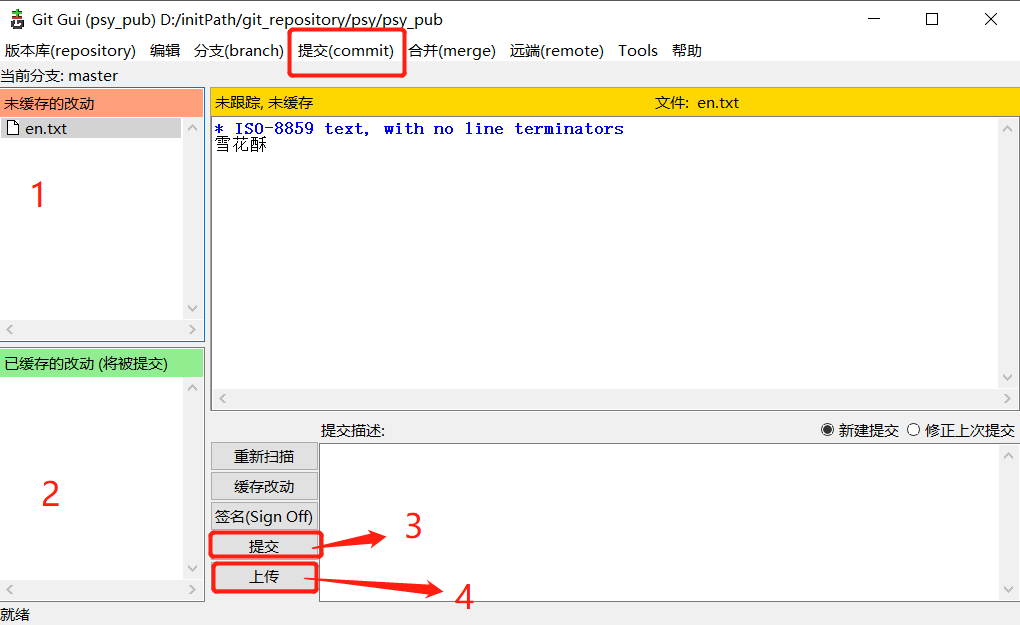
1、Git Gui的使用

2、Ssh key 介绍及使用
Ssh key介绍
我理解的就是每台电脑上会产生出一个ssh key,然后自己有一个远程账户,但是自己有可能有很多台电脑,
包括家里的电脑还有公司的电脑,我们可以在任意一台电脑上工作,但是如果想要每台电脑都和远程版本库时刻保持着通讯,
就需要将每台电脑的ssh key添加到远程账户,添加到远程版本库之后,远程版本库就会和已经添加的电脑进行通讯而不会和其他电脑进行通讯
建议:所有的Git操作都通过ssh key进行,因为简单
Ssh key配置
操作分为本地电脑配置和github网站配置
第一步:本地电脑配置
右键空白处,选择Git Bash Here打开相关命令窗口
1.配置用户名和邮箱(如果已经配置,就跳过)
git config --global user.name "username"
git config --global user.email "email"
之后就会在C:UsersAdministrator下创建一个.gitconfig文件,内容为
[user]
name = xxx
email = xxx@xxx.com
注1:username和email即github的登陆帐号和注册邮箱
注2:git config命令的–global参数,用了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置
2.检查下自己之前有没有已经生成ssh
cd ~/.ssh
ls
注1:当cd ~/.ssh命令执行后窗口返回“no such file or directory”的时候,表示我们的电脑并没有ssh key,所以需要我们创建ssh key
注2:~表示当前用户的目录,比如我的是:C:UsersAdministrator
注3:ls命令执行后,如果本地有ssh秘钥的话会有id_rsa.pub,config,known_hosts等文件
3.生成(或删除)秘钥
ssh-keygen -t rsa -C "xxx@xx.com"//这里的邮箱要换成自己注册时的邮箱
接着按3个回车即可。
注1:如果本地有ssh,执行以上命令会出现正面的提示,这里选择y,表示覆盖本地的ssh key,其实也就是ssh秘钥删除的意思
注2:为什么要删除秘钥,创建SSH的时候设置过密码,那就很有可能git操作时出现忘记密码的尴尬情况,
不要想着怎么重新修改密码了,选择重新创建一个ssh秘钥
注3:创建ssh key不要输入密码了,不然操作起来太累~~~~~~~
4.执行命令完成后,默认会在window的C:UsersAdministrator.ssh下面生成如下两个名称的文件:
C:UsersAdministrator.ssh
id_rsa(私钥,不能泄露出去)
id_rsa.pub(公钥)
known_hosts(不用管)
第二步:远程github仓库配置
1.登陆到自己的gitbub,点击右上角的倒立小三角形。选择 settings
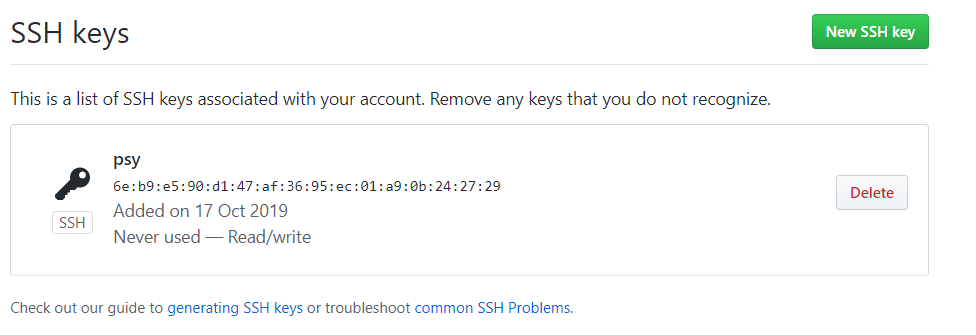
2.选择SSH and GPG keys
3.点击右边的New SSH key
4.随意填入一个title,然后 key 中粘贴刚才复制的id_rsa.pub文本,点击 Add key 这样就大功告成
5.github官网有时候会要你输入登陆密码才能添加ssh key。输入密码即可
## 第三步为可省略步骤,如果你在取得Git仓库时就使用的是ssh协议,就无需修改
第三步:修改你本地的ssh remote url. 不用https协议,改用git 协议
1.git remote -v 查看你当前的remote url
git remote -v
## 如何显示如下内容,则表示Git仓库是使用https协议进行访问的。
origin https://github.com/lixiao12/test224.git (fetch)
origin https://github.com/lixiao12/test224.git (push)
2.使用浏览器登陆github,找到仓库ssh协议相应的url。类似如下:
git@github.com:lixiao12/test224.git
3.使用 git remote set-url 来调整你的url。
git remote set-url origin git@github.com:lixiao12/test224.git
4.最后再用 git remote -v 查看一下。协议已改变

第四步:测试SSH连接
1.输入测试命令
ssh -T git@github.com
如果显示如下内容,表示ssh key添加成功:
Hi xxx! You've successfully authenticated, but GitHub does not provide shell access.
小结:https 和 SSH 的区别:
- 前者可以随意克隆github上的项目,而不管是谁的;而后者则是你必须是你要克隆的项目的拥有者或管理员,需要先添加 SSH key ,否则无法克隆。
- https url 在push的时候是需要验证用户名和密码的;而 SSH 在push的时候,是不需要输入用户名的;如果配置SSH key的时候设置了密码,则需要输入密码的,否则直接是不需要输入密码的。
- Git协议push远程仓库不需要填写github账号密码,操作更加方便。
3、Idea配置使用并使用git
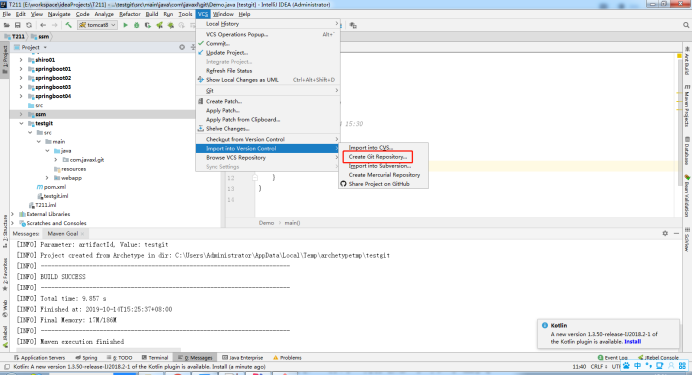
1.创建本地仓库
VCS-->Import into Version Control-->Create Git Repository...
注1:一般会选择当前项目所在的目录
2.上传项目到本地仓库,项目右键选择Git-->add,此时项目文件变成绿色,此时文件只是处于暂存区,并没有真正进入到版本库(本地)中
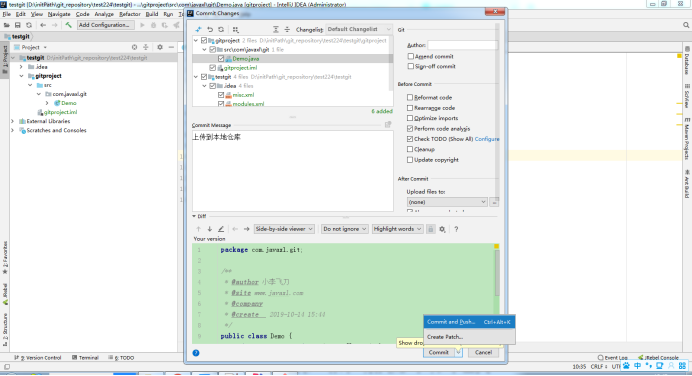
3.项目右键Git--> Commit Directory,在弹窗中输入Commit Message,点击commit,此时项目文件从暂存区真正进入版本库(本地)中,项目文件变成白色
注1:在弹窗中输入Commit Message,也可以点击commit and push,会同时提交到本地库和代码托管网站
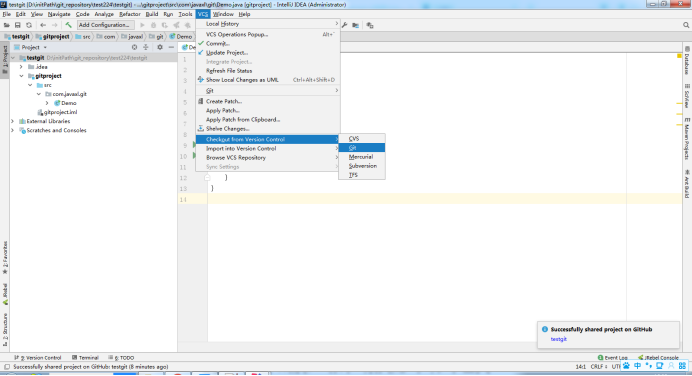
4.上传项目到GitHub中,VCS-->Import into Version Control-->Share Project on GitHub,在弹框中输入仓库名和描述,点击Share,即可是上传,
创建本地仓库

将新建的项目加到本地仓库缓存区

将新增/改动的文件真正提交到本地仓库

将本地仓库同步到远程仓库(这里不需要预先在github上建立,再做关联,与命令的方式有所不同)

将远程仓库克隆到本地,成为本地仓库

在超大型项目会用到分支,有时间有需要再做详细了解;
创建分支命令:git branch 分支名
查看所有分支命令:git branch
切换分支命令:git checkout 分支名
合并分支到master分支上命令:
首先切换到master分支,git checkout master,然后git merge 分支名。即将创建的分支合并到master上。
删除分支命令:git branch -d 分支名