Visual Studio Code 的插件对于在提升编程效率和加快工作速度非常重要。这里有 30 个最受欢迎的 VSCode 插件,它们将使你成为更高效的搬砖摸鱼大师。这些插件主要适用于前端开发人员,但也有一些通用插件也可以适用于任何开发环境。以下是我将介绍的 VSCode 插件:
- Settings Sync
- Live Server
- Remote SSH
- Prettier
- Bracket Pair Colorizer
- Auto Rename Tag
- GitLens
- Git History
- CSS Peek
- Javascript Code Snippets
- Peacock
- Sass/Less/Stylus/Pug/Jade/Typescript/Javascript Compile Hero Pro
- Code Spell Checker
- Chrome 调试器
- Material Icon Theme
- Turbo Console Log
- TODO highlight
- VSCode Icons
- Chrmarti Regex
- Bookmarks
- Tabnine
- Import Cost
- Quokka
- ESLint
- Visual Studio IntelliCode
- SQLTools — Database tools
- Better Comments
- Vue 3 Support - All In One
- HTML/CSS/JavaScript Snippets
- Search/Translate Hero - Google/Translate/Bing/Baidu/Wiki/Yahoo/Github/Npm Engine
Settings Sync

Settings Sync 可为你节省大量跨设备安装插件的时间
在开始左右安装插件之前,最好知道Settings Sync的存在。它允许你将在 VSCode 上自定义的几乎所有内容同步到 Github,从设置到键盘快捷键到其他 VSCode 插件。
这样,你就可以从任何你想要的设备访问你喜欢的 IDE,而不必在新设备上从普通
VSCode 环境中进行编程,也不必再次手动设置所有内容。
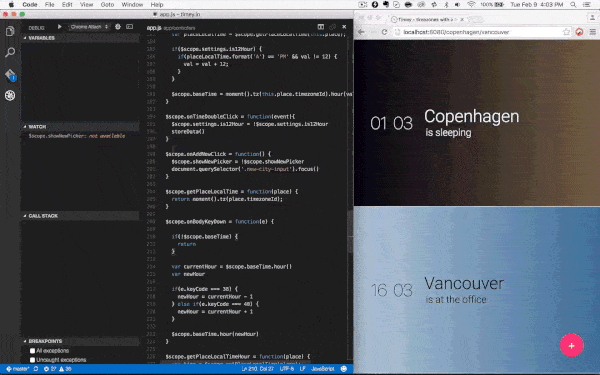
Live Server

立即查看浏览器中反映的代码更改
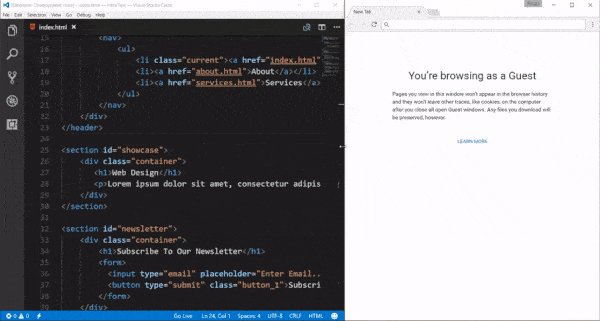
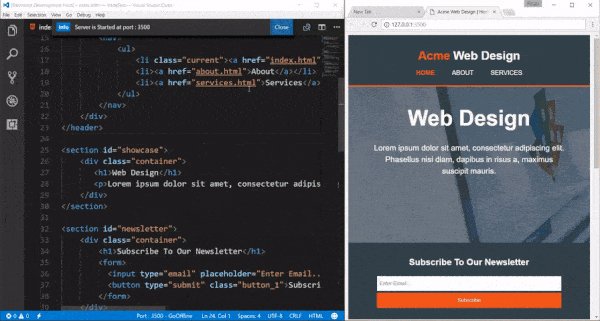
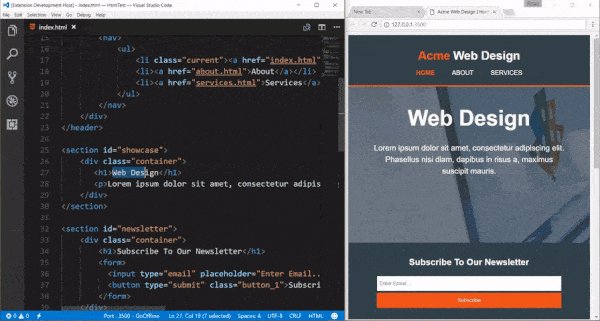
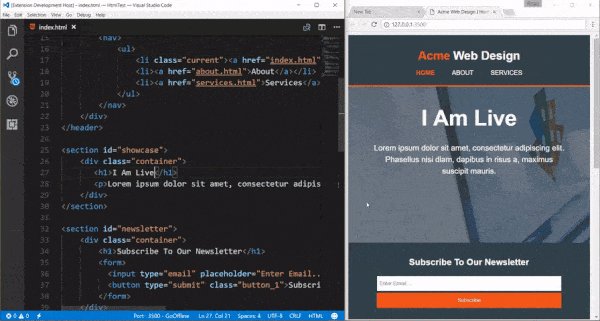
这是我最喜欢的插件之一。Live Server启动本地开发服务器,并为静态和动态页面提供实时重新加载功能。
每次保存代码时,你都会立即看到浏览器中反映的更改。你会更快地发现错误,并且可以更轻松地对你的代码进行一些快速实验。
Tabnine

