非废话start:兄嘚~如果你想看简单的穿梭框演示的话就看:https://www.layui.com/demo/transfer.html
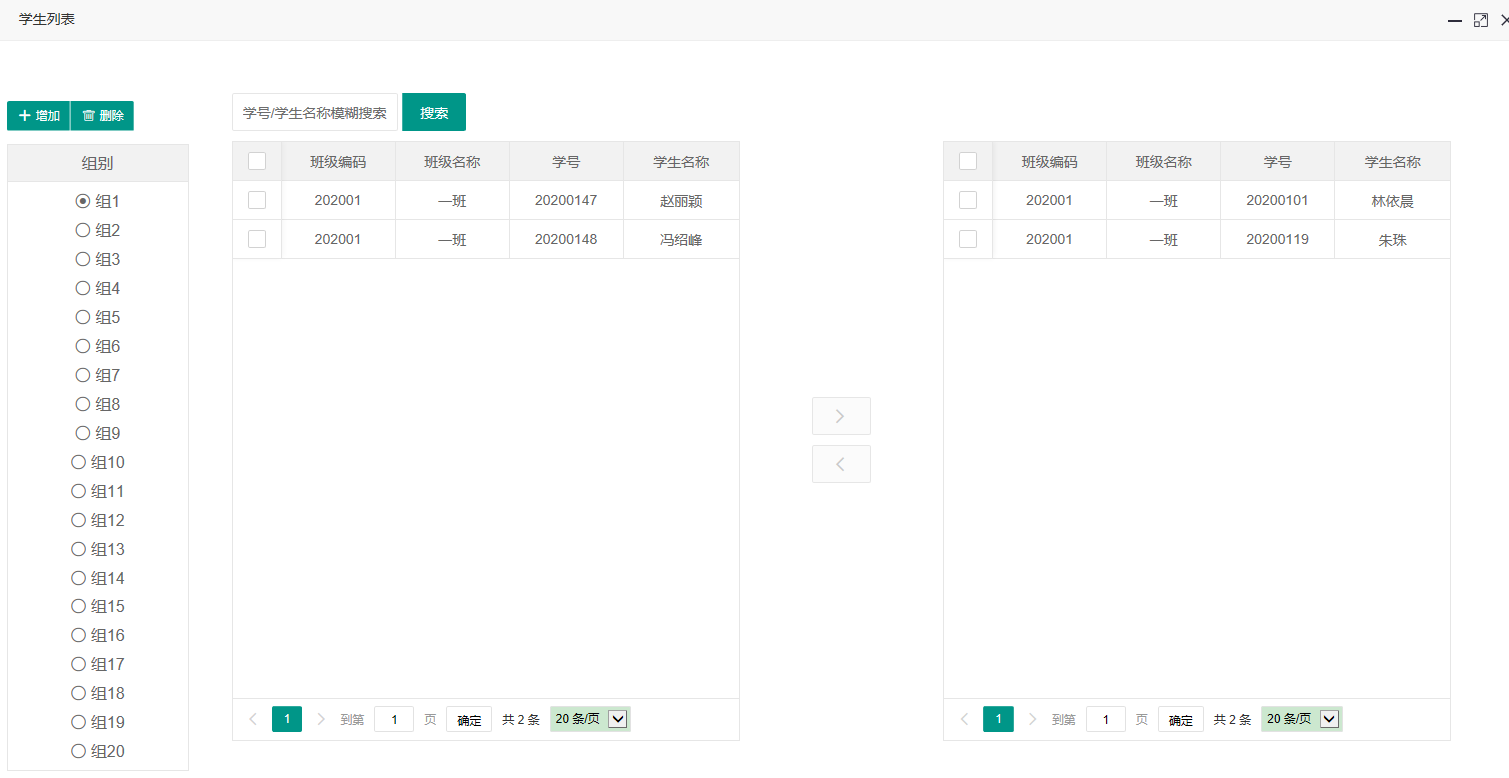
如果你想看表格的穿梭框的话,如下图(是这样么?):

是的话,你就点点头~
废话就多说:上代码~
Html代码
<div class="right"> <span id="unAssigned" class="right-span title">未分配的学生</span> <span class="right-span"></span> <span id="assigned" class="right-span title"></span> <div class="layui-form"> <div class="layui-input-inline"> <input type="text" id="keyWord" placeholder="学号/学生名称模糊搜索" class="layui-input"> </div> <div class="layui-btn-group"> <button id="reload" class="layui-btn">搜索</button> <!--<button id="submit" class="layui-btn">保存</button>--> </div> </div> <div id="transTable"></div> </div>
JS代码
首先要替换你项目中该路径(layuilaymodules)下的一个文件(transfer.js)
百度云链接:https://pan.baidu.com/s/1XBUdHVscsOvj6X-bYKyI4w 提取码:m6na
layui.use(['table', 'transfer'], function () { var transfer = layui.transfer, table = layui.table, $ = layui.$, data1 = [], data2 = [];//数据转换表 function getTable() { //表格列 var cols = [ { type: 'checkbox', fixed: 'left' } , { field: 'classCode', title: '班级编码', align: 'center' } , { field: '', title: '班级名称', align: 'center', templet: function () { return className; } } , { field: 'sNum', title: '学号', align: 'center' } , { field: 'sName', title: '学生名称', align: 'center' } //, { field: 'age', title: '年龄', align: 'center' } //, { field: 'sex', title: '性别', align: 'center' } //, { field: 'createdTime', title: '创建时间', sort: true, templet: function (d) { return changeBJTime(d.createdTime); }, align: 'center' } ] //表格配置文件 var tabConfig = { 'page': true, 'limit': 10, 'limits': [20, 50, 100], 'height': 600 } var tb1 = transfer.render({ elem: "#transTable",//指定元素 cols: cols, //表格列 支持layui数据表格所有配置 data: [data1, data2], //[左表数据,右表数据[非必填]] tabConfig: tabConfig //表格配置项 支持layui数据表格所有配置 }) } //插入 $('#transTable').on('click', "#left-btn-1", function () { var list = []; //右表 var checkData = table.checkStatus('left-table-1'); var arr = checkData.data; $(arr).each(function (index) { var obj = { classCode: classCode, groupId: $('.checked').attr('id'), studentId: this.theId, createdBy: jsid }; list.push(obj); }) $.ajax({ type: 'post', url: '/Api/Class/Add', contentType: 'application/json', dataType: 'json', data: JSON.stringify(list), success: function (data) { } }) }); //删除 $('#transTable').on('click', "#right-btn-1", function () { var list = []; var checkData = table.checkStatus('right-table-1'); var arr = checkData.data; $(arr).each(function () { var obj = { groupId: $('.checked').attr('id'),//小组主键 studentId: this.theId //学生主键 }; list.push(obj); }) $.ajax({ type: 'post', url: '/Api/Class/Delete', contentType: 'application/json', data: JSON.stringify(list), success: function (data) { } }) }) }) })
根据你真是的需求进行实际操作和编写。栗子:https://www.sucaihuo.com/js/4098.html
有什么不明白的可随时评论,我看到就会回复哦~
看到这了,小主大人,手留余香,点个赞白~