好久没写博客了,上次写了一篇文章,却被退出了博客园首页,我的内心好down~~
地址:http://www.cnblogs.com/programerHuan/p/4919639.html
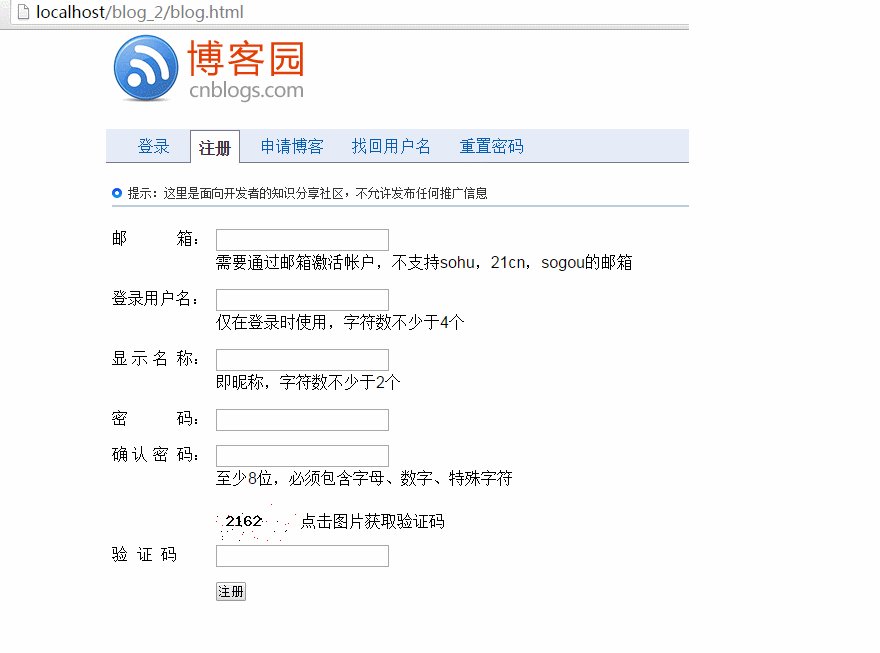
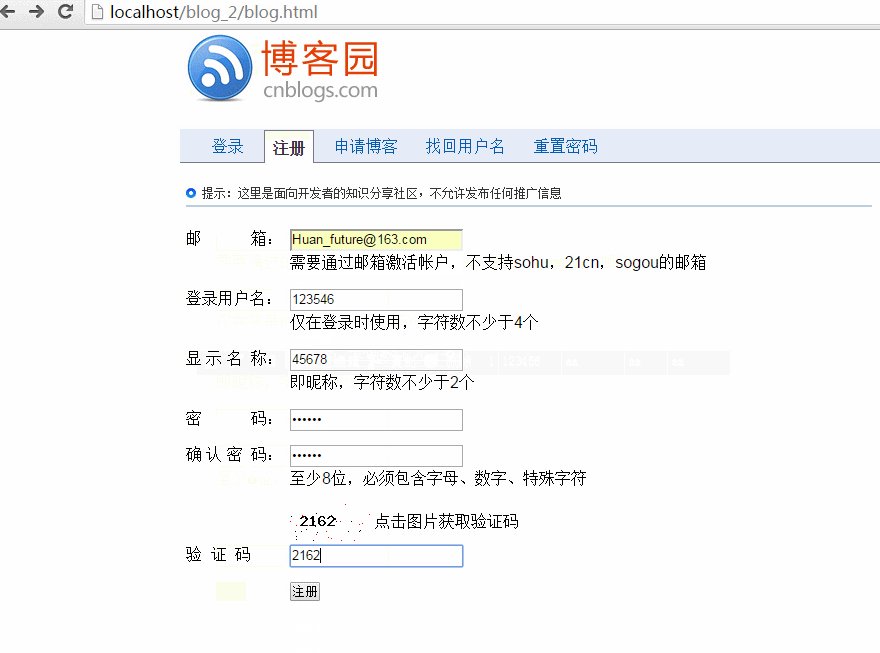
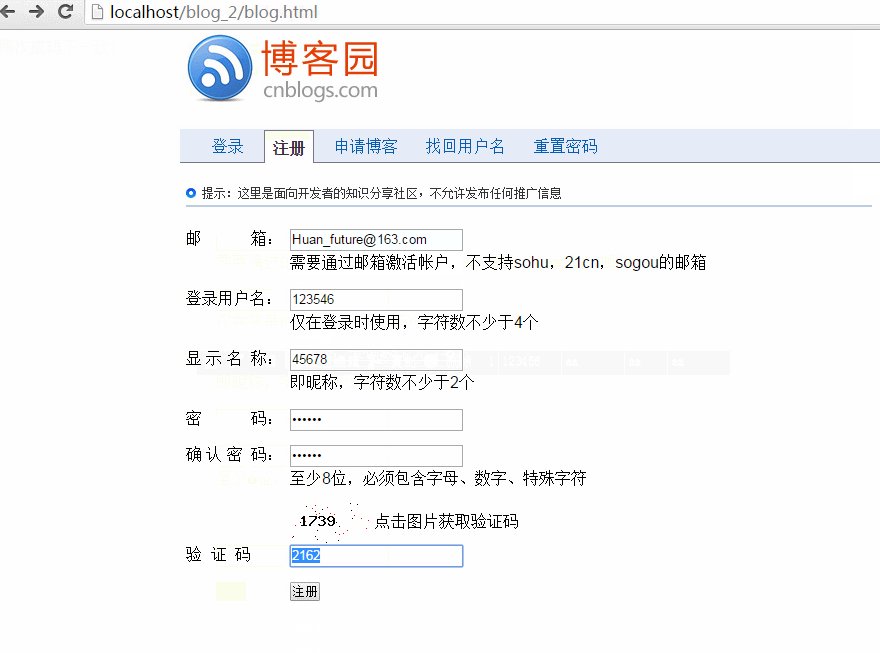
现在写一写基于PHP实现的注册页面的后台,我们先看看效果是怎么的

我们先分析我们这个页面从输入数据到后台返回一系列的变化:
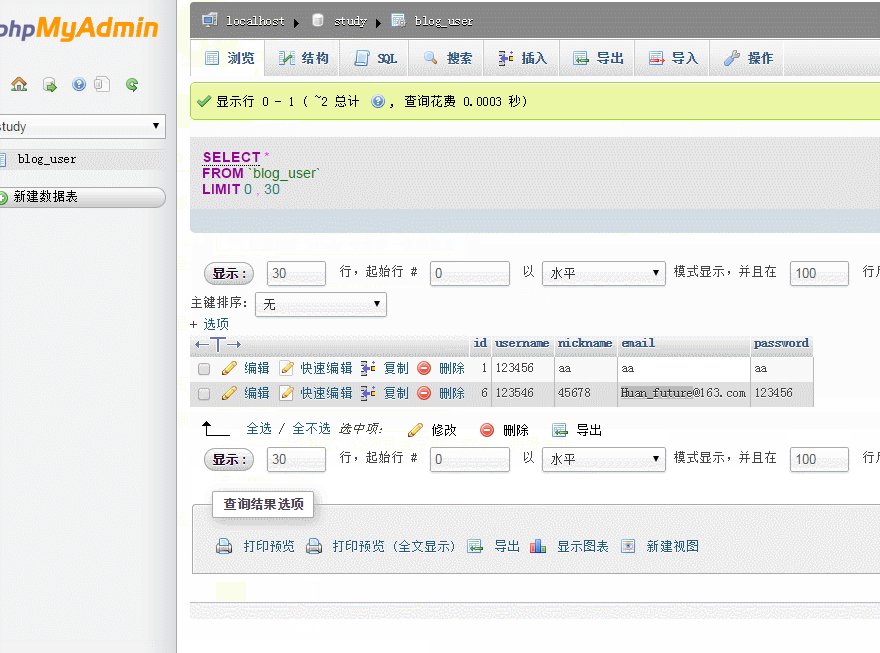
首先我们新建的数据库是要保存以下几个参数:ID,用户名(username),昵称(nickname),邮箱(email),密码(password)
我们在建立数据库的时候,需要把ID设置为主键primaryKey,如无意外的话,而且用户名称和邮箱应该都是唯一的设置为unique,
至于验证码的话,我们使用code.php生成,输入完成之后再检测就行。
页面布局的话我就不多说了,主要是有一个地方要注意的:
第一:用一个form表单把需要传输 的内容括住,然后在form表单里面书写规定的提交地址,提交方法:
<form action="index.php" method="post" id="theForm"> <p class="register-tips">提示:这里是面向开发者的知识分享社区,不允许发布任何推广信息</p> <dl class="input-group"> <dt> <label>邮 箱:</label> </dt> <dd> <div> <input type="text" name="email"> <span class="check-state check-success">输入成功</span> <span class="check-state check-ready">不可为空</span> <span class="check-state check-focus">请输入有效的Email</span> <span class="check-state check-error">Email格式错误,请输入重新输入</span> </div> <p>需要通过邮箱激活帐户,不支持sohu,21cn,sogou的邮箱</p> </dd> </dl> <dl class="input-group"> <dt> <label>登录用户名:</label> </dt> <dd> <div> <input type="text" name="username" value=""> </div> <p>仅在登录时使用,字符数不少于4个</p> </dd> </dl> <dl class="input-group"> <dt> <label>显 示 名 称:</label> </dt> <dd> <div> <input type="text" name="nickname"> </div> <p>即昵称,字符数不少于2个</p> </dd> </dl> <dl class="input-group"> <dt> <label>密 码:</label> </dt> <dd> <div> <input