fiddler设置断点抓取接口数据。
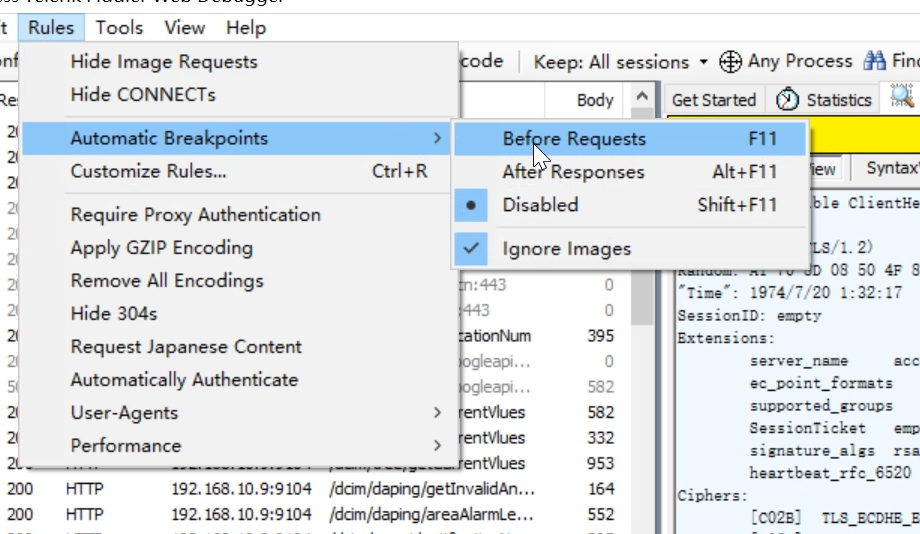
首先打开Fiddler---Rules---Automatic Breakpoints设置断点,断点分为两种Before Requests(请求前)和After Responses(响应后)
设置断点为Before Requests(请求前),则抓取的接口停留在请求前,不会继续运行;
设置断点为After Responses(响应后),则抓取的接口停留再响应后,不会继续运行。

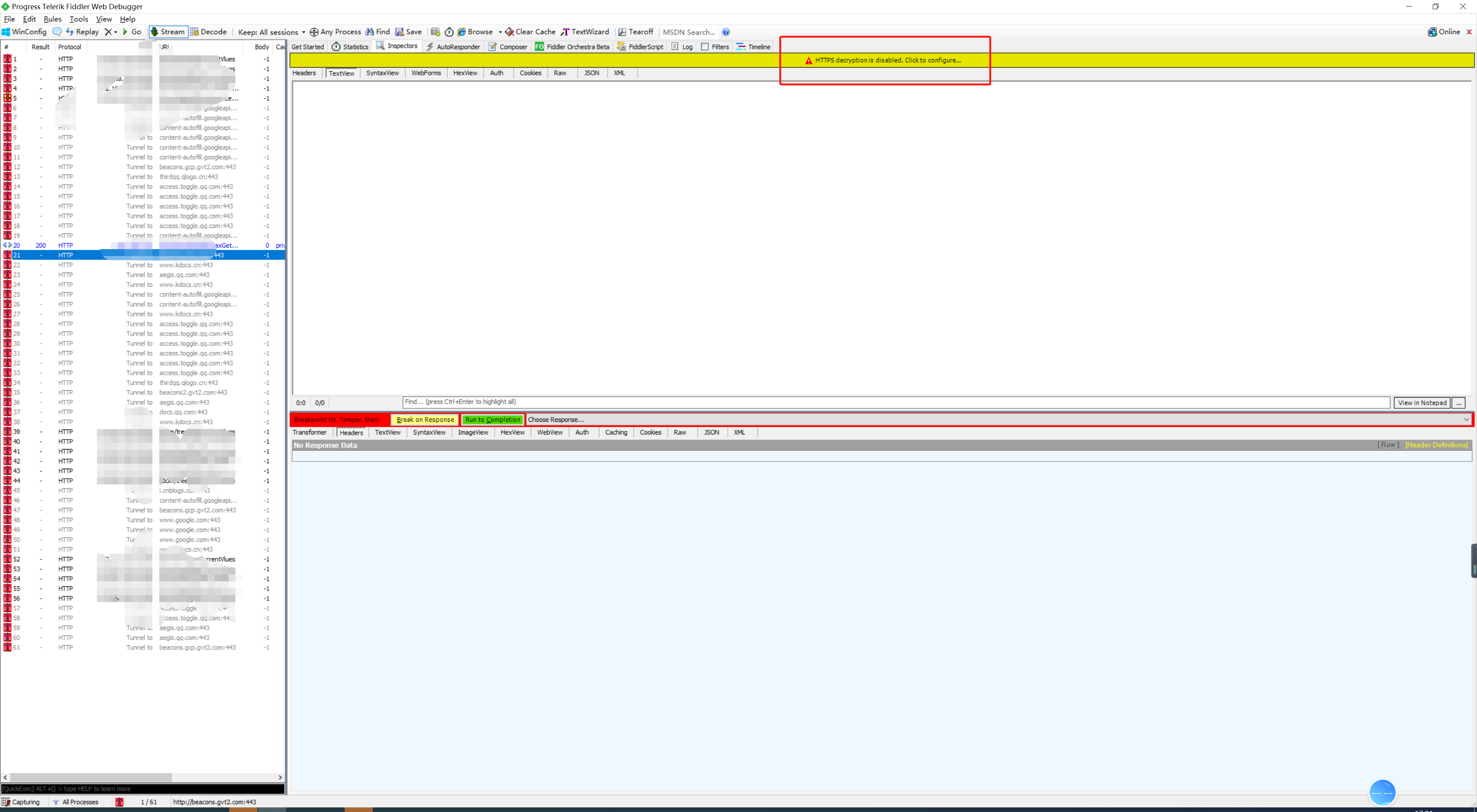
这里设置断点为Before Requests(请求前),选中后发现提示HTTPS decryption is disabled .Click to configure...(原因是没有启用HTTPS解密),最快捷的就是点击右侧栏的HTTPS decryption is disabled .Click to configure...即可。

