目前来讲,在各大网站都会使用到焦点轮播图,因为它占用地方少,交互性好,是前端设计必须要掌握的技能之一。
原理:使用三层嵌套,最里层装载图片,图片需要浮动。最里层设置相对定位。然后再使用JavaScript设置一个定时器,每过一段时间便让最里层的块的left值改变。
而第二层则需要设置overflow:hidden;这个属性,否则将会导致这个层被子层撑大。不美观。

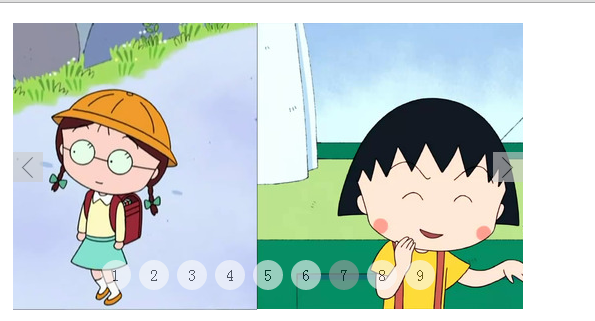
此图便为实现效果图。
下面先讲一讲如何布局。

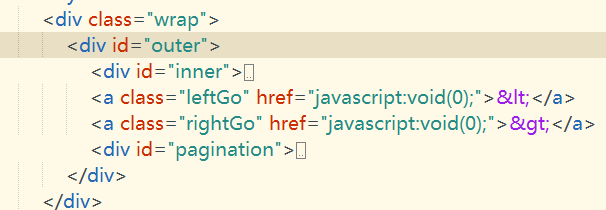
首先布局分为三大块,一块为inner,包裹住所有的图片;一块为outer,决定展示的窗口;两个a标签为左右箭头;pagination块则包裹着下面的每一小块span标签;
wrap是最外面的块,控制着整个轮播图的位置。
然后,设置相关的样式。如图:
1 html,body,div,img,a,span{ 2 margin:0; 3 padding:0; 4 } 5 a{ 6 text-decoration: none; 7 color:black; 8 } 9 .wrap{ 10 width:510px; 11 margin:20px auto; 12 } 13 #outer{ 14 width:510px; 15 overflow: hidden; 16 position: relative; 17 left:0; 18 top:0; 19 } 20 #inner{ 21 width:9999px; 22 position: relative; 23 left:0; 24 top:0; 25 overflow: hidden; 26 } 27 #inner img{ 28 float:left; 29 } 30 #outer a{ 31 position: absolute; 32 width:30px; 33 height:30px; 34 font-size: 30px; 35 text-align: center; 36 line-height: 30px; 37 top:50%; 38 margin-top: -15px; 39 background-color: #ccc; 40 opacity: 0; 41 filter: alpha(opacity=0); 42 } 43 #outer .active{ 44 background-color: #9f9f9f; 45 } 46 #outer:hover a{ 47 opacity: 0.6; 48 filter: alpha(opacity=60); 49 } 50 #outer .leftGo{ 51 left:0; 52 } 53 #outer .rightGo{ 54 right:0; 55 } 56 #pagination{ 57 position: absolute; 58 bottom: 20px; 59 width:100%; 60 text-align: center; 61 } 62 #pagination span{ 63 display: inline-block; 64 width:30px; 65 height:30px; 66 line-height: 30px; 67 border-radius: 50%; 68 background-color: #fbfbfb; 69 opacity: 0.6; 70 filter: alpha(opacity=60); 71 cursor: pointer; 72 -webkit-user-select: none; 73 }
至此,相关的设置就完成了。
但是在此过程中有一些问题需要注意:
1.计时器在每次调用之前必须清除,否则当有多个事件触发的时候计时器会叠加,从而会越走越快。
2.一些重复的代码没必要重复写,应该要封装到函数里面去。
3.当对多个相同的元素进行操作时,注意不要让数组越界。
4.要考虑兼容性问题
5.要注意代码的格式化。
1 var inner = document.getElementById("inner"); 2 var imgArr =inner.getElementsByTagName("img"); 3 var spanArr = document.getElementById("pagination").getElementsByTagName("span"); 4 var leftGo = document.getElementById("outer").getElementsByTagName("a")[0]; 5 var rightGo = document.getElementById("outer").getElementsByTagName("a")[1]; 6 var picWidth = imgArr[0].offsetWidth;//获取第一站图片的宽度 7 var index = 0; 8 var timer = null; 9 var AutoTimer = null; 10 timer = setInterval(AutoGo,2000);//设置计时器 11 leftGo.onclick=function(){ 12 Goleft();//点击左边的小箭头 13 }; 14 rightGo.onclick = function(){ 15 Goright();//点击右边的小箭头 16 }; 17 inner.onmouseover=function(){ 18 clearInterval(timer);//鼠标移入,清除计时器 19 } 20 inner.onmouseleave=function(){ 21 timer = setInterval(AutoGo,2000);//鼠标移出,启动计时器 22 } 23 function AutoGo(){ 24 //自动轮播 25 var start =inner.offsetLeft;//距离左边的边框的长度 26 var end = - index * picWidth;//终点 27 var moveDistance = end - start; 28 var speed = 20;//要走的步数 29 var speedCount = 0; 30 clearInterval(AutoTimer); 31 //清除之前的计时器,否则会越走越快 32 clearInterval(timer); 33 AutoTimer = setInterval(function(){ 34 speedCount++; 35 if(speedCount >=speed){ 36 //步数足够 37 clearInterval(AutoTimer); 38 clearInterval(timer); 39 timer = setInterval(Goright,1000); 40 //再次启动计时器 41 } 42 inner.style.left = moveDistance * speedCount/speed +start+"px"; 43 //每步要走的距离 44 },100) 45 for(var i = 0 ; i<spanArr.length;i++){ 46 //下标的样式改变,以及点击事件的绑定 47 spanArr[i].index = i; 48 spanArr[i].className=""; 49 spanArr[index].className="active"; 50 spanArr[i].onclick =function(){ 51 index=this.index;//传递当前点击的位置 52 AutoGo(); 53 } 54 } 55 } 56 function Goleft(){ 57 //往左走一步; 58 index--; 59 if(index<0){ 60 index =imgArr.length-1; 61 } 62 AutoGo(); 63 64 } 65 66 function Goright(){ 67 //往右走一步 68 index++; 69 if(index>imgArr.length-1){ 70 index =0; 71 } 72 AutoGo(); 73 }
如若转载,请说明出处,谢谢