Tabnine 是一款广受欢迎的 VSCode 人工智能助手,适用于所有主要编程语言,因此毫无疑问,无论你的技能如何,你都会发现它很有用。
通过研究公开共享的代码库,Tabnine 使用深度学习算法来预测你的需求,并提供一键代码完成功能,让你可以快速高效地完成项目。 对于新手编码员来说,这让学习变得轻而易举,因为它为你提供了发挥想法的空间,而无需记住编码语法或搜索 StackOverflow。
而且,如果你是一位经验丰富的开发人员,那么你会发现 Tabnine 为你提供了运行所需的构建块,从而为你的工作节省了大量时间。
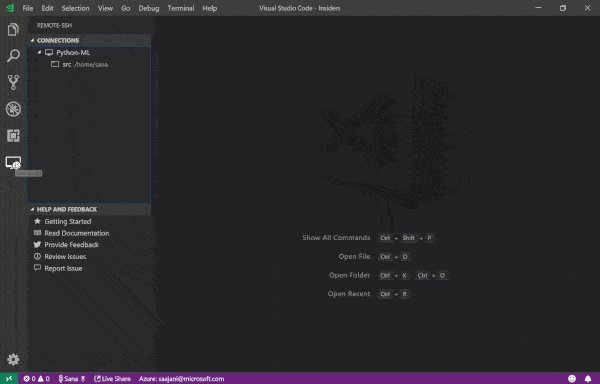
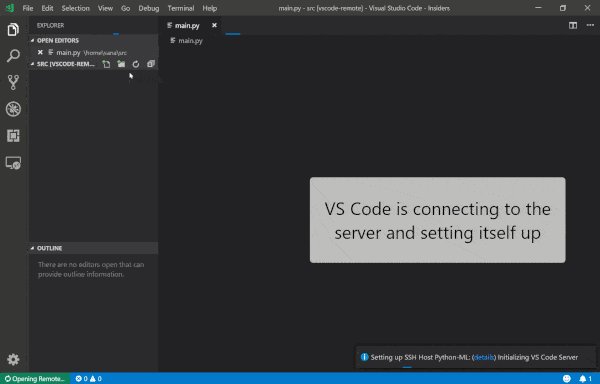
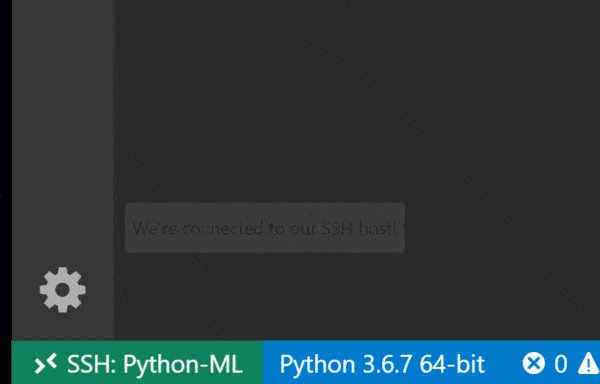
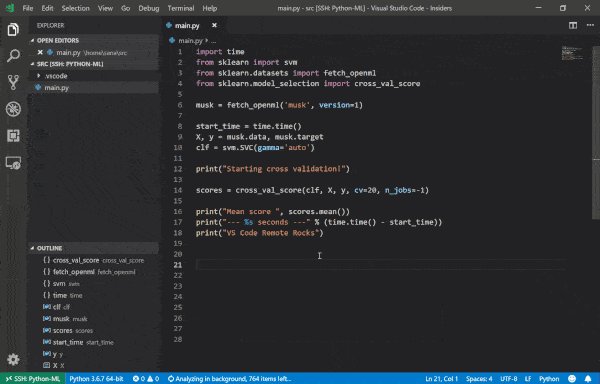
Remote SSH

使用任何带有 SSH 服务器的远程机器,该SSH插件可以让你使用任何远程计算机与 SSH 服务器作为开发环境。这使得在各种场景中开发和或故障排除变得更加容易。
你也不需要本地机器上的任何源代码,因为插件直接在远程机器上运行命令和其他插件。
Prettier

花更少的时间格式化代码
Prettier是一个自以为是的代码格式化程序,如果你有多人在一个项目上工作,它会特别有效,因为该插件强制执行一致的样式。
你可以对其进行设置,以便在每次保存代码时格式化你的代码,从而显着减少你花在格式化代码上的时间。
Bracket Pair Colorizer

每个人都喜欢对代码着色,Bracket Pair Colorizer提供了匹配颜色的左括号和右括号,从而更容易知道哪些括号属于谁。
还可以配置自定义括号字符,你也可以为活动范围添加背景颜色。
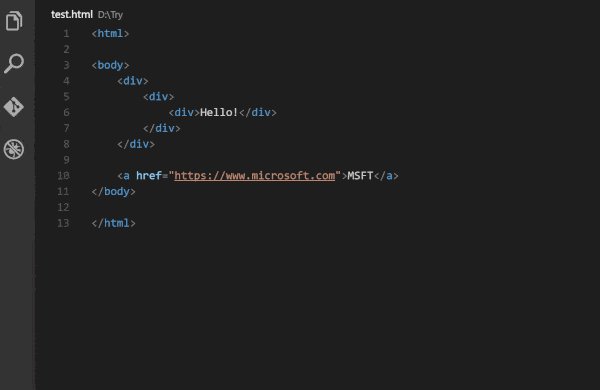
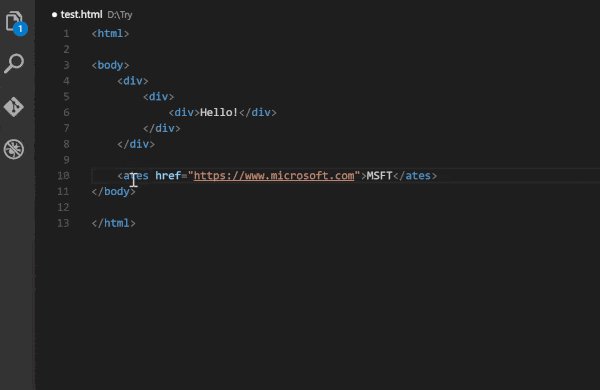
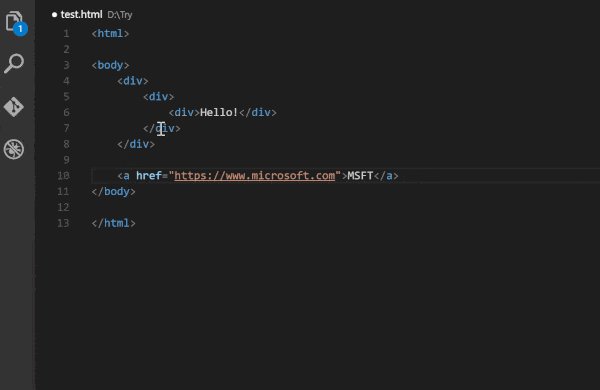
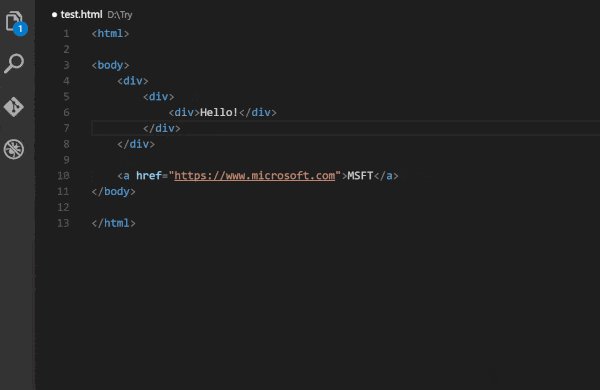
Auto Rename Tag

