一、为什么需要缓存?(有什么优点?)
(1)减少网络带宽消耗
带宽都代表着金钱。对于已缓存的文件,可以减少请求带宽甚至无需请求网络。
(2)降低服务器压力
在大量用户并发请求的情况下,服务器的性能受到限制,此时将一些静态资源放置在网络的多个节点,可以起到均衡负载的作用,降低服务器的压力。
(3)减少网络延迟,加快页面打开速度
通过将内容缓存在本地浏览器或距离最近的缓存服务器(如CDN),
在不影响网站交互的前提下可以大大加快网站加载速度。
二、浏览器缓存策略:
强缓存:
浏览器在加载资源时,先根据这个资源的一些http header判断它是否命中强缓存,强缓存如果命中,浏览器直接从自己的缓存中读取资源,不会发请求到服务器。
协商缓存:
当强缓存没有命中的时候,浏览器会发送一个请求到服务器,服务器端依据资源的另外一些http header验证是否命中协商缓存,如果命中,服务器会将这个请求返回(304),但是不会返回这个资源的数据,而是告诉客户端可以直接从缓存中加载这个资源,于是浏览器就又会从自己的缓存中去加载这个资源;若未命中请求,则将资源返回客户端,并更新本地缓存数据(返回200)。 两者区别:强缓存不会发请求到服务器,协商缓存会发请求到服务器。
三、浏览器请求资源时的处理
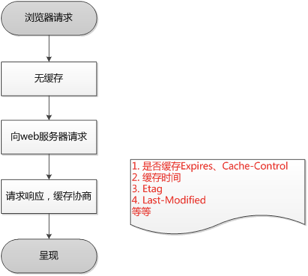
第一次请求时:

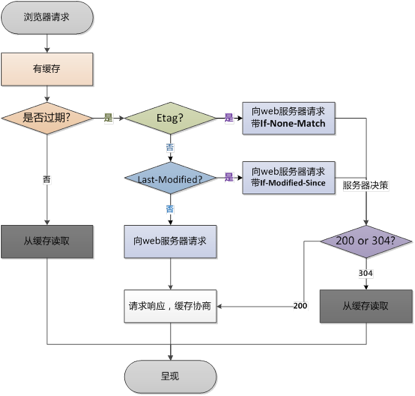
浏览器后续在进行请求时:

四、强缓存相关的header字段
Expires:它的值为一个绝对时间的GMT格式的时间字符串,如Mon, 10 Jun 2015 21:31:12 GMT
cache-control:max-age=number:主要利用该字段的max-age值来进行判断。cache-control除了max-ag字段外,还有下面几个比较常用的设置值:
no-cache:不使用本地缓存。会判断是否使用协商缓存。
no-store:禁止流览器缓存数据,每次用户请求都会向服务器发送一个请求。
public:可以被所有的用户缓存,包括终端用户和CDN等中间代理服务器。
private:只能被终端用户的浏览器缓存,不允许CDN等中继缓存服务器对其缓存。
注意:如果cache-control与expires同时存在的话,cache-control的优先级高于expires
五、协商缓存相关的header字段
(1)Last-Modified/If-Modified-Since
(2)Etag/If-None-Match
这两组搭档都是成对出现的,即第一次请求的响应头带上某个字段(Last-Modified或者Etag),则后续请求则会带上对应的请求字段(If-Modified-Since或者If-None-Match),若响应头没有Last-Modified或者Etag字段,则请求头也不会有对应的字段。
Last-Modified与ETag是可以一起使用的,服务器会优先验证ETag,一致的情况下,才会继续比对Last-Modified,最后才决定是否返回304。
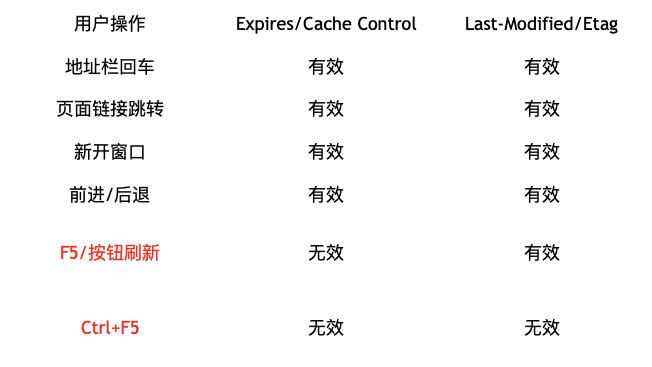
六、用户操作行为对缓存影响

ps(文中的图片均借鉴自网络)