前几天项目需要实现一个AJAX拦截,于是就用jquery写了一个,这里分享一下。
需求是这样的,ajax不是我来写,所有说我是不能动ajax的,并且我也不知道什么时候它会发生,为了方便项目经理让我把它封装成一个插件,使用的时候只要给对应的元素加一个自定义属性就可以使用。
其实项目就是不想让用户多次点击,如果发送出去的还没有响应就显示一个正在加载。
如果用原生JS写,还是有些麻烦的,必须重写AJAX,这样我就用jquery了,因为它有这个功能。

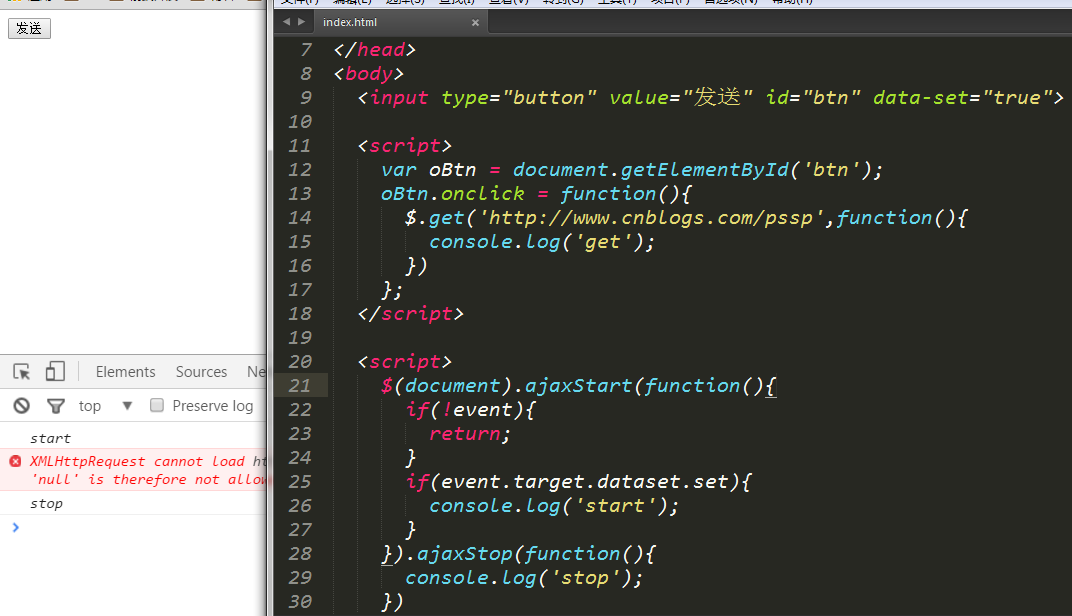
ajaxStart:在发送ajax的时候会调用这个函数,我们可以在这里面写loading。
ajaxStop:ajax结束。
其实这还算简单,但是项目还有另外一个要求,就是有些是主动发送的ajax请求,这种是不能去拦截的,只拦截用户发送的,所有我给目标元素添加了一个自定义属性。

如果没有加data-set这个自定义属性就不行了

event.target可以获取点击的那个元素,注意不能再function(event)这里面传这个,不然就成了jquery事件了。dataset可以获取自定义属性。
对了这里加了一句if(!event)是因为我们主动发送的ajax是没有event.target所以的过滤一下,不然就报错了。
ok了,具体的功能把console.log这句话替换就好了。