
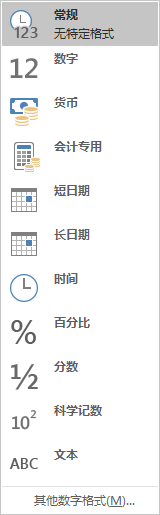
常用数据类型:
常规:
常规单元榴格式不包含慑拍H靛的数字格式.
数值:
可以设置小数位数,是否使用千位分割符,以及负数样式
货币:
可以设置小数位数,货币符号,以及负数样式
会计专用:
可以设置小数位数和货币符号
日期:
可以设置不同地区各种类型样式的日期
时间:
可以设置不同地区各种类型样式的时间
百分比:
可以设置小数位数
分数:
可以设置不同类型的分数
科学计数:
可以设置小数位数
文本:
在文本单元格格式中,数字作为文本处理。单元格显示的内容与输入的内容完全一致。
特殊
特殊类型包含三种:邮政编码、中文小写数字、中文大写数字
自定义单元格:
1.“G/通用格式”
设置了“G/通用格式”的单元格内容,将以常规的数字显示。
如:100显示为100,251.55显示为251.55。
2.“#”——数字占位符
设置了“#”占位符的单元格,只显示有意义的零,小数点后面的数字如果多于“#”的数量,则按“#”的位数四舍五入。
如:###.##,56.7显示为56.7,而78.669显示为78.67。
3.“0”——数字占位符
设置了“0”占位符的单元格,如果单元格内容长度大于占位符数,则显示实际数字;小于占位符数,则用0从头补足。
如:000000,256显示为000256,12345678显示为12345678。
4.“@”——文本占位符
在通过自定义设置单元格格式过程中,如果只使用单个“@”,则表示引用用户输入的原始文本。使用自定义格式“文本内容”+@,则表示在输入的数据后自动添加文本;使用自定义格式@+“文本内容”,则表示在输入的数据前自动添加文本。@的位置决定了Excel中输入的数据相对于添加文本的位置。如果使用多个@,则可以重复文本。
5.“*”——重复字符,直到填充满列宽。
如:**(两个*号),则将单元格的内容全部换成*号显示。点击单元格后在地址栏可以看到原始内容,双击单元格进入编辑状态也可以看到原始内容,某些时候可以用于仿真密码保护。
如:@**,输入“Excel”则显示为:Excel*********
6.“,”——千位分隔符
常用于显示金额列,这样设置后显示的金额直观已读,可读性非常高。
代码:#,##,15300012,显示为15,300,012
7.颜色——用指定的颜色显示字符
可选颜色为:红色、黑色、黄色、绿色、白色、蓝色、青色和洋红共8种。
如:[蓝色];[红色];[黄色];[绿色];分别为:正数用蓝色的字体颜色标识,负数用红色的字体颜色标识,0用黄色的字体颜色标识,文本用绿色的字体颜色标识。
8.条件——对单元格内容进行判断后设置单元格格式
如:[>=60]"及格";[<60]"不及格",可以对成绩标注出是否及格。
注:条件要放在中括号([])内。
9.时间和日期代码
”YYYY”或”YY“:按四位(1900-9999)或两位(00-99)显示年
”MM“或”M“:按两位(01-12)或一位(1-12)显示月
”DD“或”D“:按两位(01-31)或一位(1-31)显示天
其他特殊值:
逻辑值:
“真”True或“假”False,常见于逻辑判断结果
错误值:
以#为起始的错误,如#VALUE,#DIV/0!,#NAME!,#N/A等
数据科学交流群,群号:189158789 ,欢迎各位对数据科学感兴趣的小伙伴的加入!