自动重命名标签,虽然 VSCode 固有地突出显示匹配的标签并在你键入开始标签时立即添加结束标签,但自动重命名标签插件会自动重命名你更改的标签。
该插件适用于 HTML、XML、PHP 和 JavaScript,无需更改标签名称两次。
GitLens

增强你的 Git 能力GitLens 增强了Visual Studio Code 的 Git 功能。这是一个强大的插件,可让你查看代码行随时间变化的人、原因和方式以及许多其他功能。
GitLens 是一个高度可定制的插件。如果你不喜欢某个特定设置,你可以在设置中轻松将其关闭。
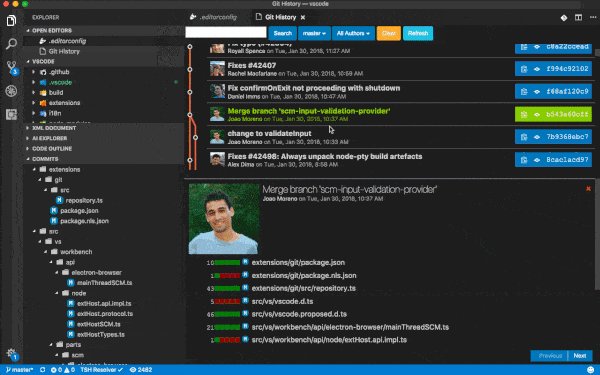
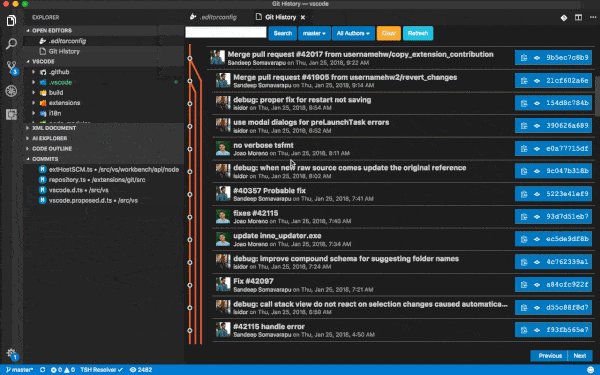
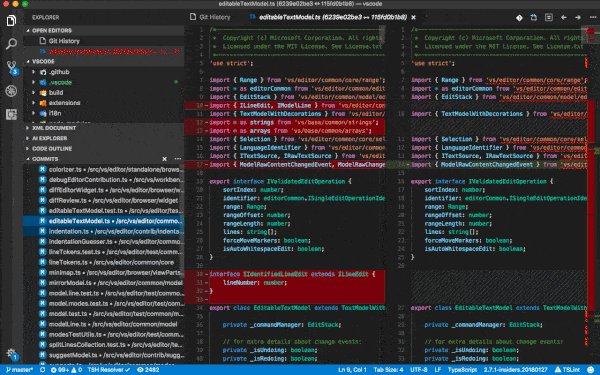
Git History

获得 git 日志,并显示漂亮的视觉效果
与 GitLens 类似,Git History是一个 VSCode 插件,它提供了 git 日志的可视化。你不需要再终端中查看 git log。
插件也非常全面。它允许你跨提交比较分支、提交和文件。也可以查 Github 头像,挺整洁的。
Vue 3 Support - All In One

