1、利用Mongoose查询MongoDB
通过mongoose插件可以简捷地从mongodb中获取数据,首先安装mongoose:
cnpm install mongoose --save
使用mongoose需要一个模式Schema,它用于定义你从mongodb中查询的每个文档条目的内容,然后通过mongoose.model()生成一个模板model,模板像一个架子,将数据库取到的每个条目中的内容按架子的结构填充,这样就形成了一个便于操作、结构条理的数据对象。通过这个对象就可以访问模板的相关属性,甚至为其定义函数方法。
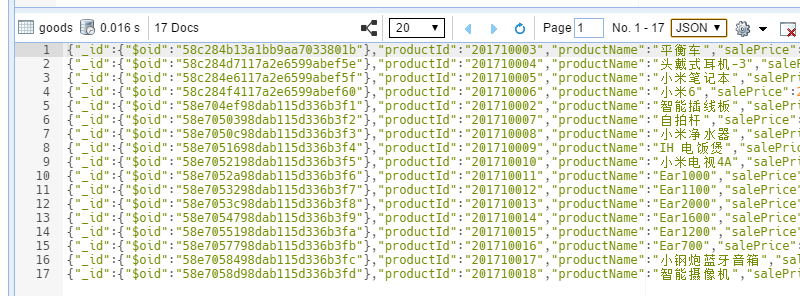
例如mongodb中的条目如图:

针对其定义Schema,生成并导出商品模板goods:
var mongoose = require('mongoose'); var Schema = mongoose.Schema; //设计集合结构(表 结构) var productSchema = new Schema({ "productId": {type: String}, "productName": String, "salePrice": Number, "productImage": String, }); // 得到了一个带有 productId、productName、salePrice、productImage属性的 schema 。 // 接着我们需要把这个 schema 编译成一个 Model,并导出 // 可以在第三个参数指定Good和goods集合进行关联 module.exports = mongoose.model('Good', productSchema);
注意:Schema中字段的名称要与数据库中一致,否则会因为字段不匹配而造成无法插入数据库。例如我在数据库中是productImage,而schema中是productImg,导致插入时丢失字段。
然后通过goods模板执行数据库查询操作,如果有错返回err,否则返回查询结果doc:
goods.find({},(err,doc)=>{callback()});
2、nodeJS服务端查询数据库并返回结果
1、通过express框架进行数据库连接:
//服务端server/routes/goods.js文件 //router是通过express扩展出来的 //所以要引入express var express = require('express'); // 拿到express框架的路由 var router = express.Router(); var mongoose = require('mongoose'); // 加载模型表 var Goods = require('../models/goods'); // 连接数据库db_demo mongoose.connect('mongodb://127.0.0.1:27017/db_demo'); //如果有创建账号密码的话,密码是123456,可以通过这样的方式 // mongoose.connect('mongodb://root:123456@127.0.0.1:27017/dumall') //监听数据库有没有连接成功 mongoose.connection.on("connected",function () { console.log("MongoDB connected success") }); mongoose.connection.on("error",function () { console.log("MongoDB connected fail.") }); mongoose.connection.on("disconnected",function () { console.log("MongoDB connected disconnected.") });
2、对来自前端的get请求进行响应:进行数据库查询并将结果放在result.list中,在加上status、msg,以json形式返回res。
router.get('/',(req,res,next)=>{ //利用goods模板调用mongooseAPI进行数据库查询 goods.find({},(err,doc)=>{ "use strict"; if (err){ res.json({ status:1, msg:err.message }) }else { res.json({//利用res将数据返回给get请求 status:0, msg:'', result:{ count:doc.length, list:doc } }) } }) });
最后记得暴露路由router
module.exports = router;
3、跨域请求数据
由于本地vue运行在localhost:8080,而nodejs在localhost:3000,若要在vue中利用axios实现数据请求,则需要执行跨域代理操作。在vue中的config/index.js文件的dev中配置一个转发代理,当请求"/goods"时,转发到localhost:3000下的/goods:
解决方法:
第一步:设置前端请求:vue>>>views>GoodList.vue
import axios from 'axios' var url="http://localhost:3000" //express服务器的地址
axios.get(url+'/goods') //放数据的接口 .then(function (response) { //收到的数据 console.log(response); console.log(response.data); //展示数据(看看是否拿到,和数据长啥样) var nodeData=response.data; }) .catch(function (error) { console.log(error); });
axios没安装的记得装一下。(安装不细说)
第二步:在express>>>routes>goods.js中设置接口
//router是通过express扩展出来的 //所以要引入express var express = require('express'); // 拿到express框架的路由 var router = express.Router(); var mongoose = require('mongoose'); // 加载模型表 var Goods = require('../models/goods'); // 连接数据库db_demo mongoose.connect('mongodb://127.0.0.1:27017/db_demo'); //如果有创建账号密码的话,密码是123456,可以通过这样的方式 // mongoose.connect('mongodb://root:123456@127.0.0.1:27017/dumall') //监听数据库有没有连接成功 mongoose.connection.on("connected",function () { console.log("MongoDB connected success") }); mongoose.connection.on("error",function () { console.log("MongoDB connected fail.") }); mongoose.connection.on("disconnected",function () { console.log("MongoDB connected disconnected.") }); //二级路由 router.get("/", function (req, res, next) { // res.send('hello,goods list'); //操作数据库,查询数据库 Goods.find({}, function(err, doc) { if(err) { res.json({ status: '1', msg: err.message }); } else { res.json({ status: '0', msg: '', result: { count: doc.length, list: doc } }) } }) }); module.exports = router;
app.js(建立接口存放数据)
var goods = require('./routes/goods'); app.use('/goods', goods)//goods路由对象中的路由都会匹配到"/goods"路由后面
接着是解决跨域问题:
//跨域问题解决方面 const cors = require('cors'); app.use(cors({ origin:['http://localhost:8080'], methods:['GET','POST'], })); //跨域问题解决方面 app.all('*',function (req, res, next) { res.header('Access-Control-Allow-Origin', 'http://localhost:8080'); res.header('Access-Control-Allow-Headers', 'Content-Type'); res.header('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS'); next(); });
cors需要安装,是一个依赖。