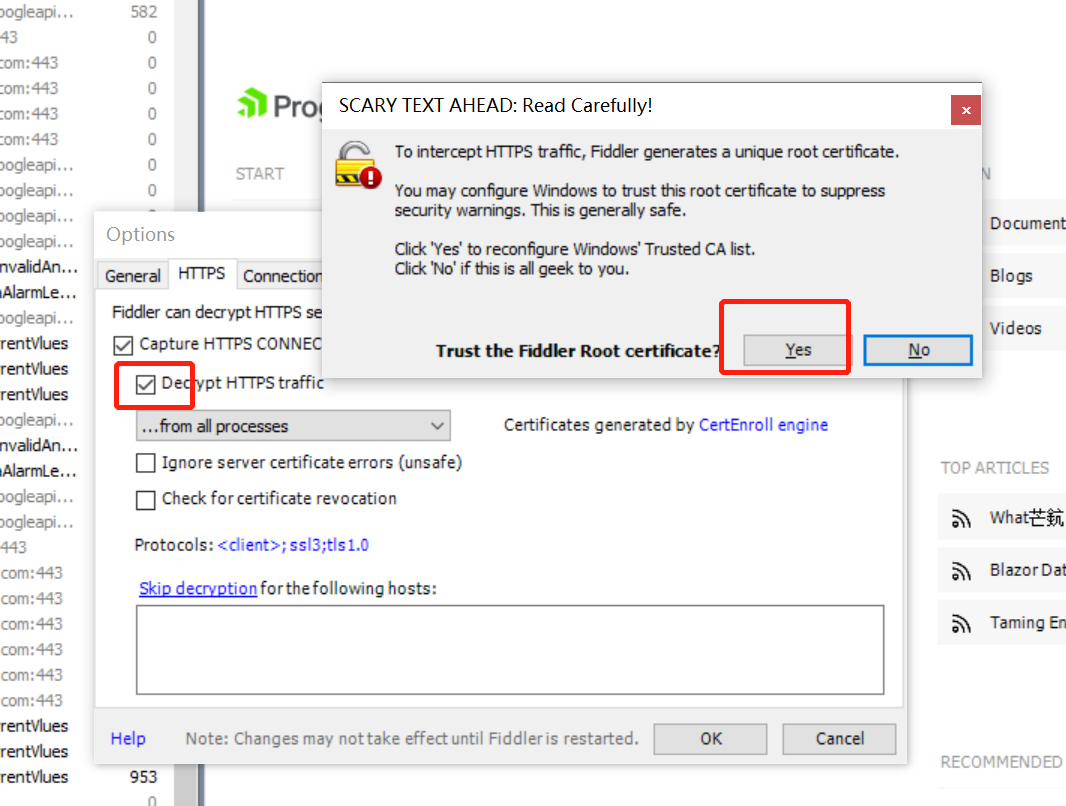
或者点击Tools--Options进入Options弹框,选择HTTPS,勾选Decrypt HTTPS traffic,后续弹框一直选择yes,直到成功下载证书至本地即可。

设置Before Requests(请求前)断点后的接口左侧图标显示为下图样式,
设置After Responses(响应后)断点图标显示会与此有细微差别。

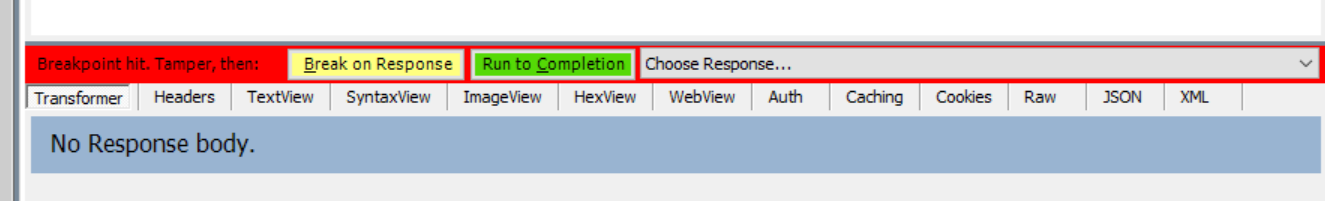
右边栏显示如下,其中Break on Response按钮可将当前断点更改为在响应处断点;
Run to Completion为结束断点,是接口完整运行;
Choose Response..为选择响应的状态,如下图示例。


