最近又有些天没写博客了,主要写一篇下来,太浪费时间了,其实这不是根本,根本是最近比较忙,忙什么呢?最近发现一个问题觉得学习速度太慢了,时间倒是花的很多,但大部分时间都花在无意义的事情上,所有打算改变政策,目前已经整理出一套规范,正在测试中,好了不扯那么多,看正题。
为什么要写篇呢,主要是因为之前觉得自己已经理解了nth-of-type但后来发现好像和自己之前理解的不太一样,于是打算写下来。
nth-child倒很好理解就是选择第几个,代码如下:
<style>
p:nth-child(2),p:nth-child(7){
color:red;
}
</style>
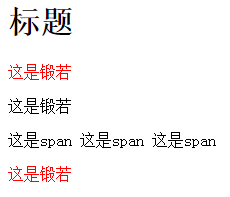
<h1>标题</h1>
<p>这是锻若</p>
<p>这是锻若</p>
<span>这是span</span>
<span>这是span</span>
<span>这是span</span>
<p>这是锻若</p>
效果如下:

可以看出nth-child是根据元素的个数来计算的,尽管我们在:nth-child前面加了p。这个没啥好说的,但nth-of-type要是不研究一下还真容易理解错,它说的是按照类型来选择,看下面这个例子。
<style>
p:nth-of-type(1),p:nth-of-type(3){
color:red;
}
</style>
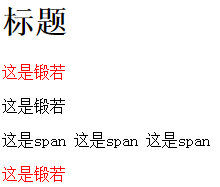
<h1>标题</h1>
<p>这是锻若</p>
<p>这是锻若</p>
<span>这是span</span>
<span>这是span</span>
<span>这是span</span>
<p>这是锻若</p>
效果如下:

这个也不难理解就是按照类型来计算,碰到一个同类型就加1,那你肯定会说既然如此那有什么好说的,关键如果像下面这样呢,如下:
.item:nth-of-type{color:red}
这种情况又是怎么个案类型法?所以今天主要是探讨这个问题。
<style>
.item:nth-of-type(3){
color:red;
}
</style>
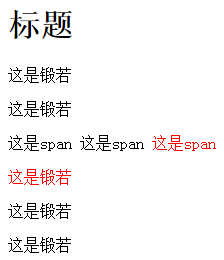
<h1>标题</h1>
<p class="item">这是锻若</p>
<p>这是锻若</p>
<span>这是span</span>
<span class="item">这是span</span>
<span class="item">这是span</span>
<p class="item">这是锻若</p>
<p class="item">这是锻若</p>
<p class="item">这是锻若</p>
效果如下:

可以看到这里是选中了两个的,不同类型会被当作多类,只要符合选择器规范都会选中,额,好像有点简单哈,主要是这个例子写的太好了。就这样。还是总结一下吧。
总结
-
nth-child
按照个数来算。 -
nth-of-type
按照类型来计算,如果是class那么碰到不同类型的,单独一类,符合条件的选中。