
nginx使用homebrew安装,安装之后
ngxin 安装目录:/usr/local/Cellar/nginx/1.8.0
删除掉默认的www目录,创建一个自己方便找到的
删除掉默认的www目录 /usr/local/var/www 因为这个不是我的工作目录,我总是记不住,所以,我在我的工作目录下创建一个文件夹web
路径:/Users/brzhang/web
那么怎么把我自己配置的文件夹关联到nginx,这是一个问题,不过很简单就解决了,我们修改一下配置文件
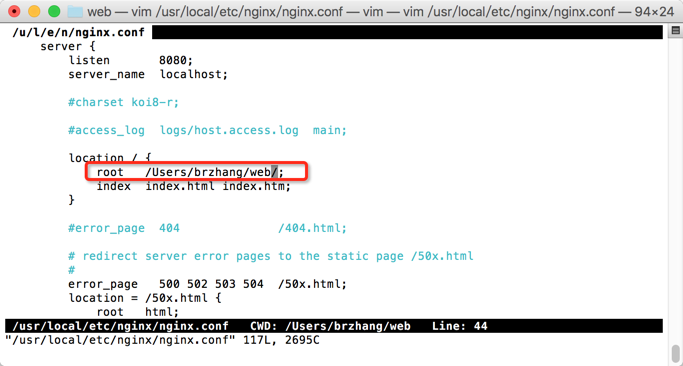
vim /usr/local/etc/nginx/nginx.conf

默认Nginx配置
就是这么简单,然后
sodu ngxin -s reload,在里面随意创建一个html文件测试一下,发现就ok了。
关联我的php,使得我们的ngxin支持动态脚本
首先你得用homebrew安装一个php,网上有很多教程,不会请自行google,为什么不用百度,请不要问我,自己去google
同样的,需要修改配置文件
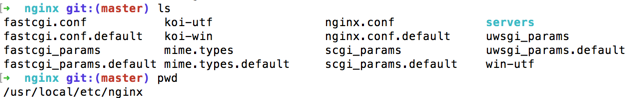
我们切换到/usr/local/etc/ngxin/目录下

nginx目录
在下面创建一个servers的文件夹,然后在里面加一个default.conf文件,文件名嘛,随便你取好了,我们只关心他的内容:
server {
listen 80;
server_name localhost;
root /Users/brzhang/web/; # 还记得这个路径吗?
location / {
index index.php;
autoindex on;
}
#proxy the php s to php-fpm
location ~ .php$ {
include /usr/local/etc/nginx/fastcgi.conf;
fastcgi_intercept_errors on;
fastcgi_pass 127.0.0.1:9000;
}
}
这里有必要解释下
server {
listen 80;
这里表示我们配置了一个新的server,他监听在80端口,还记得我们默认的那个nginx.conf配置吗,是不是8080端口。所以,我们现在使用ngxin创建了2个服务了,一个用于纯静态html文件,一个用于php动态脚本解析。
root /Users/brzhang/web/; # 还记得这个路径吗?
呵呵,我这里配置成一个地方,主要是为了方便,这样,我们两个服务的文档根目录相当于在一个目录下,当然,你完全可以放在两个不同的目录下,比如
web
-- html
--php
最后一步,在我们的ngxin.conf的最后添加一句话
include servers/*;
表示加载我们的所有的server配置,其实目前就一个而已,当然,后期如果你还想加其他的server,尽管在这个目录里面放就是了。
然后,别忘记,该配置后要:
sodu ngxin -s reload
sodu ngxin -s reload
sodu ngxin -s reload
重要事情说三遍~
然后在写一个php脚本测试下,应该ok~~
一名杭州PHP工程师总结以及作业
nginx+php-fpm 是一种比较经典的web servr配置,所以web开发员人员有必要掌握,当然运维同学也是必须的。
那么问题来了,假如我们在
/Users/brzhang/web/ 目录下创建一个index.php文件
我们在chrome地址栏:
输入 http://localhost:8080/index.php 会发生生么
输入 http://localhost:80/index.php
假如输入 http://localhost/index.php 又会发生生么呢?