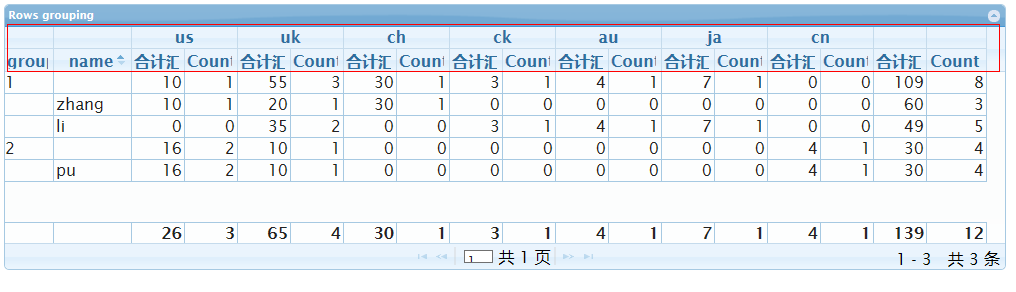
1.jgGrid没有提供此方法获取如下标题

2.实现代码
getHeaders:function(){ var headers=[],temptrs=[]; //select the group header tr //th=$('th[class="ui-state-default ui-th-column-header ui-th-ltr"]'); //console.log(th); //use for merge the cell in excel temptrs=$('tr[class^="ui-jqgrid-labels"]'); var rowspan=0; var colspan=0; for(var i=0;i<temptrs.length;i++){ var tr={}; var ths=[]; //go to group header row //th=th.first().parent(); //remove the non-group-header-th html //console.log(th.html()); //tr=th.clone(); //tr.append(th.children()); //tr.find("th").children().remove(); //console.log(tr); temptrs.eq(i).find("th").each(function(){ //console.log(this); //console.log($(this).attr("rowspan")); //console.log($(this).attr("colspan")); //console.log($(this).text()); rowspan=typeof($(this).attr("rowspan"))=="undefined"?0:$(this).attr("rowspan"); colspan=typeof($(this).attr("colspan"))=="undefined"?0:$(this).attr("colspan"); var temth={}; temth["cellvalue"]=$(this).text().trim(); temth["rowspan"]=rowspan; temth["colspan"]=colspan; ths.push(temth); }); tr["row"]=ths; headers.push(tr); //var th=$('th[class="ui-state-default ui-th-column-header ui-th-ltr"]').first().parent().html(); } console.log("get headers==>"); console.log(headers); return headers; }
3.输出结果:
"[{
"row":
[{"cellvalue":"","rowspan":0,"colspan":0},
{"cellvalue":"","rowspan":0,"colspan":0},
{"cellvalue":"us","rowspan":0,"colspan":"2"},
{"cellvalue":"uk","rowspan":0,"colspan":"2"},
{"cellvalue":"ch","rowspan":0,"colspan":"2"},
{"cellvalue":"ck","rowspan":0,"colspan":"2"},
{"cellvalue":"au","rowspan":0,"colspan":"2"},
{"cellvalue":"ja","rowspan":0,"colspan":"2"},
{"cellvalue":"cn","rowspan":0,"colspan":"2"},
{"cellvalue":"","rowspan":0,"colspan":0},
{"cellvalue":"","rowspan":0,"colspan":0}]
},{
"row":
[{"cellvalue":"group","rowspan":0,"colspan":0},
{"cellvalue":"name","rowspan":0,"colspan":0},
{"cellvalue":"合计汇总","rowspan":0,"colspan":0},
{"cellvalue":"Count","rowspan":0,"colspan":0},
{"cellvalue":"合计汇总","rowspan":0,"colspan":0},
{"cellvalue":"Count","rowspan":0,"colspan":0},
{"cellvalue":"合计汇总","rowspan":0,"colspan":0},
{"cellvalue":"Count","rowspan":0,"colspan":0},
{"cellvalue":"合计汇总","rowspan":0,"colspan":0},
{"cellvalue":"Count","rowspan":0,"colspan":0},
{"cellvalue":"合计汇总","rowspan":0,"colspan":0}]
}]
返回json数组,row为标题行,最里层的对象为一个单元格,并标识占行列,可用于导出excel时单元格合并。