1.使用命令行引入vue-router
cnpm install vue-router --save
在package.json文件中, 可以看到vue-router安装成功

2.与main.js同级创建router.js

2.1.router.js文件的内容如下
HelloWorld组件为模板组件
import Vue from 'vue'; import VueRouter from 'vue-router'; import HelloWorld from './components/HelloWorld.vue' Vue.use(VueRouter); const routes = [ { path: '/helloworld', component: HelloWorld } ]; const router = new VueRouter({ routes }); export default router
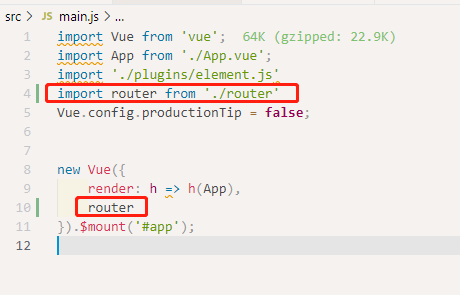
3.在main.js中把刚刚创建的router.js引入,并使用

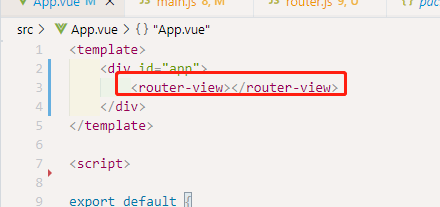
4.在app.vue中写入router-view标签

vue-router已经创建部署完毕