在写代码的时候,一直搞不懂MVC的运行过程,通过这次摸索,好像清晰了不少:
|
阶段 |
详细 |
|
接收应用程序的第一次请求 |
在Global.asax文件中, Route对象 被添加到RouteTable对象. |
|
执行路由选择 |
UrlRoutingModule 模块使用第一个在RouteTable 集合中匹配的Route 对象来创建RouteData对象, 然后它将使用这个RouteData对象来创建RequestContext (IHttpContext)对象. |
|
创建MVC request handler |
MvcRouteHandler 创建MvcHandler类的一个实例,并且将它传递给RequestContext实例. |
|
创建controller |
MvcHandler对象使用RequestContext实例来确认IControllerFactory 对象(DefaultControllerFactory类的一个实例) ,以用来创建conteoller实例。 |
|
执行controller |
MvcHandler 实例调用controller的执行method. |
|
调用action |
大部分controllers 继承自Controller基础类. 与controller相关联的ControllerActionInvoker 对象决定这个controller类的哪个方法将被调用 , 然后再调用那个方法. |
|
执行result |
大部分controllers 继承自Controller基础类. 与controller相关联的ControllerActionInvoker 对象决定这个controller类的哪个方法将被调用 , 然后再调用那个方法. |
总而言之,向Web程序发生请求的时候,通过路由中的指定控制器(Controller)和视图(View)切入访问,返回执行结果。
MVC中的V相当于以前ASP.NET中的aspx页面,C相当于一般处理程序或.aspx.cs文件。
这是我个人理解,如果有误,希望提醒。
下面附上代码:
首先是前台的View代码
1 @model Model.Users 2 3 @{ 4 Layout = null; 5 } 6 7 <!DOCTYPE html> 8 9 <html> 10 <head> 11 <meta name="viewport" content="width=device-width" /> 12 <title>List</title> 13 <link href="~/CSS/themes/default/easyui.css" rel="stylesheet" /> 14 <link href="~/CSS/themes/icon.css" rel="stylesheet" /> 15 <script src="~/Scripts/jquery-1.8.2.min.js"></script> 16 <script src="~/Scripts/jquery.easyui.min.js"></script> 17 <script src="~/Scripts/easyui-lang-zh_CN.js"></script> 18 <script type="text/javascript"> 19 $(function () { 20 $('#test').datagrid({ 21 url: '/Users/List', 22 method:'post', 23 title: '用户列表', 24 700, 25 height: 400, 26 fitColumns: true, 27 idField: 'Id', 28 loadMsg: '正在加载用户的信息...', 29 pagination: true, 30 singleSelect: false, 31 pageNumber:1, 32 pageList: [10, 20, 30], 33 queryParams: {}, 34 columns: [[ 35 { field: 'ck', checkbox: true, align: 'left', 50 }, 36 { field: 'Id', title: '主键', 80 }, 37 { field: 'LoginId', title: '用户名', 120 }, 38 { field: 'Name', title: '真实姓名', 120 }, 39 { field: 'Phone', title: '电话', 120 }, 40 ]], 41 toolbar:[{ 42 id:'btnadd', 43 text:'Add', 44 iconCls:'icon-add', 45 handler:function(){ 46 window.location.href = "/Users/Create"; 47 } 48 },'-',{ 49 id:'btnDelete', 50 text:'Delete', 51 iconCls:'icon-cut', 52 handler: function () { 53 var rows = $('#test').datagrid("getSelections"); 54 if (rows.length != 1) { 55 $.messager.alert("消息提醒", "会删除吗?", "warning"); 56 return; 57 } 58 var selectId=rows[0].Id; 59 window.location.href = "/Users/Delete?Id="+selectId; 60 } 61 },'-',{ 62 id:'btnEdit', 63 text:'Edit', 64 iconCls:'icon-edit', 65 handler: function () { 66 var rows = $('#test').datagrid("getSelections"); 67 if (rows.length != 1) { 68 $.messager.alert("消息提醒", "会修改吗?", "warning"); 69 return; 70 } 71 var selectId = rows[0].Id; 72 window.location.href = "/Users/Edit?Id=" + selectId; 73 } 74 }, '-', { 75 id: 'btnDetail', 76 text: 'Detail', 77 iconCls: 'icon-search', 78 handler: function () { 79 var rows = $('#test').datagrid("getSelections"); 80 if (rows.length != 1) { 81 $.messager.alert("消息提醒", "能只选一行吗?", "warning"); 82 return; 83 } 84 var selectId = rows[0].Id; 85 window.location.href = "/Users/Detail?Id=" + selectId; 86 } 87 } 88 ], 89 onHeaderContextMenu: function (e, field) { 90 91 } 92 }); 93 94 }) 95 </script> 96 </head> 97 <body> 98 <table id="test"></table> 99 </body> 100 </html>
后台控制器Control代码
1 public class UsersController : Controller 2 { 3 // 4 // GET: /Users/ 5 UsersBll usersBll = new UsersBll(); 6 public ActionResult Index() 7 { 8 //int total = 0; 9 //ViewData["Users"] = usersBll.GetPageModel(u => u.Id != 0, u => u.Id, pagesize, pageindex, isDes, out total); 10 //ViewData["pageStr"] = Common.LaomaPager.ShowPageNavigate(pagesize, pageindex, total); 11 12 return View("List"); 13 } 14 [HttpPost] 15 public JsonResult List(int pagesize = 10, int pageindex = 1, bool isDes = false) 16 { 17 int total = 0; 18 pagesize = int.Parse(Request["rows"]??"10"); 19 pageindex = int.Parse(Request["page"]??"1"); 20 21 List<Users> list = usersBll.GetPageModel(u => u.Id != 0, u => u.Id, pagesize, pageindex, isDes, out total); 22 //ViewData["pageStr"] = Common.LaomaPager.ShowPageNavigate(pagesize, pageindex, total); 23 Hashtable ht = new Hashtable(); 24 ht["total"] = total; 25 ht["rows"] = list; 26 return Json(ht,JsonRequestBehavior.AllowGet); 27 } 28 public ActionResult Create() 29 { 30 return View(); 31 } 32 [HttpPost] 33 public ActionResult Create(Users user) 34 { 35 if (ModelState.IsValid) 36 { 37 user.LoginPwd = Common.ComHelper.StringToMd5(user.LoginPwd); 38 usersBll.AddUser(user); 39 return RedirectToAction("Index"); 40 } 41 return View(user); 42 } 43 44 public ActionResult Edit(int id = 0) 45 { 46 Users user = usersBll.GetUserById(id); 47 if (user == null) 48 { 49 return HttpNotFound(); 50 } 51 return View(user); 52 } 53 54 [HttpPost] 55 public ActionResult Edit(Users user) 56 { 57 if (ModelState.IsValid) 58 { 59 usersBll.Edit(user); 60 return RedirectToAction("Index"); 61 } 62 return View(user); 63 } 64 65 public ActionResult Detail(int id = 0) 66 { 67 Users user = usersBll.GetUserById(id); 68 if (user == null) 69 { 70 return HttpNotFound(); 71 } 72 return View(user); 73 } 74 75 public ActionResult Delete(int id = 0) 76 { 77 Users user = usersBll.GetUserById(id); 78 if (user == null) 79 { 80 return HttpNotFound(); 81 } 82 return View(user); 83 } 84 [HttpPost, ActionName("Delete")] 85 public ActionResult DeleteConfirmed(int id) 86 { 87 usersBll.Delete(id); 88 return RedirectToAction("Index"); 89 } 90 }
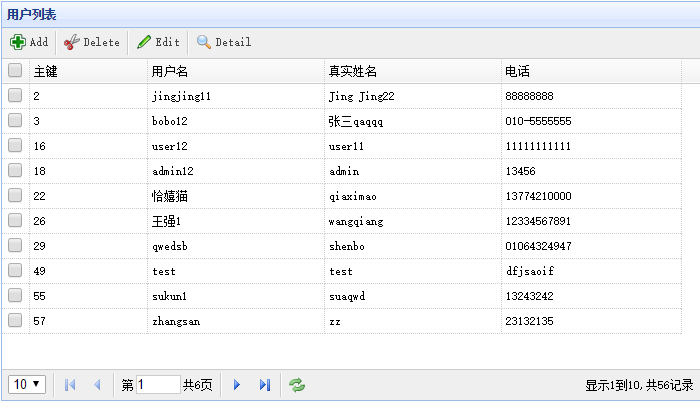
执行效果: