Thymeleaf模板
添加pom依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
建议在开发中将缓存关闭
spring:
thymeleaf:
cache: false
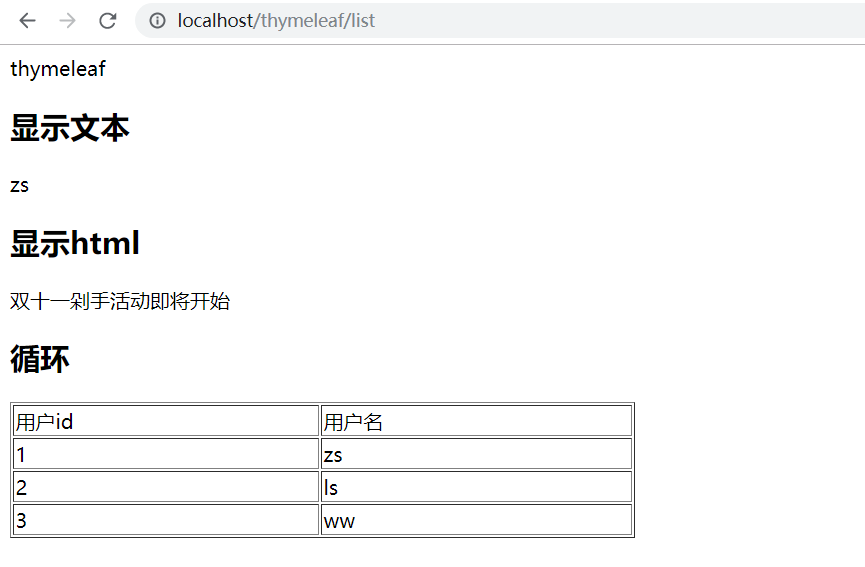
list.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<html lang="en">
<head>
<meta charset="UTF-8">
<title>thymeleaf</title>
</head>
<body>
thymeleaf
<h2>显示文本</h2>
<span th:text="${name}"></span>
<h2>显示html</h2>
<div th:utext="${msg}">
</div>
<h2>循环</h2>
<table border="1px" width="500px">
<tr>
<td>用户id</td>
<td>用户名</td>
</tr>
<tr th:each="u : ${userList}">
<td th : th:text="${u.uid}"></td>
<td th : th:text="${u.uname}"></td>
</tr>
</table>
</body>
</html>
controller
package com.psy.springboot01.controller;
import com.psy.springboot01.entity.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import java.util.ArrayList;
import java.util.List;
@Controller
@RequestMapping("/thymeleaf")
public class ThymeleafController {
@RequestMapping("/list")
public ModelAndView list(){
ModelAndView mv=new ModelAndView();
List list=new ArrayList();
list.add(new User("1","zs"));
list.add(new User("2","ls"));
list.add(new User("3","ww"));
mv.addObject("msg","<span stylr='color:red';>双十一剁手活动即将开始<span>");
mv.addObject("userList",list);
mv.addObject("name","zs");
mv.setViewName("list");
return mv;
}
}

包含页面
<h2>包含页面</h2> <div th:include="role/common/head2"> </div>
<h2>包含部分</h2>
<div th:replace="role/common/head2 :: h2" ></div>
head2.html
<div th:fragment="h1"> 第一部分内容 </div> <div th:fragment="h2"> 第二部分内容 </div> <div th:fragment="h3"> 第三部分内容 </div>

Freemarker模板
添加pom依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
<!--可以不加,但是做项目的时候可能会用-->
<resources>
<!--解决mybatis-generator-maven-plugin运行时没有将XxxMapper.xml文件放入target文件夹的问题-->
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml</include>
</includes>
</resource>
<!--freemarker模板也读取需要注释标红地方-->
<resource>
<directory>src/main/resources</directory>
<includes>
<!--<include>*.properties</include>-->
<!--<include>*.xml</include>-->
<!--<include>*.yml</include>-->
</includes>
</resource>
</resources>
application.yml文件的默认配置
freemarker: # 设置模板后缀名 suffix: .ftl # 设置文档类型 content-type: text/html # 设置页面编码格式 charset: UTF-8 # 设置页面缓存 cache: false # 设置ftl文件路径,默认是/templates,为演示效果添加role template-loader-path: classpath:/templates/role mvc: static-path-pattern: /static/**
list.ftl
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>freemarker!</title> </head> <body> <h2>获取值</h2> ${loginName}<br> ${loName!'未知'} <h2>遍历</h2> <table border="2" width="60%"> <tr> <td>角色id</td> <td>角色名</td> </tr> <#list roleList as role> <tr> <td>${role.rid}</td> <td>${role.rname}</td> </tr> </#list> </table> <h2>包含页面</h2> <#include 'common/head.ftl'/> <#include 'common/global.ftl'/> <h2>获取项目名</h2> <#--<#assign ctx>--> <#-- ${springMacroRequestContext.contextPath}--> <#--</#assign>--> ${ctx} 添加请求映射 </body> </html>
controller
package com.psy.springboot01.controller; import com.psy.springboot01.entity.Role; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; import java.util.ArrayList; import java.util.List; @Controller @RequestMapping("/freemarker") public class FreemarkerController { @RequestMapping("/list") public ModelAndView list(){ ModelAndView mv=new ModelAndView(); mv.addObject("loginName","小粉红"); List list=new ArrayList(); list.add(new Role("1","普通用户")); list.add(new Role("2","会员")); list.add(new Role("3","超级会员")); mv.addObject("roleList",list); mv.setViewName("list"); return mv; } }
