1.assets文件夹
通过相对路径被引入,这类引用会被webpack处理;
比如:

会被编译成:

再比如:

会被编译成:

2.public文件夹
放在public目录下的资源会被直接复制,不会经过webpack的打包处理。
但是要注意的是:public中的空文件夹资源是不会被复制的。
即使使用copy-webpack-plugin也是不会被copy的。
所以如果要引用的资源不希望被webpack处理时,可以将其放在public文件夹下,在index.html内引用资源文件且不希望被webpaxk处理时,可以加上前缀:
<%= BASE_URL %>
示例如下:

3.VUE项目中的asset文件夹和public文件夹的区别
vue项目中有时候在纠结静态资源应该放在static文件夹或者public文件夹中。
都知道,vue项目build以后会生成一个dist文件夹,打包后的文件都放那这里。
3.1.public
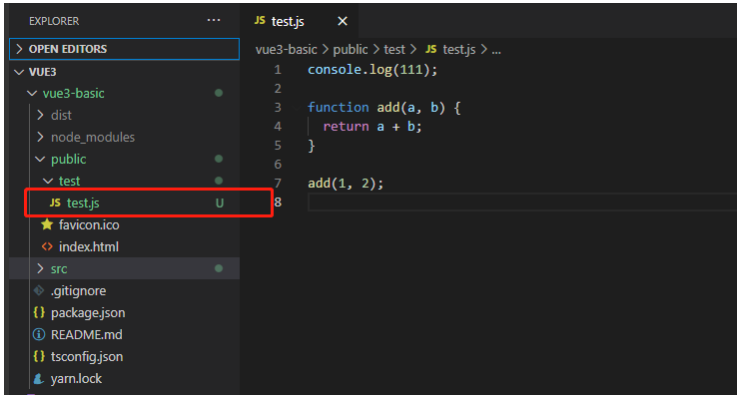
public文件夹中的文件会原封不动的放到dist文件夹中。比如我现在有个test文件夹,里面有个test.js文件:

里面有少量代码。
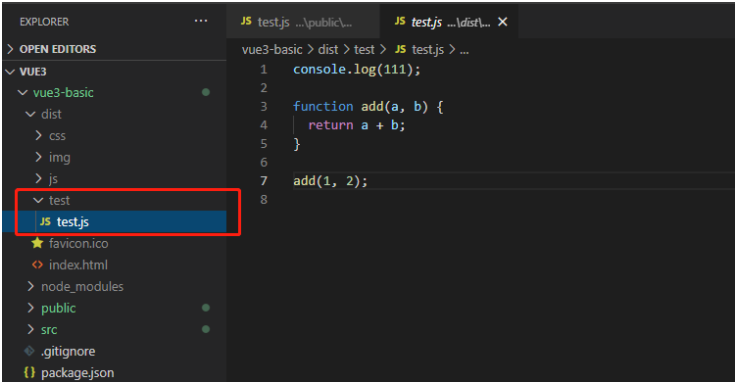
运行build以后,看dist文件夹:

可以看到,test文件与test.js文件中的内容被原封不动的放到了dist文件夹中,且不会被压缩、合并
3.2.assets
build之后,assets目录中的文件,会被合并到一个文件中,然后进行压缩。多用来存放业务级的js、css等,如一些全局的scss样式文件、全局的工具类js文件等。