这是一款在 Vue 2 或者 Vue 3 开发中提供代码片段,语法高亮和格式化的 VSCode 插件,能极大提高你的开发效率。你可以在 VSCode 编辑器底部栏右下角打开 Auto Format Vue 开关,它可能帮你在代码保存的时候自动格式化 vue 文件的格式,默认是关闭状态。
如果你不想自动格式化 vue 文件,你也可以在 vue 文件中点击鼠标右键,在出现的菜单栏中选择 Format Document 菜单项,则文件会执行一次格式化。
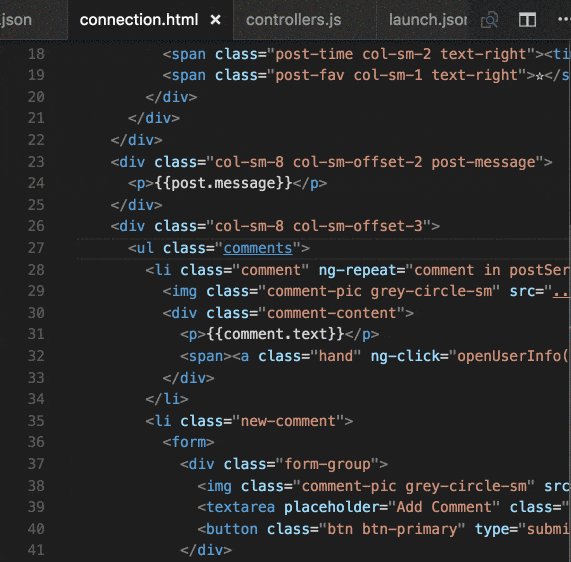
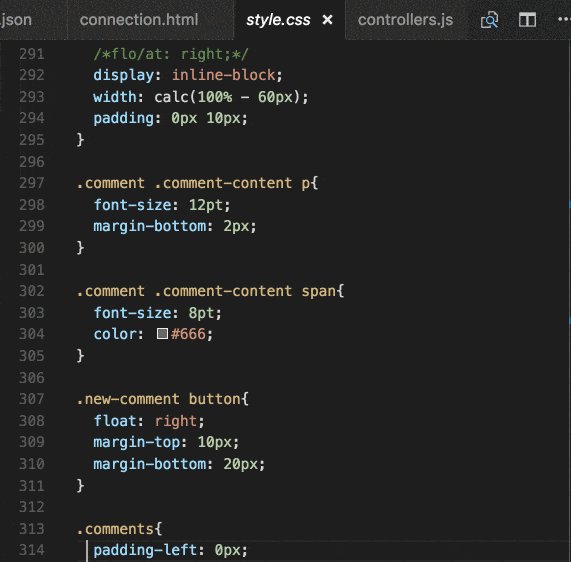
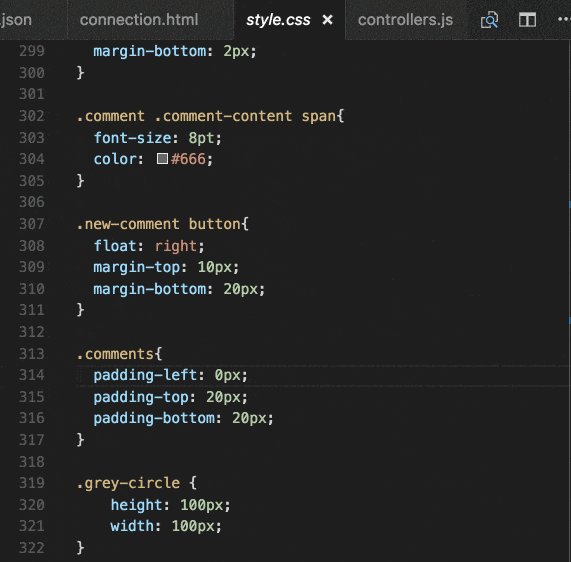
CSS Peek

插件你的 HTML 文件以查看你的 CSS 代码
这个插件对于前端开发人员来说是无价的。受 IDE Brackets 中类似功能的启发,CSS Peek允许你插件 HTML 和 ejs 文件以在源代码中显示 CSS/SCSS/LESS 代码。
如果你知道类或 ID 名称,它还允许你快速跳转到对应 CSS 代码的位置。
Javascript Code Snippets

提供很多 JS 代码块提示,虽然 VSCode 包括内置的 JS IntelliSense,但JS 代码片段插件通过添加大量导入、导出触发器、类助手和方法触发器来增强这种体验。
该插件支持 JS、TypeScript、JS React、TS React、HTML 和 Vue。在 VSCode Marketplace 中,也可以轻松获得其他风格(例如 Angular)的代码片段。
HTML/CSS/JavaScript Snippets
只需输入前缀名称,就会自动完成完整的代码片段。
Search/Translate Hero - Google/Translate/Bing/Baidu/Wiki/Yahoo/Github/Npm Engine

一款让您在代码中进行搜索或者翻译的 VSCode 插件。你可以在编辑器中,选中代码中对应的关键词,然后点击鼠标右键,在出现的菜单面板中选择 Search Online 菜单项,插件会自动帮你打开默认浏览器,并搜索对应的关键词和显示搜索结果。
你还可以选中对应的关键词后,使用快捷键去打开浏览器进行搜索。
Peacock