设置断点在请求前可抓取接口,修改数据。
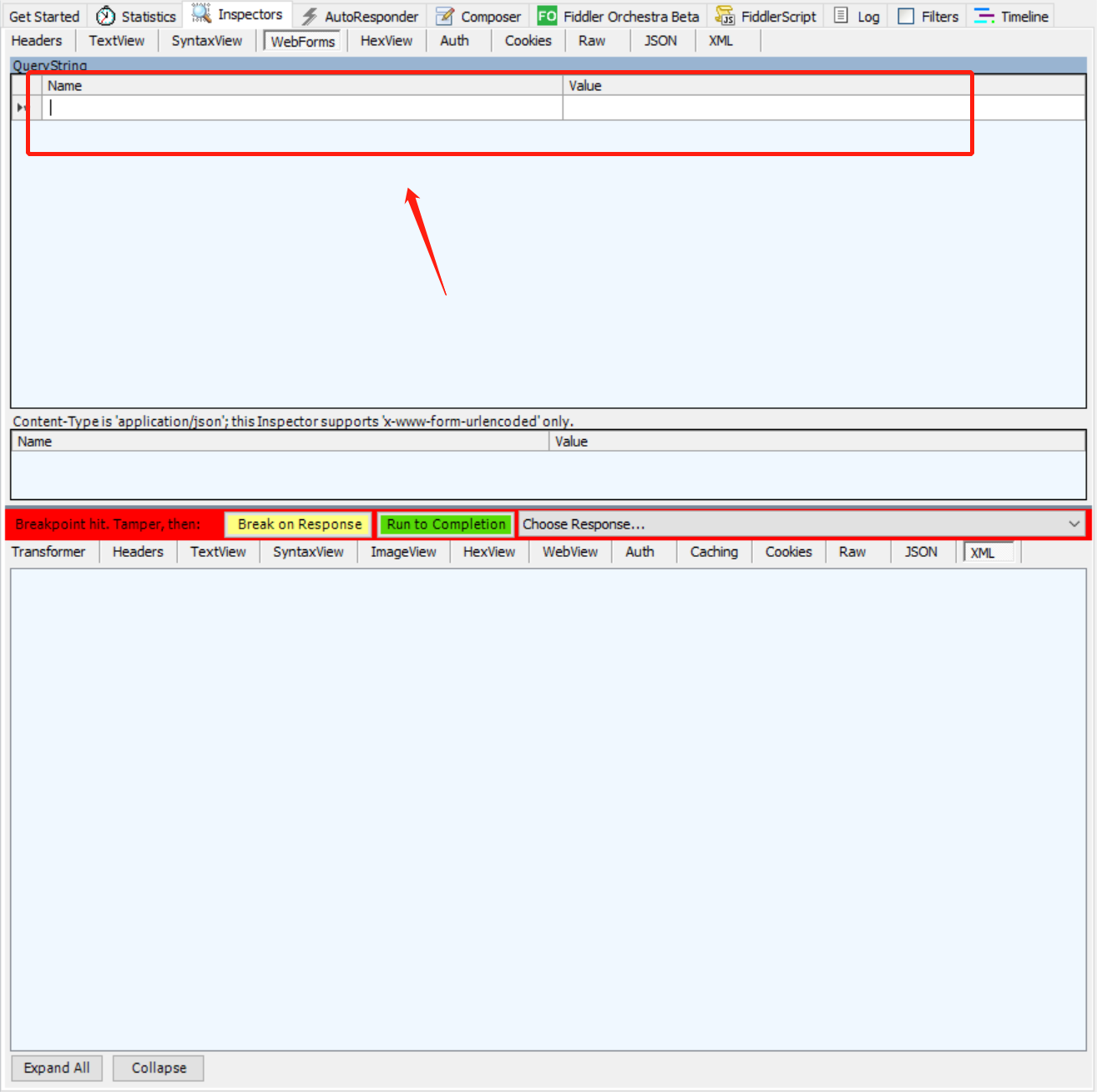
在WebForms中输入参数,这里我是随便找了个示例。
注意:这个参数是跟在url后面的参数。
修改完成后可以根据自己的需求选择完成整个接口的运行还是继续在响应处设置断点。

加个小知识:
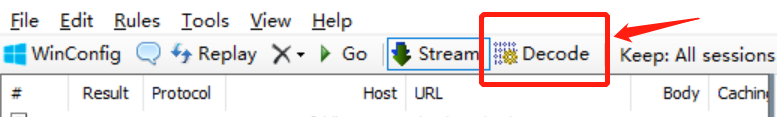
如果接口返回数据中含有乱码,可以点击Decode进行编译,编译后即可看到正常数据了。

关于乱码编译更加详细的可去看下这位前辈的文章:https://www.cnblogs.com/wushuaishuai/p/9300314.html#_label0