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址。当解释器寻找引用值时,会首先检索其在栈中的地址,取得地址后从堆中获得实体。

二、浅拷贝和深拷贝
深拷贝和浅拷贝是只针对Object和Array这样的引用数据类型的。
深拷贝和浅拷贝的示意图大致如下:

浅拷贝:复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。
深拷贝:另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象。
三、赋值和浅拷贝的区别
3.1.赋值
当我们把一个对象赋值给一个新的变量时,赋的其实是该对象的在栈中的地址,而不是堆中的数据。也就是两个对象指向的是同一个存储空间,无论哪个对象发生变化,其实都是改变的存储空间的内容,因此,两个对象是联动的。
3.2.浅拷贝
浅拷贝是按位拷贝对象的,它会创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值;如果属性是引用类型,拷贝的就是内存地址,因此如果其中一个对象改变了这个地址,就会影响到另一个对象。即,默认拷贝构造函数只是对对象进行浅拷贝赋值(逐个成员一次拷贝),即只复制对象空间而不复制资源。
3.3.具体案例
3.3.1.对象赋值
// 对象赋值 var obj1 = { 'name' : 'zhangsan', 'age' : '18', 'language' : [1,[2,3],[4,5]], }; var obj2 = obj1; obj2.name = "lisi"; obj2.language[1] = ["二","三"]; console.log('obj1',obj1) console.log('obj2',obj2)
打印结果如下:

3.3.2.浅拷贝
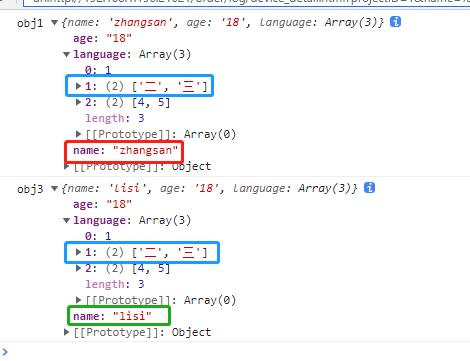
// 浅拷贝 var obj1 = { 'name' : 'zhangsan', 'age' : '18', 'language' : [1,[2,3],[4,5]], }; var obj3 = shallowCopy(obj1); obj3.name = "lisi"; obj3.language[1] = ["二","三"]; function shallowCopy(src) { var dst = {}; for (var prop in src) { if (src.hasOwnProperty(prop)) { dst[prop] = src[prop]; } } return dst; } console.log('obj1',obj1) console.log('obj3',obj3)
打印结果如下:

3.3.3.总结
上面例子中,obj1是原始数据,obj2是赋值操作得到,而obj3浅拷贝得到。我们可以很清晰看到对原始数据的影响,具体请看下表:

四、浅拷贝的实现方式
4.1.Object.assign()
Object.assign() 方法可以把任意多个的源对象自身的可枚举属性拷贝给目标对象,然后返回目标对象。但是 Object.assign() 进行的是浅拷贝,拷贝的是对象的属性的引用,而不是对象本身。打印结果如下:原对象的第一层数据不会改变,原对象的第一层数据的子对象会改变

即:当object只有一层的时候,是深拷贝
let obj = { username: 'kobe' }; let obj2 = Object.assign({},obj); obj2.username = 'wade'; console.log(obj);//{username: "kobe"}
4.2. Array.prototype.concat()
打印出的效果:
修改新对象会改变原对象

4.3. Array.prototype.slice()
打印出的效果:
修改新对象会改变原对象

五、深拷贝的实现方式
5.1.JSON.parse( JSON.stringify() )---选项中没有函数
let arr = [1, 3, { username: ' kobe' }]; let arr4 = JSON.parse(JSON.stringify(arr)); arr4[2].username = 'duncan'; console.log(arr) console.log(arr4)
打印出的效果:

原理: 用JSON.stringify将对象转成JSON字符串,再用JSON.parse()把字符串解析成对象,一去一来,新的对象产生了,而且对象会开辟新的栈,实现深拷贝。
5.2.JSON.parse( JSON.stringify() )---选项中有函数
这种方法虽然可以实现数组或对象深拷贝,但不能处理函数。
let arr = [1, 3, { username: ' kobe' },function(){}]; let arr4 = JSON.parse(JSON.stringify(arr)); arr4[2].username = 'duncan'; console.log(arr); console.log(arr4);
打印出的效果:

这是因为 JSON.stringify() 方法是将一个JavaScript值(对象或者数组)转换为一个 JSON字符串,不能接受函数。
5.2.手写递归方法
递归方法实现深度克隆原理:遍历对象、数组直到里边都是基本数据类型,然后再去复制,就是深度拷贝。
// 定义检测数据类型的功能函数 function checkedType(target) { return Object.prototype.toString.call(target).slice(8, -1) } console.log( checkedType([]) ); //Array console.log( checkedType({}) ); //Object // 实现深度克隆---对象/数组 function clone(target) { // 判断拷贝的数据类型 // 初始化变量result 成为最终克隆的数据 let result, targetType = checkedType(target) if (targetType === 'object') { result = {} } else if (targetType === 'Array') { result = [] } else { return target } // 遍历目标数据 for (let i in target) { // 获取遍历数据结构的每一项值。 let value = target[i] // 判断目标结构里的每一值是否存在对象/数组 if (checkedType(value) === 'Object' || checkedType(value) === 'Array') { //对象/数组里嵌套了对象/数组 // 继续遍历获取到value值 result[i] = clone(value) } else { // 获取到value值是基本的数据类型或者是函数。 result[i] = value; } } return result }
5.3.函数库lodash
该函数库也有提供 _.cloneDeep 用来做 Deep Copy。
var _ = require('lodash'); var obj1 = { a: 1, b: { f: { g: 1 } }, c: [1, 2, 3] }; var obj2 = _.cloneDeep(obj1); console.log(obj1.b.f === obj2.b.f); // false