1.已知数组中要删除的某个索引值,只删除一个元素
在vue中执行删除数组制定索引的元素的行为的时候,不能直接用splice函数,必须在for循环里面去使用splice函数。
已知index,只删除一个
deletefiles(index){ var arrobj = this.back_upload for(let i=0;i<arrobj.length;i++){ if(i==index){ arrobj.splice(i,1);//删除第2个元素 } } this.back_upload = arrobj },
案例如下:
var arr = ['a','b','c','d','e','f','g','h','i'];
for(let i=0;i<arr.length;i++){ // arr.splice(i,1);//(循环删除所有元素)i是索引,1是长度,null的意思是该元素替换为null if(i==2){ arr.splice(i,1);//删除第2个元素 arr.splice(i+2,1,null);//把第4个位置的元素替换为null arr.splice(i+3,2,['w','z']);//把第5和第6位置的元素替换为w和z } }
2.已知数组中要删除的某个内容值,删除的个数为1个或者多个
2.1.错误案例
目标:删除数组中的内容3
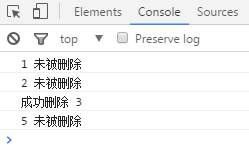
var arr = new Array(1, 2, 3, 4, 5); //初始化数字集合 var delete_number = 3; //要被删除的数字 //遍历数组 for(var i=0; i<arr.length; i++){ if(arr[i] === delete_number){ //如果找到要被删除的数字所在的数组下标 var num = arr.splice( i, 1 ); //从i位置开始删除1个数字 console.log("成功删除 "+num); //输出被删除的数字 } else{ console.log(arr[i]+" 未被删除"); //如果i下标的数组元素不是需要被删除的数字,就输出数字 } }

结论:
发现跳过了4,原因:前面说过,splice 是直接操作并修改数组的,所以当找到数字3时在循环中的 i 下标是2,而当删除数字3后,数组下标 i 位置中保存的数字变为了数字4,然后到了下一个循环 i 下标为3时,数组下标 i 位置中保存的数字是5,所以跳过了数字4,于是调试信息中没有可爱的数字4.。。。原理就是这样子
解决方案:
在使用 splice 的下一句,改一下循环变量值即可。
if(arr[i] === delete_number){ //如果找到要被删除的数字所在的数组下标 var num = arr.splice( i, 1 ); //从i位置开始删除1个数字 console.log("成功删除 "+num); //输出被删除的数字 i = i-1; //解决方案 }
2.2.利用for循环和splice来删掉数组的多个内容项
var arr = new Array(1, 2, 3, 4, 5); //初始化数字集合 var delete_number = 3; //要被删除的数字 var amount = 2; 从数组的某位置开始删除数字的个数 var loop = arr.length; //循环次数 //遍历数组 for(var i=0; i < loop; i++){ if(arr[i] === delete_number){ //如果找到要被删除的数字所在的数组下标 var num = arr.splice( i, amount ); //从i位置开始删除1个数字 i = i - 1; //改变循环变量 loop = loop - amount; //改变循环次数 } else{ console.log( arr[i] + ", "); } } //结果:1,2,5
参考---https://www.jianshu.com/p/2655d93c7c3d
参考---https://blog.csdn.net/a727911438/article/details/55224532