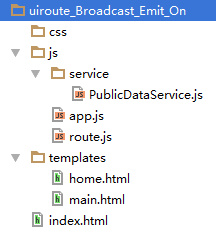
文件层级

index.html

<!DOCTYPE html> <html ng-app="nickApp"> <head> <meta charset="UTF-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title>angular之$broadcast、$emit、$on传值</title> <script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script> <script src="http://apps.bdimg.com/libs/angular-ui-router/0.2.15/angular-ui-router.min.js"></script> <script src="js/route.js"></script> <script src="js/app.js"></script> <script src="js/service/PublicDataService.js"></script> </head> <body ng-controller="bodyCtl"> <button ng-click="goHome()">go home</button> <button ng-click="goMain()">$state go main</button> <a ui-sref="main({paramsData:'ui-sref'})">ui-sref go main</a> <div ui-view></div> <h2>$emit $broadcast $on</h2> <div ng-controller="ParentCtrl"> <!--父级--> <div ng-controller="SelfCtrl"> <!--自己--> <button class="btn" ng-click="click()">click me</button> <div ng-controller="ChildCtrl"></div> <!--子级--> </div> <div ng-controller="BroCtrl"></div> <!--平级--> </div> </body> </html>
templates - home.html

<h2>home</h2> <button ng-click="goMain()">$state go main</button>
templates - main.html

<h2>main</h2>
js - route.js

var nickApp = angular.module('nickApp', ['ui.router']) .config(['$stateProvider', '$urlRouterProvider', function ($stateProvider, $urlRouterProvider) { $urlRouterProvider.otherwise('/home'); $stateProvider .state('home', { url: '/home', templateUrl: 'templates/home.html', controller: 'HomeCtl', //params: {paramsData: null} navButtons:[] //自定义一些参数 在controll通过$state.get('home')得到对象 }) .state('main', { url: '/main', templateUrl: 'templates/main.html', controller: 'MainCtl', params: {paramsData: null} //目标页面定义接收的参数prameData }) }])
js - app.js

nickApp .controller('bodyCtl', ['$state', '$scope', function ($state, $scope) { $scope.goMain = function () { $state.go('main', {paramsData: 'body go main'});//传参时参数一致prameData--目标页路由配置params:{paramsData: null} }; $scope.goHome = function () { $state.go('home', {paramsData: 'home page'});//目标页路由未配置params则$stateParams 为空 }; $scope.data = 'body data'; console.log($scope.data); console.log($scope.homeData);//父无法用子scope homeData 使用方法传值接收 $on $emit $broadcast }]) .controller('HomeCtl', ['$scope', '$state', '$stateParams', function ($scope, $state, $stateParams) { $scope.goMain = function () { $state.go('main', {param: 'home go main'});//不一致 $stateParams 接收不到则为目标页面定义接收的参数{paramsData: null} }; console.log($stateParams); console.log($scope.data);//子用父scope data $scope.homeData = 'home data'; console.log($scope.homeData); console.log($state.get('home')); console.log($state.get('main')); }]) .controller('MainCtl', ['$scope', '$stateParams', function ($scope, $stateParams) { console.log($stateParams); console.log($scope.data);//子用父scope data }]) //$emit 子向父 controller 传 event、data -- $broadcast 父传子 -- $on 接收 .controller('SelfCtrl', ['$scope', 'PublicDataService', function ($scope, PublicDataService) { $scope.click = function () { $scope.$broadcast('to-child', 'to-child data'); //父传子 $scope.$emit('to-parent', 'to-parent data'); //子传父 }; $scope.publicData = PublicDataService.publicData; console.log($scope.publicData); }]) .controller('ParentCtrl', ['$scope', 'PublicDataService', function ($scope, PublicDataService) { $scope.$on('to-parent', function (event, data) { console.log('ParentCtrl--' + data); //父controller能得到传给父级值 }); $scope.$on('to-child', function (event, data) { console.log('ParentCtrl--' + data); //父controller得不到传给子级值 }); $scope.publicData = PublicDataService.publicData; console.log($scope.publicData); }]) .controller('ChildCtrl', ['$scope', 'PublicDataService', function ($scope, PublicDataService) { $scope.$on('to-child', function (event, data) { console.log('ChildCtrl--' + data); //子controller能得到传给子级值 }); $scope.$on('to-parent', function (event, data) { console.log('ChildCtrl--' + data); //子controller得不到传给父级值 }); $scope.publicData = PublicDataService.publicData; console.log($scope.publicData); }]) /* 平级得不到值 解决办法 *用上面的$state.go() *或者定义一个公共服务 PublicDataService 注入 controller 就可以使用了 *或 在配置路由时自定义一些参数 在controll--HomeCtl通过$state.get('home')得到一个对象,它包含了配置home页的路由参数 */ .controller('BroCtrl', ['$scope', 'PublicDataService', function ($scope, PublicDataService) { $scope.$on('to-parent', function (event, data) { console.log('BroCtrl', data); //平级得不到值 }); $scope.$on('to-child', function (event, data) { console.log('BroCtrl', data); //平级得不到值 }); $scope.publicData = PublicDataService.publicData; console.log($scope.publicData); }])
js - service - PublicDataService.js

nickApp .factory('PublicDataService', [function () { var publicData = 'public service data'; return { publicData: publicData } }])