更改 VSCode 实例的颜色,非常实用。Peacock允许你更改 Visual Studio Code 环境的颜色,因此你可以快速识别刚刚切换到的实例。
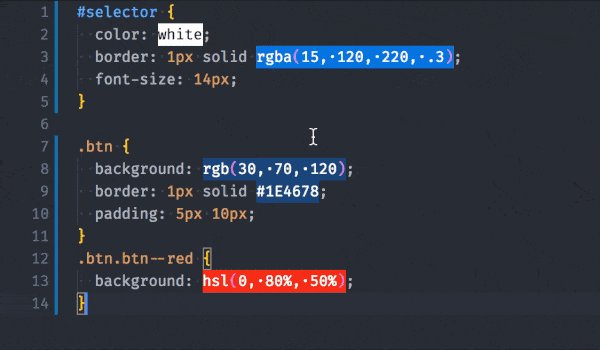
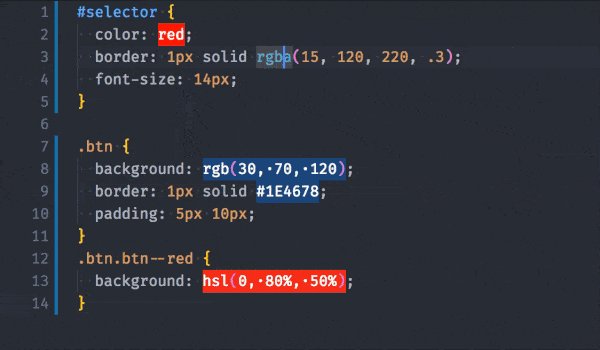
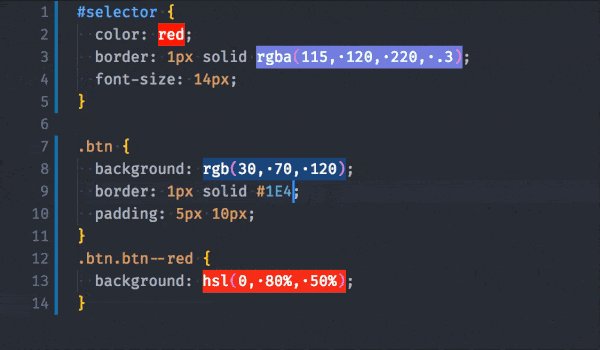
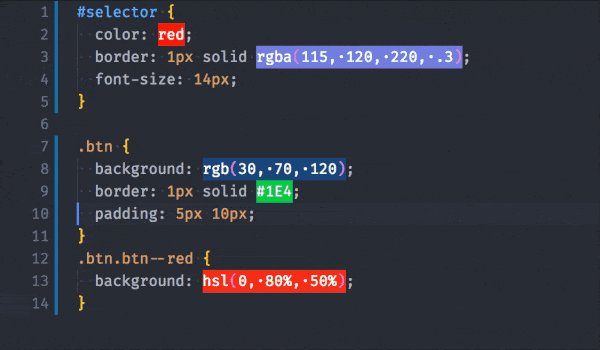
Colorize

查看你在风格指南中使用的颜色,使用Colorize立即将 CSS/SASS/Less/... 文件中的 CSS 颜色可视化。这使得一目了然地看到你在何处使用了哪些颜色变得非常容易。
Code Spell Checker

让你代码不再有拼写错误,虽然拼写错误不是致命问题,但我更喜欢我的代码没有拼写错误。代码拼写检查器插件在其字典文件中无法识别的单词下划线。
该插件有许多不同的语言版本,并支持医学术语等行话。
Debugger For Chrome

在 VSCode 中调试你的 JS 代码,由 Microsoft 开发的Debugger for Chrome允许你在 VSCode 中调试你的 JS 代码。与其他 IDE 中的调试器相反,它非常流畅。
你可以设置断点、逐步执行代码、调试动态添加的脚本等等。
Icon Fonts
![]()
提供各种图标供你使用!Icon Fonts提供了各种图标字体的片段,包括流行的 Font Awesome v5 图标包。
对于那些不使用 VSCode 的人,这个包也可用于 Atom 和 Sublime Text。
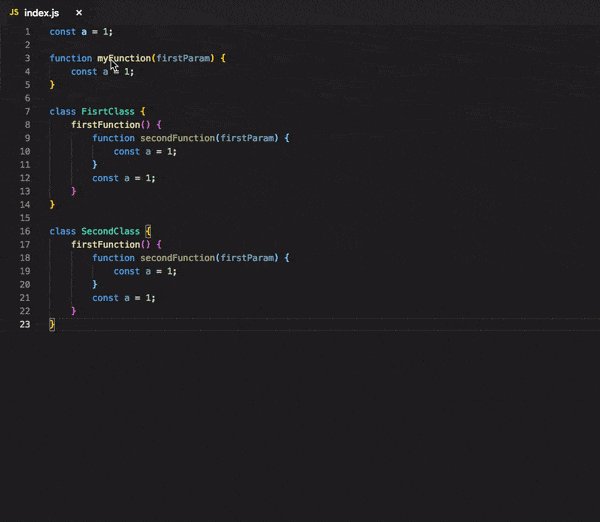
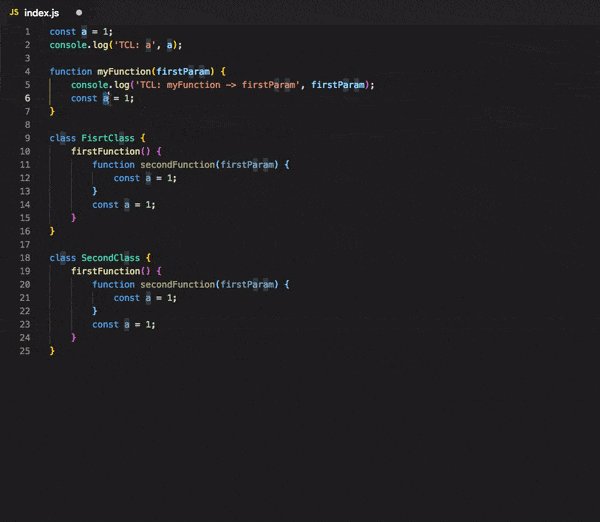
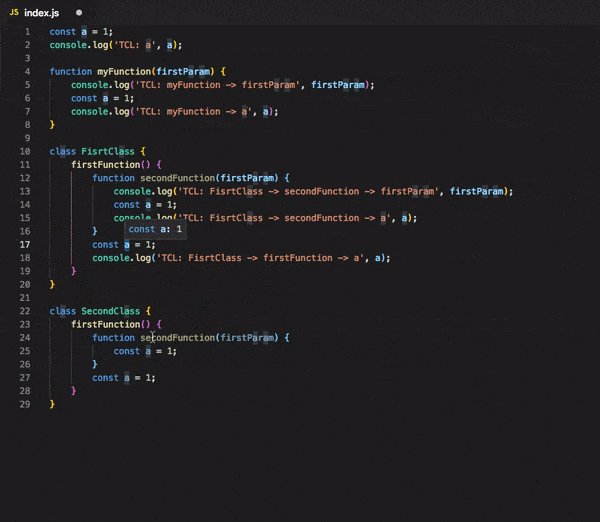
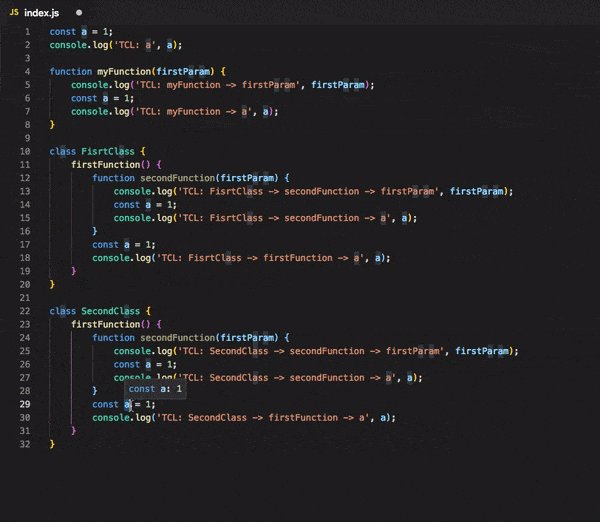
Turbo Console Log