type="password" name="password1" value=""> </div> </dd> </dl> <dl class="input-group"> <dt> <label>确 认 密 码:</label> </dt> <dd> <div> <input type="password" name="password2"> </div> <p class="infor"> 至少8位,必须包含字母、数字、特殊字符</p> </dd> </dl> <dl class="input-group input-check-code"> <dt> 验 证 码 </dt> <dd> <div> <img src="code.php" alt="" id="codeImg"> <span>点击图片获取验证码</span> </div> <div id="know"> <input type="text" id="checkCodeBox" name="yanzheng"> <span class="check-state check-success">输入成功</span> <span class="check-state check-ready">不可为空</span> <span class="check-state check-focus">请输入有效的验证码</span> <span class="check-state check-error">输入错误,请输入重新输入</span> </div> </dd> </dl> <div class="submit-box"> <input type="submit" value="注册"> <!-- <a href="javascript:void(0)" id="submitButton">注册</a> --> </div> </form>
可以看出我们的提交地址是同目录下的index.php,而提交的方法为post,这里的话,post方法可以替换成其他方法,不过作为demo的话已经是足够,如果大家想要对form表单提交过程了解更多,可以查看一下博客:
http://blog.csdn.net/wzwenhuan/article/details/7803510
在本次Demo里面,我们采用的提交方法是post,提交方式是form表单自带的onsubmit,因此,在我们点击注册按钮的时候,会默认直接跳转到index.php去,所以要达到检测所有注册的值不为空的时候,我们跳转到index.php,否则的话,我们将阻止默认事件~~,js代码如下:
$("#codeImg").on("click",function(){
$(this).attr("src","code.php?t="+new Date());
})
// 提交事件
$("#theForm").on("submit",function(e){
$("input").each(function(index,key){
if(!$(key).val()){
e.preventDefault();
}
})
})
在这里,我在改变验证码src的时候,加了一个时间戳,让别人无法访问,这是出于安全的着想。
然后到了连接数据库,我采用的数据库是mysql,所以在链接数据库的时候,方法要注意一下格式
首先我们要注意控制代码的编码格式:
header("Content-Type:text/html;charset=utf8");
