一.介绍
ConstraintLayout是一个ViewGroup允许您以灵活的方式定位和调整窗口小部件的窗口。从api9开始支持.继承自viewGroup;
二.具体使用
这个控件的具体分类主要有如下几类
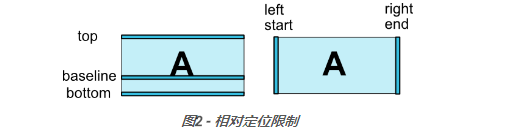
1.相对定位
翻译一下 中间表示相对于自身的某个部位,后面的表示对你设置的那个控件的位置,下图是位置图

layout_constraintLeft_toLeftOf =" praent" //表示将自己部位的左边位于父容器的左边
layout_constraintLeft_toRightOf
layout_constraintRight_toLeftOf
layout_constraintRight_toRightOf
layout_constraintTop_toTopOf
layout_constraintTop_toBottomOf
layout_constraintBottom_toTopOf
layout_constraintBottom_toBottomOf
layout_constraintBaseline_toBaselineOf
layout_constraintStart_toEndOf
layout_constraintStart_toStartOf
layout_constraintEnd_toStartOf
layout_constraintEnd_toEndOf
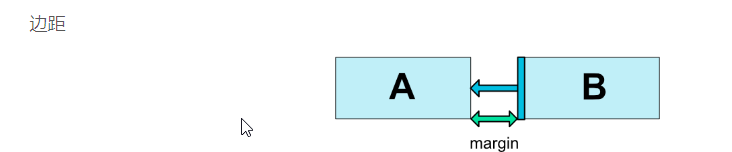
2.边距
- 这里和我们的Relative的margin差不多意思

表示如下
android:layout_marginStart
android:layout_marginEnd
android:layout_marginLeft
android:layout_marginTop
android:layout_marginRight
android:layout_marginBottom
- 当2个view有相对位置的依赖关系,当其中一个view设置1位gone时,这个比较有意思,比方说假设A设置为gone,后,B需要距离父布局的左侧200dp,怎么办?这时候,goneMargin属性就派上用场啦,只要设置B的layout_goneMarginLeft=200dp即可。这样,A不为gone的时候,B距离A 为android:layout_marginLeft ,A为gone时,B距离父布局左侧layout_goneMarginLeft200dp。
layout_goneMarginStart
layout_goneMarginEnd
layout_goneMarginLeft
layout_goneMarginTop
layout_goneMarginRight
layout_goneMarginBottom
3.居中定位和偏向定位
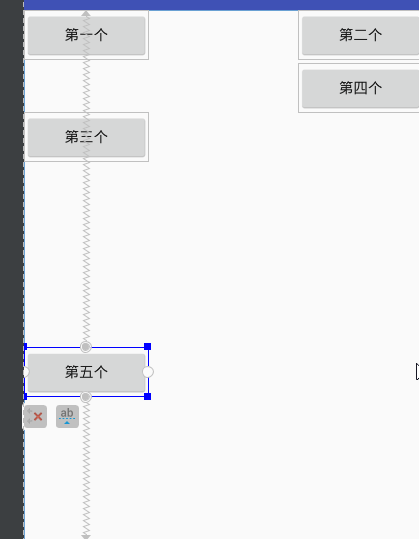
- 1.如果我们没有 app:layout_constraintVertical_bias="0.7"这行代码,这个button就处于父容器内的竖直方向的中间位置,这时候如果你要设置比例比如说偏高一点,这是就没办法分配了,所以推出了这个控件
<Button
android:id="@+id/button5"
android:layout_width="120dp"
android:layout_height="48dp"
android:text="第五个"
app:layout_constraintVertical_bias="0.7"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>

定位的方法有竖直和水平偏向2种如下,数值必须处于0-1之间
layout_constraintHorizontal_bias
layout_constraintVertical_bias
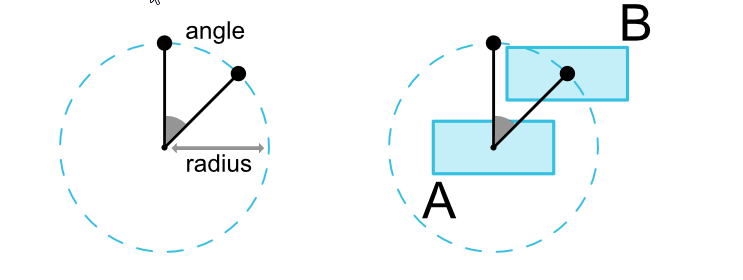
- 2.recycle定位(圆形定位)
layout_constraintCircle :引用另一个小部件ID
layout_constraintCircleRadius :到其他小部件中心的距离
layout_constraintCircleAngle :小部件应该在哪个角度(度数,从0到360)

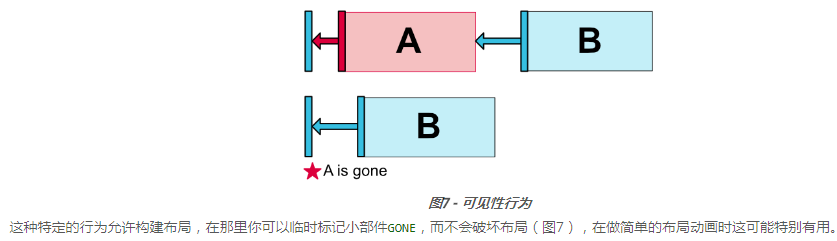
4.可见性行为
ConstraintLayout具有标记为的小部件的特定处理View.GONE。GONE像往常一样,小部件将不会被显示,也不是布局本身的一部分(即,如果标记为其实际尺寸不会被改变GONE)。但就布局计算而言,GONE小部件仍然是其中的一部分,具有重要的区别:
- 对于布局过程,它们的维度将被视为零(基本上,它们将被解析为一个点)
- 如果他们对其他小部件有限制,他们仍然会受到尊重,但是任何距离都将等于零,被gone的布局将会视为一个点

5.维度约束
- 设置最小尺寸和我们平常的布局一样
android:minWidth 设置布局的最小宽度
android:minHeight 设置布局的最小高度
android:maxWidth 设置布局的最大宽度
android:maxHeight 设置布局的最大高度
- 设置通常布局有,注意的是当为0时,视为match
android:layout_width = warp/match/特定数值
android:layout_height
- 比
<Button
android:id="@+id/button5"
android:layout_width="120dp"
android:layout_height="0dp"
app:layout_constraintDimensionRatio="1:1" //表示匡高比1:1 但是你必须设置一个维度为0,可以填比也可以填比的值
android:text="第五个"
app:layout_constraintVertical_bias="0.7"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
/>

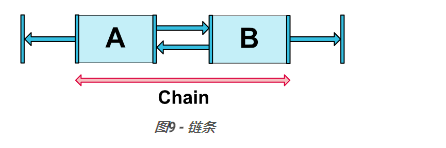
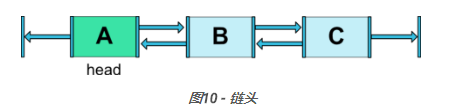
6.链
- 如果2个控件通过双向链接链接在一起,则他们被视为链,链的第一个元素被称为链头,一般是水平链的最左边不见也是垂直最顶端的