自动创建有意义的日志消息,该控制台显示日志插件自动创建一个有意义的日志信息的过程。它使调试更容易,因为你将有一些有用的控制台输出来找出问题所在。
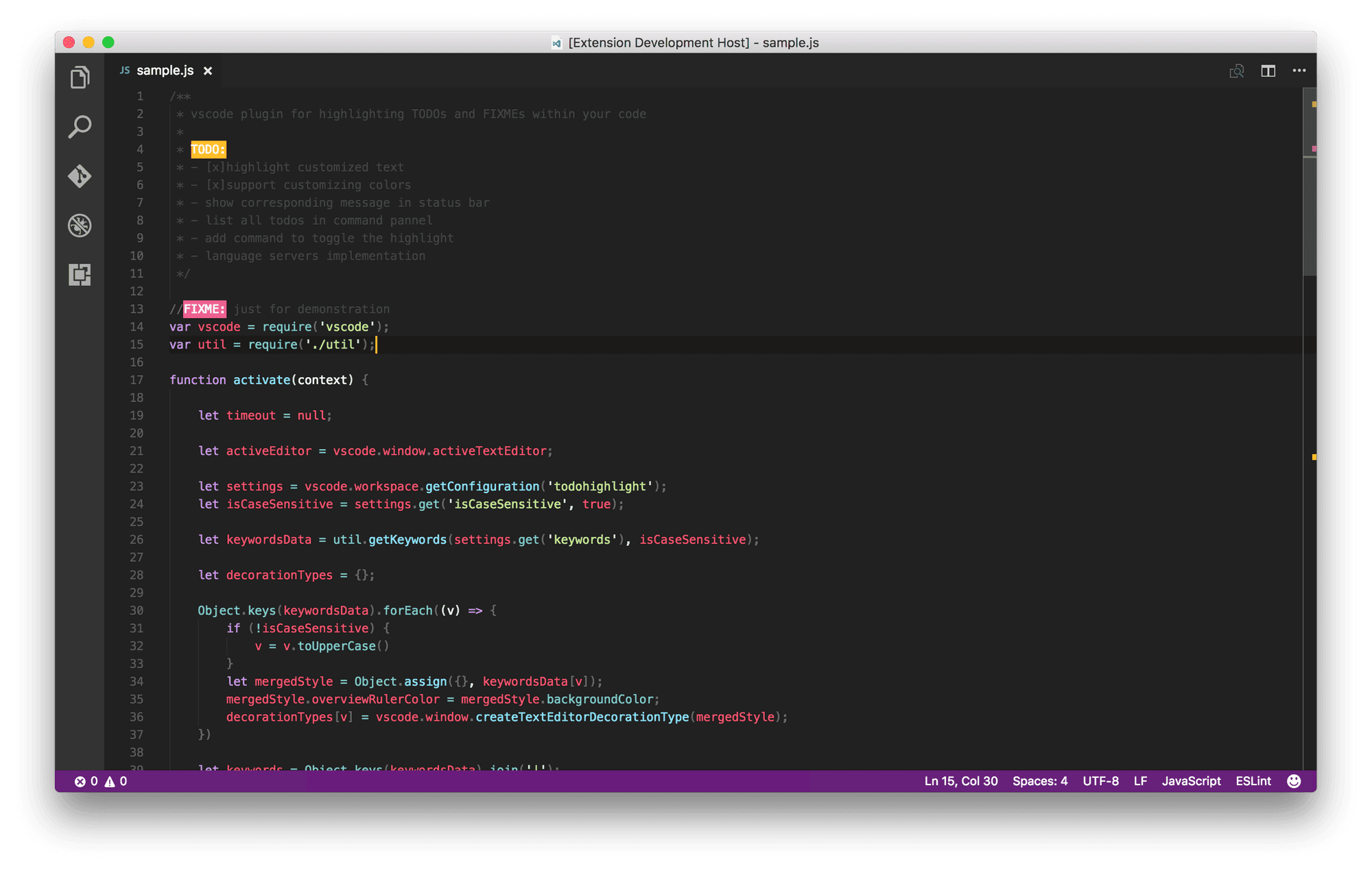
Todo Highlight