然后链接数据库用户名密码:
$url = "localhost:3306";
$root = "root";
$password = "";
// 链接数据库
$conn = mysql_connect($url,$root,$password);
//返回的是资源标记符
if(!$conn){
echo "数据库链接失败";
exit();//退出
}
mysql_query("set names utf8");
mysql_select_db("study");
接下来是获取html表单传送过来的值,进行检测
$username = $_POST["username"];
$password1 = $_POST["password1"];
$password2 = $_POST["password2"];
$nickname = $_POST["nickname"];
$email = $_POST["email"];
然后先把相关的信息存储为sql语句
// 数据库操作语句
$sql_2 = "INSERT INTO `blog_user`(`id`, `username`, `nickname`, `email`, `password`) VALUES (null,'$username','$nickname','$email','$password1')";
然后检测数据库里面是否存在用户名称和邮箱,这个应该是唯一的,应该检测
$sql_1 = "SELECT * FROM `blog_user` WHERE username = '$username' and email = '$email'";
$result = mysql_query($sql_1);
$row = mysql_fetch_assoc($result);
if($password1 == $password2){
if($row['username'] != $username && $row['email'] !=$email){
//用户名和邮箱应该都是唯一的
$result_2 = mysql_query($sql_2);
echo "操作成功";
// echo "<script>setTimeout(function(){
// window.location.href = 'success.html';
// },5000)</script>";
}
else{
echo "用户名或者邮箱以存在!";
// echo "<script>setTimeout(function(){
// window.location.href = 'blog.html';
// },5000)</script>";
}
}else{
echo "两次密码不一致!";
// echo "<script>setTimeout(function(){
// window.location.href = 'blog.html';
// },5000)</script>";
}
至此,所以的工作就完成了。
PS:其实我的写法里面还有很多缺陷,如果是大型的购物网站,注册登录一般都是在一个庞大的页面进行的,所以出于性能考虑,可以换成用ajax请求,而不是使用form表单提交,下次我讲展示如何用ajax写一个注册的效果。
如若转载,请声明出处:http://www.cnblogs.com/programerHuan/p/4956730.html