立即发现代码中的 TODO,很多程序员习惯在代码中写 TODO,然后完全忘记它们。Todo Highlight使它们更加突出。
你可以切换突出显示,也可以列出所有突出显示的注释并从相应的文件中显示它们。
VSCode Icons
![]()
等等,不是每个人都喜欢图标吗?你不会认为图标有很大的不同,但它们确实有至少对我来说。VSCode Icons为你的 IDE 增添了一抹色彩和可爱的小图标,我已经爱上了它。
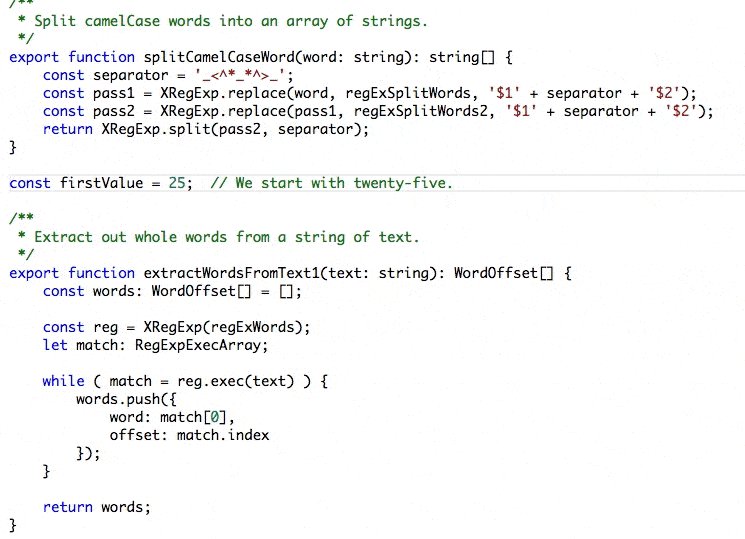
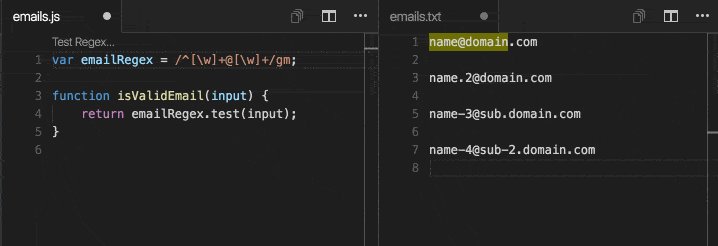
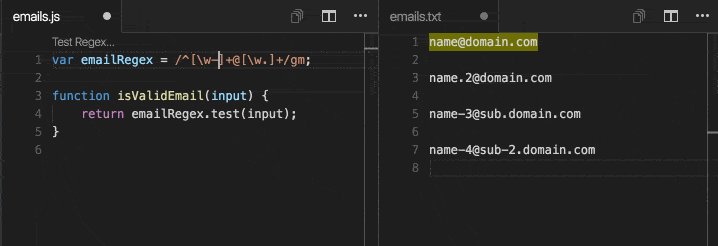
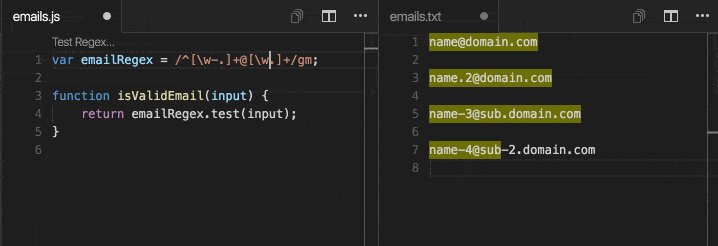
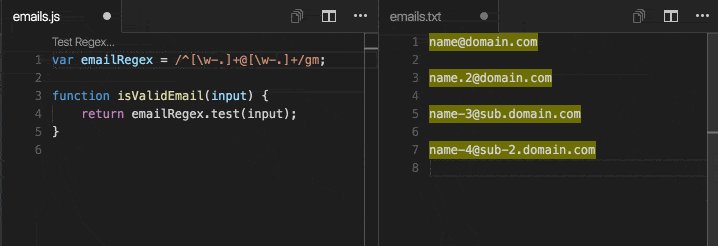
Regex Previewer

创建正则表达式的预览,正则表达式可能是一个很困难的难题。Regex Previewer为你提供与你的正则表达式匹配的辅助文档。
该插件提供了多个示例进行匹配,因此为各种用例快速准确地编写正则表达式变得更加容易。
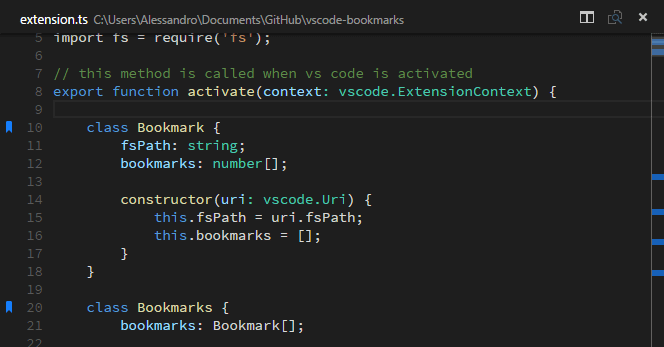
Bookmarks

为你的代码添加书签,尽管 VSCode 有行号,但Bookmarks允许你在代码中添加书签,帮助你快速导航并轻松来回跳转。
Import Cost

当你开发 Web 应用程序或网站时,很容易制作一些臃肿的东西——尤其是作为一个新手开发者。 这其中的一个重要因素是,许多开发人员在通过代码导入时并不总是知道包有多大。
Import Cost 是一个 VSCode 扩展,可以内联显示导入包的大小,因此你可以确切地知道在开发过程中导入该包的成本是多少。 因此,它将帮助你更好地优化你的应用程序和网站,特别是对于通常因膨胀而遭受更多痛苦的移动用户。
Quokka

如果你选择的语言是 JavaScript 或 TypeScript,那么你一定会喜欢 Quokka.js。 此扩展旨在通过在编写代码时在 IDE 中显示运行时值来加快开发速度,因此你可以专注于编写代码,而不是仅仅为了尝试新事物而构建自定义配置。
这是一个简单、轻量级的扩展,非常适合经验丰富的开发人员和新手。 它也可以免费供社区使用,但如果你是 JavaScript/TypeScript 专家,你还可以购买 Pro 许可证,让你无需更改代码即可修改运行时值。
ESLint

如果你需要格式化程序和规范代码,那么这个插件适合你。
它可以自动格式化你的代码并查找代码中的错误。
此外,它允许你在书签代码之间选择代码区域,这对于日志文件分析等非常有用。
Visual Studio IntelliCode

它旨在帮助开发人员和程序员提供智能代码完成建议。
它默认支持 Python、TypeScript/JavaScript、React 和 Java。
SQLTools — Database tools

通过 VSCode 管理数据库的工具。
它支持许多驱动程序,你可以使用它来做很多事情,例如连接资源管理器、查询运行程序、智能感知、书签、查询历史记录。
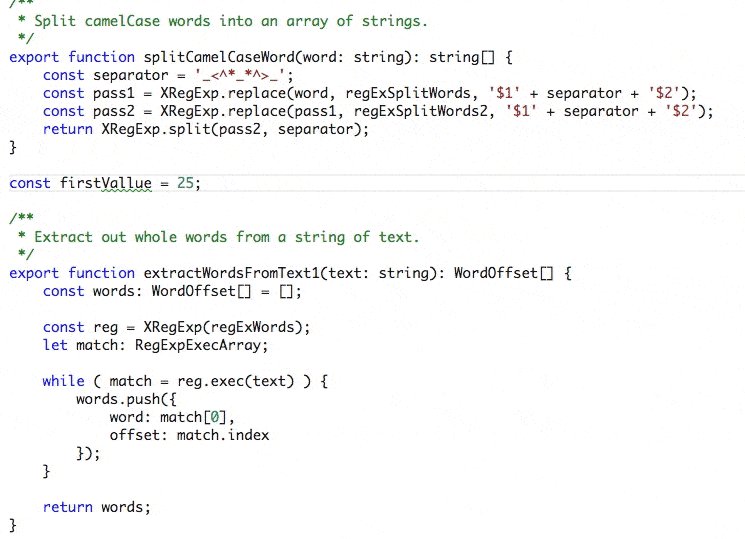
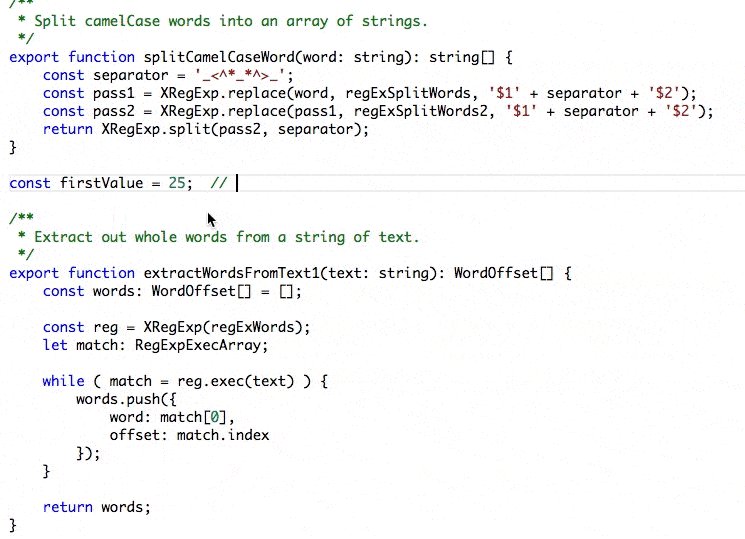
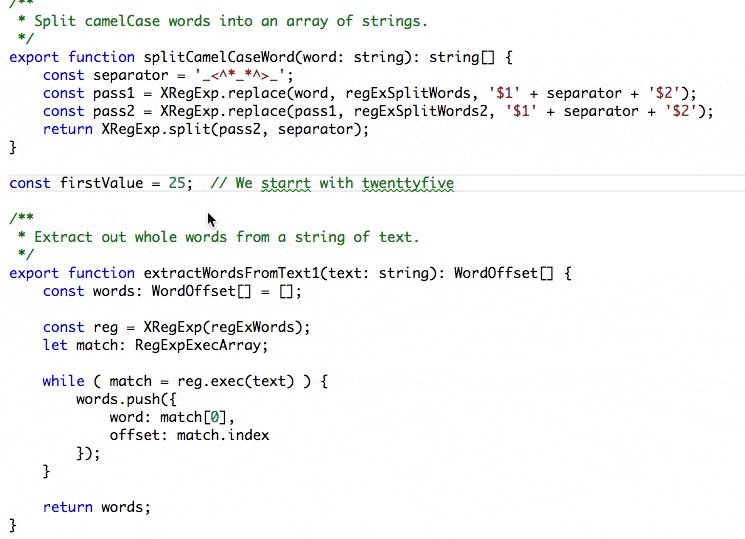
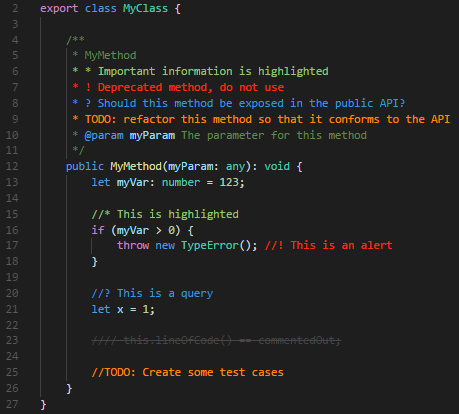
Better Comments

Better Comments 扩展将帮助你在代码中创建更人性化的注释。
每种颜色都可以作为表示评论类型(注意、待办事项等)的一种方式。